
从hr口中了解react的状态管理库(mobx, recoil), 立马过来学习之mobx
了解完Recoil后,立刻来学习了mobx,趁热打铁。如果想要在react中使用mobx,我们需要安装mobx-react或者mobx-react-lite。如果只想在函数式组件中使用mobx,那么只需要安装mobx, mobx-react-lite。如果想要在类组件或者函数式组件中使用mobx,那...

从hr口中了解react的状态管理库(mobx, recoil), 立马过来学习之recoil
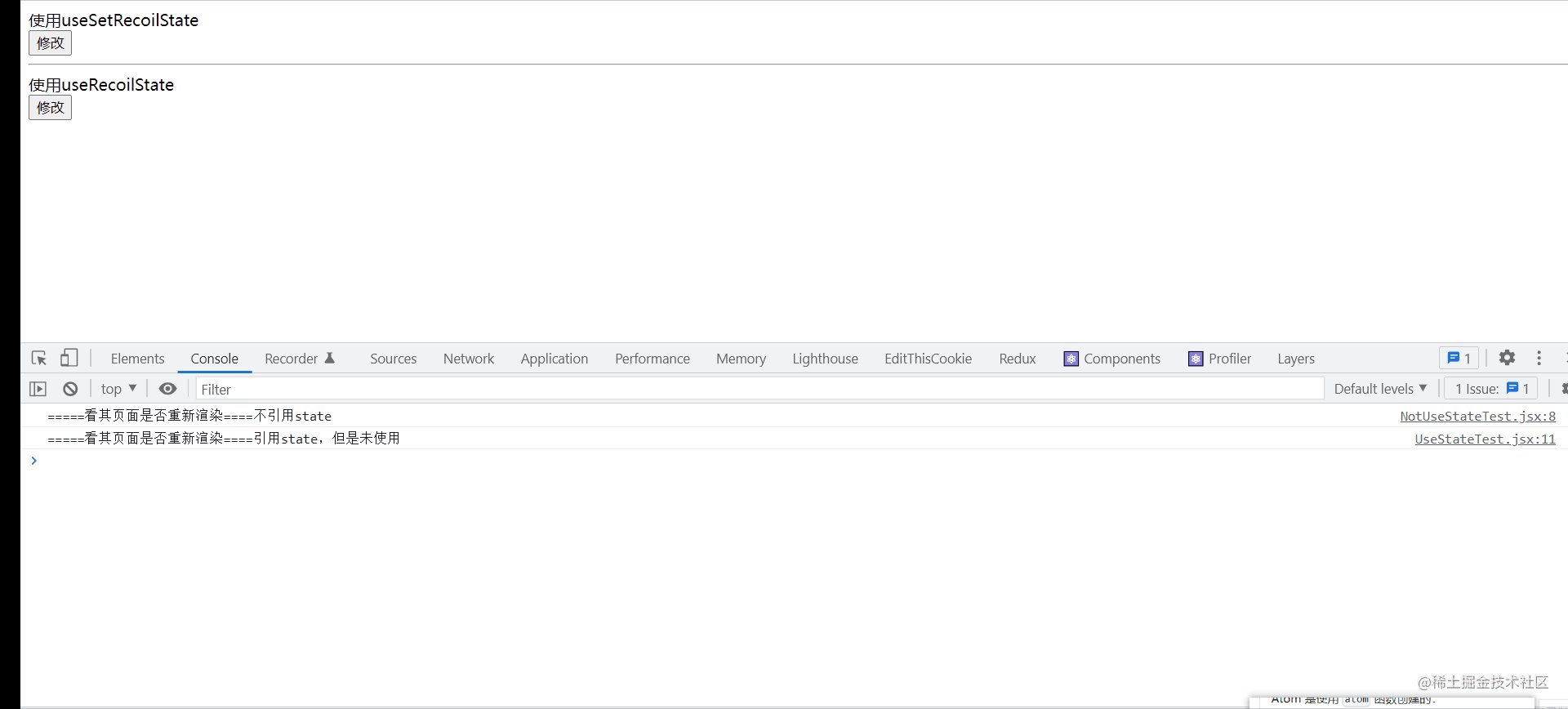
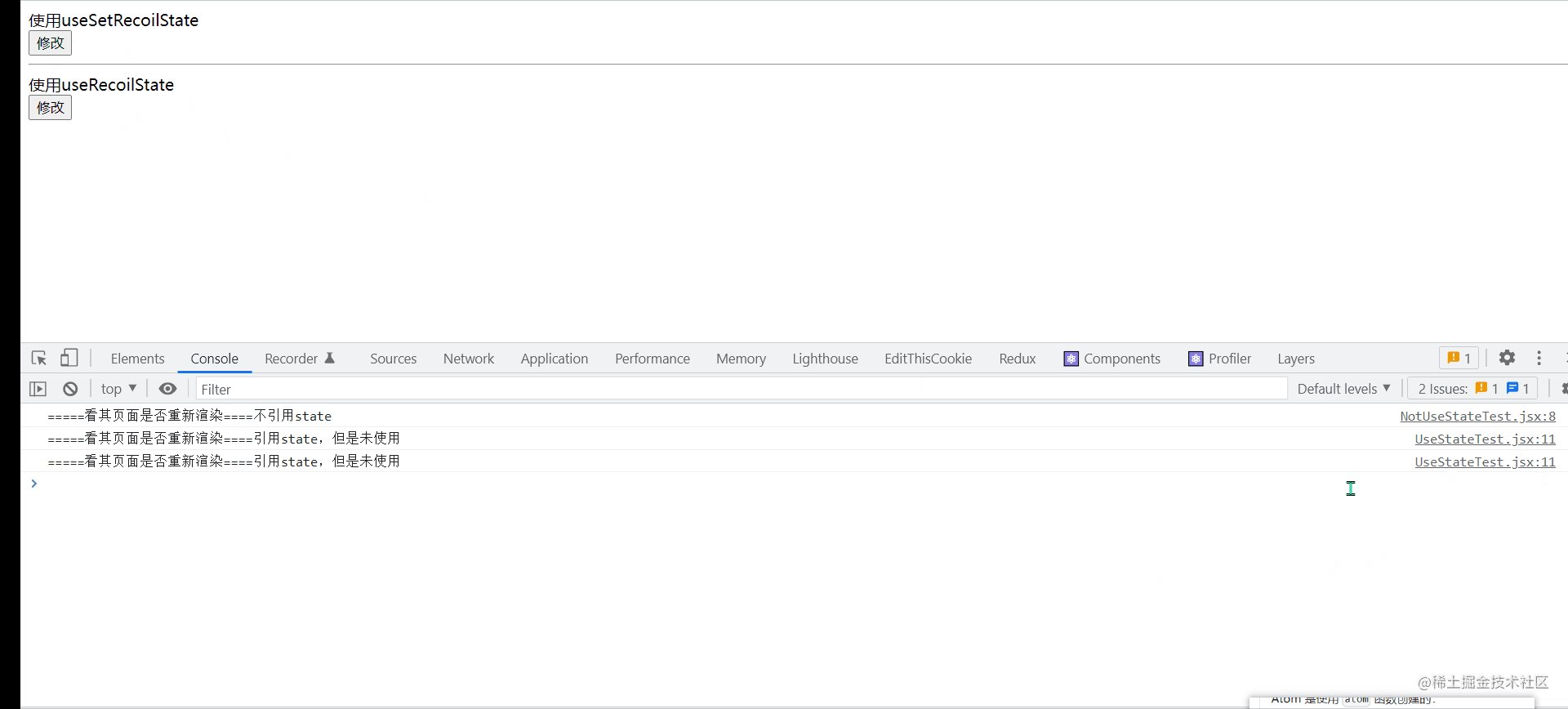
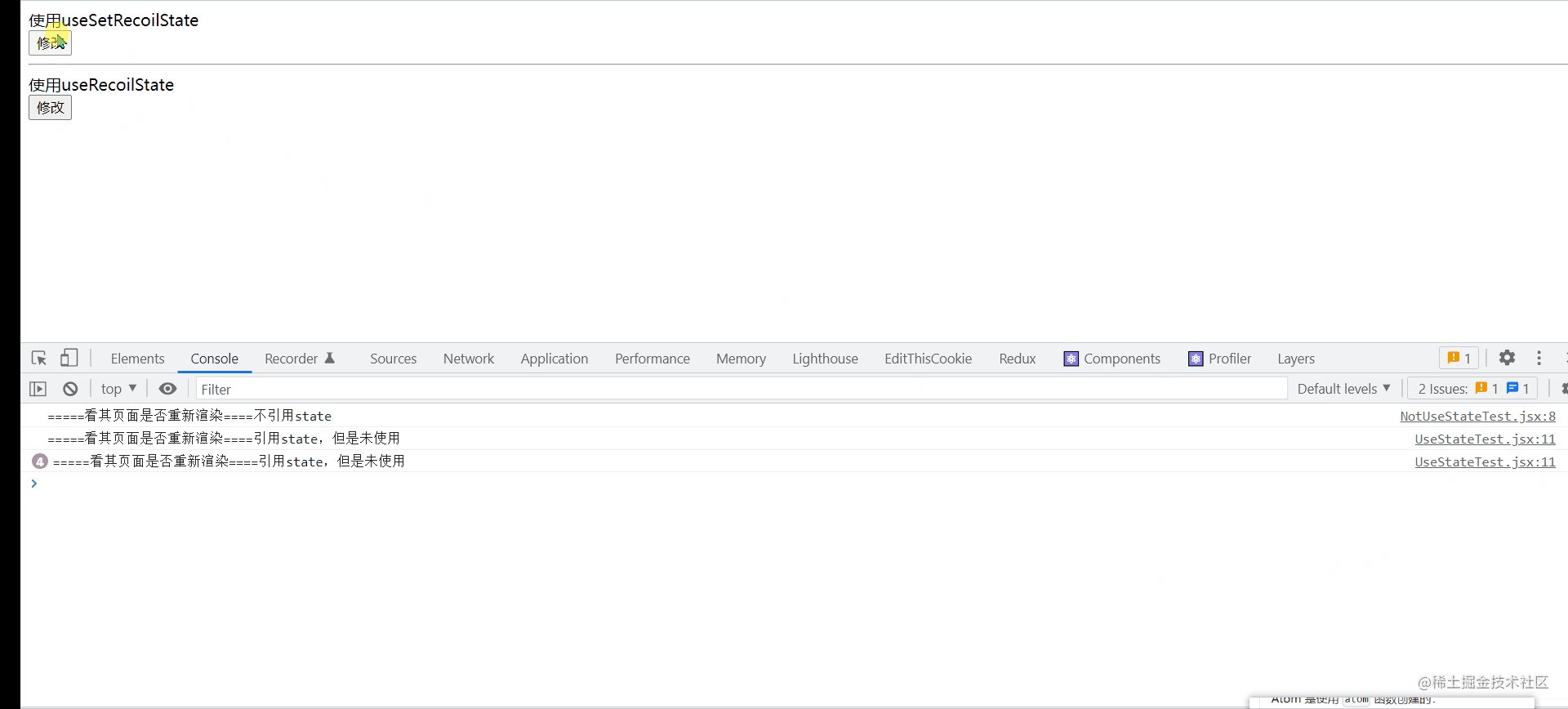
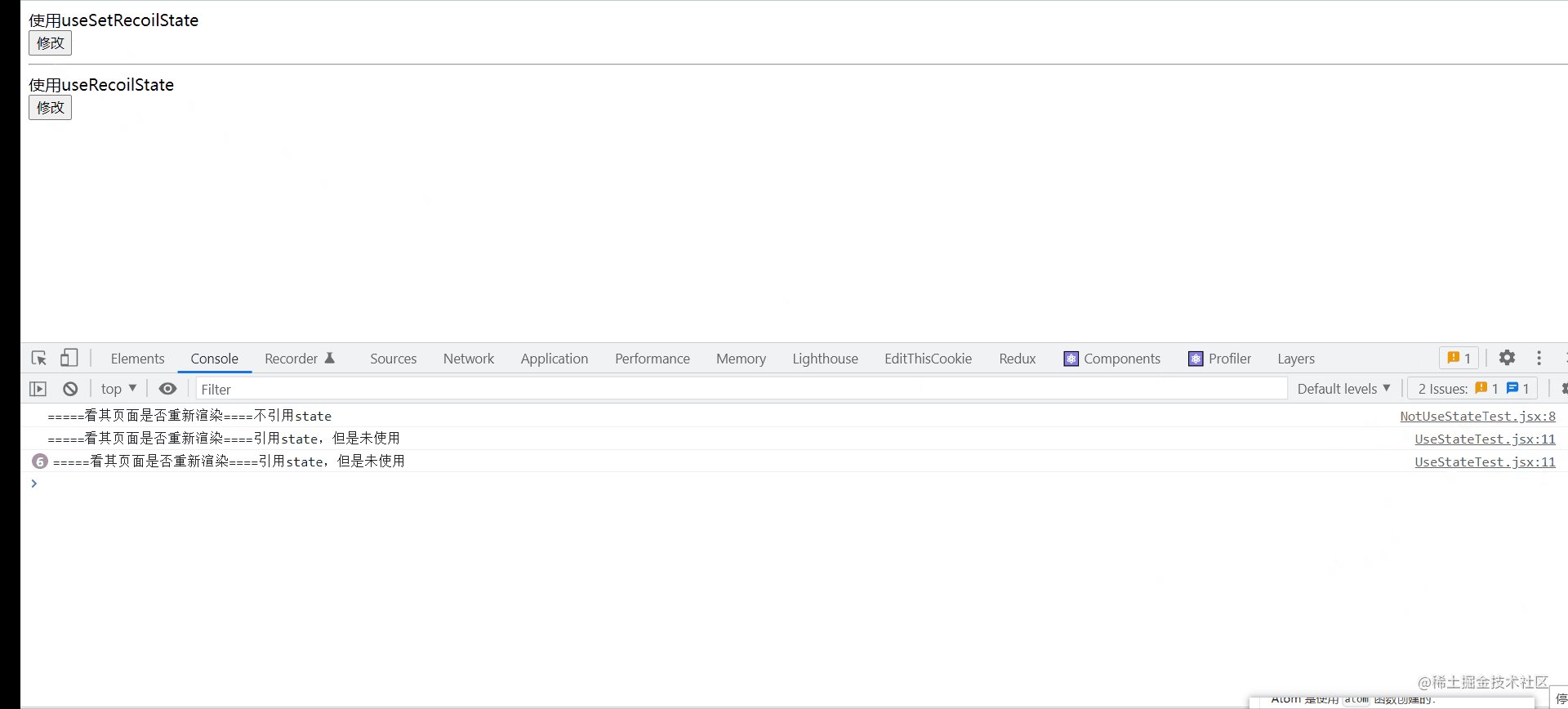
RecoilRecoilRoot一个组件。如果我们想要在项目中每个组件中都是用recoil管理的数据,我们就需要使用它包裹整个项目的根组件。atom定义共享数据的stateimport { atom, useRecoilState } from 'recoil' import React from ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
