
使用 MobX 优化 React 代码
何为 MobX ?MobX 是一个经过战火洗礼的库,它通过透明的函数响应式编程(transparently applying functional reactive programming - TFRP) 使得状态管理变得简单和可扩展。MobX背后的哲学很简单: 任何源自应用状态的东西都应该自动地获...
React + MobX 快速上手2
三、常用API介绍及用法1、@observable (定义变量状态):observable 用于定义可观察状态,观测的数据可以是数字、字符串、数组、对象等。使用@observable定义的变量是可以被修改的,如果是常量或者不可再被修改的变量就可以不用@observable修饰例:从mobx...

React + MobX 快速上手1
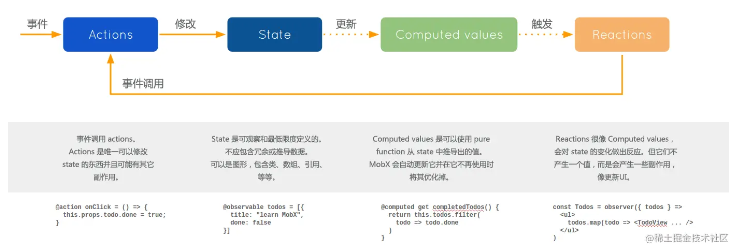
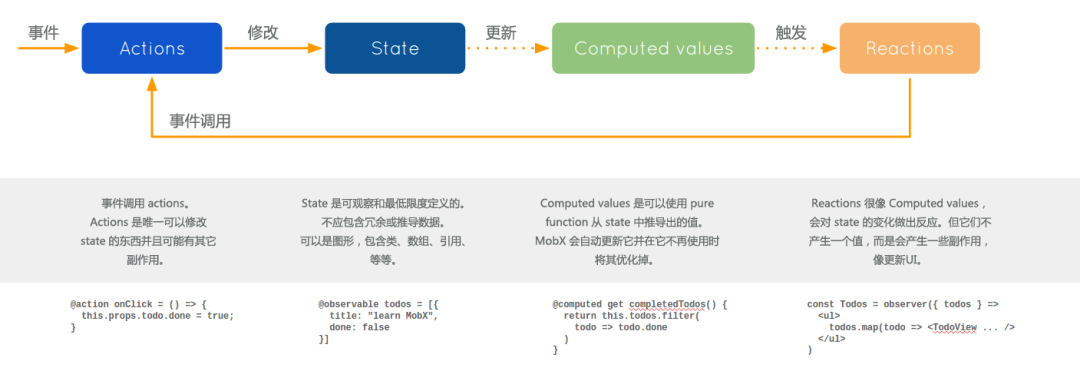
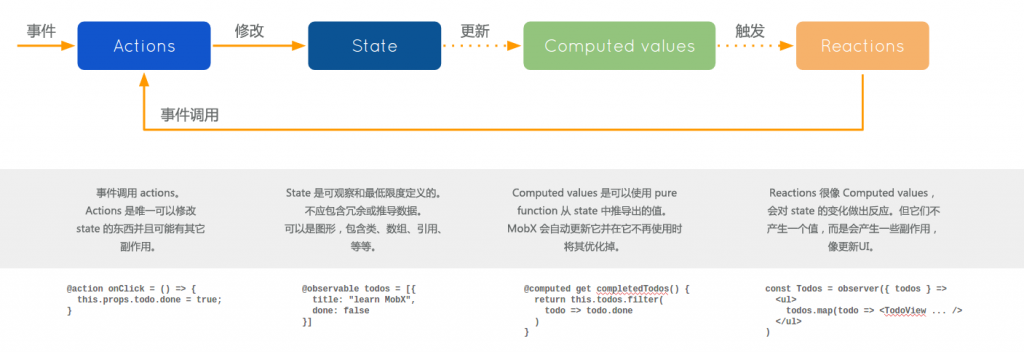
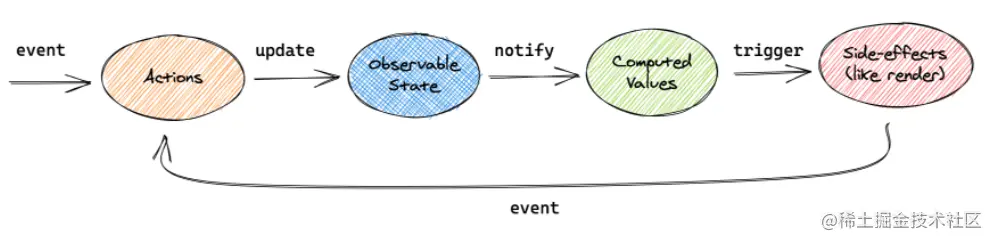
一、Mobx机制介绍:Mobx 是简单、可扩展的状态管理,当应用状态更新时,任何源自应用状态的东西都将自动地获得。React 和 MobX 是一对强力组合。React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染。而 MobX 提供机制来存储和更新应用状态供 React 使用。Mobx 中...
基于React、Mobx、Webpack 和 React-Router的项目模板。 #88
前言自己利用业余时间,基于React、Ant、Webpack、Mobx、React-Router写了一个后台管理模板,接下来会出三部曲系列,分为前端、后端、运维到发布,从零搭建React后台管理模板,目前已在公司内部搭建了几套项目,并都已上线,希望这个系列,帮助自己梳理各技术最新知识点...

