
CSS3——CSS3 新增选择器
结构(位置)伪类选择器(CSS3):first-child :选取属于其父元素的首个子元素的指定选择器:last-child :选取属于其父元素的最后一个子元素的指定选择器:nth-child(n) : 匹配属于其父元素的第 N 个子元素,不论元素的类型:nth-last-child(n) :选择器...

css3新增了选择器,还有人不知道吗?
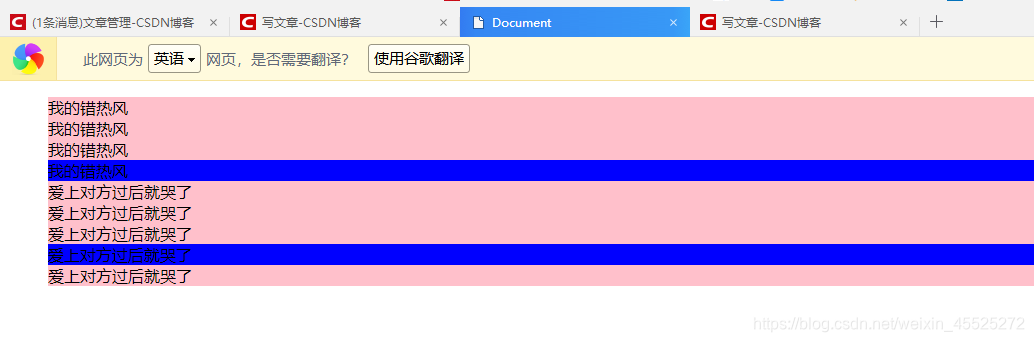
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
相关实验场景
更多