React中的状态管理---Mobx
Mobx的介绍Mobx是一个功能强大,上手非常容易的状态管理工具。redux的作者也曾经向大家推荐过它,在不少情况下可以使用Mobx来替代掉redux。Mobx使用流程创建项目npx create-react-app mobx进入项目cd mobx项目抽离yarn eject安装mobx mobx-...

从hr口中了解react的状态管理库(mobx, recoil), 立马过来学习之mobx
了解完Recoil后,立刻来学习了mobx,趁热打铁。如果想要在react中使用mobx,我们需要安装mobx-react或者mobx-react-lite。如果只想在函数式组件中使用mobx,那么只需要安装mobx, mobx-react-lite。如果想要在类组件或者函数式组件中使用mobx,那...

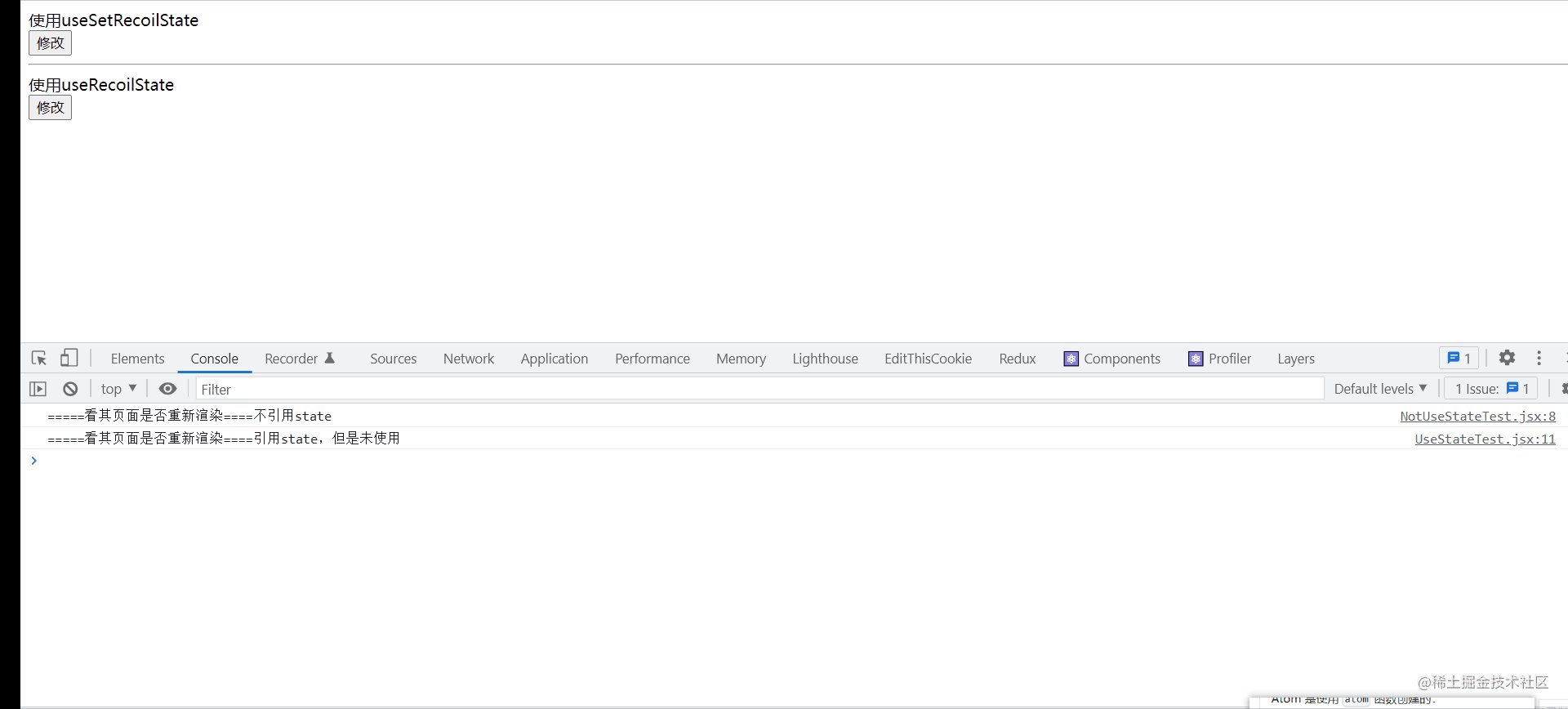
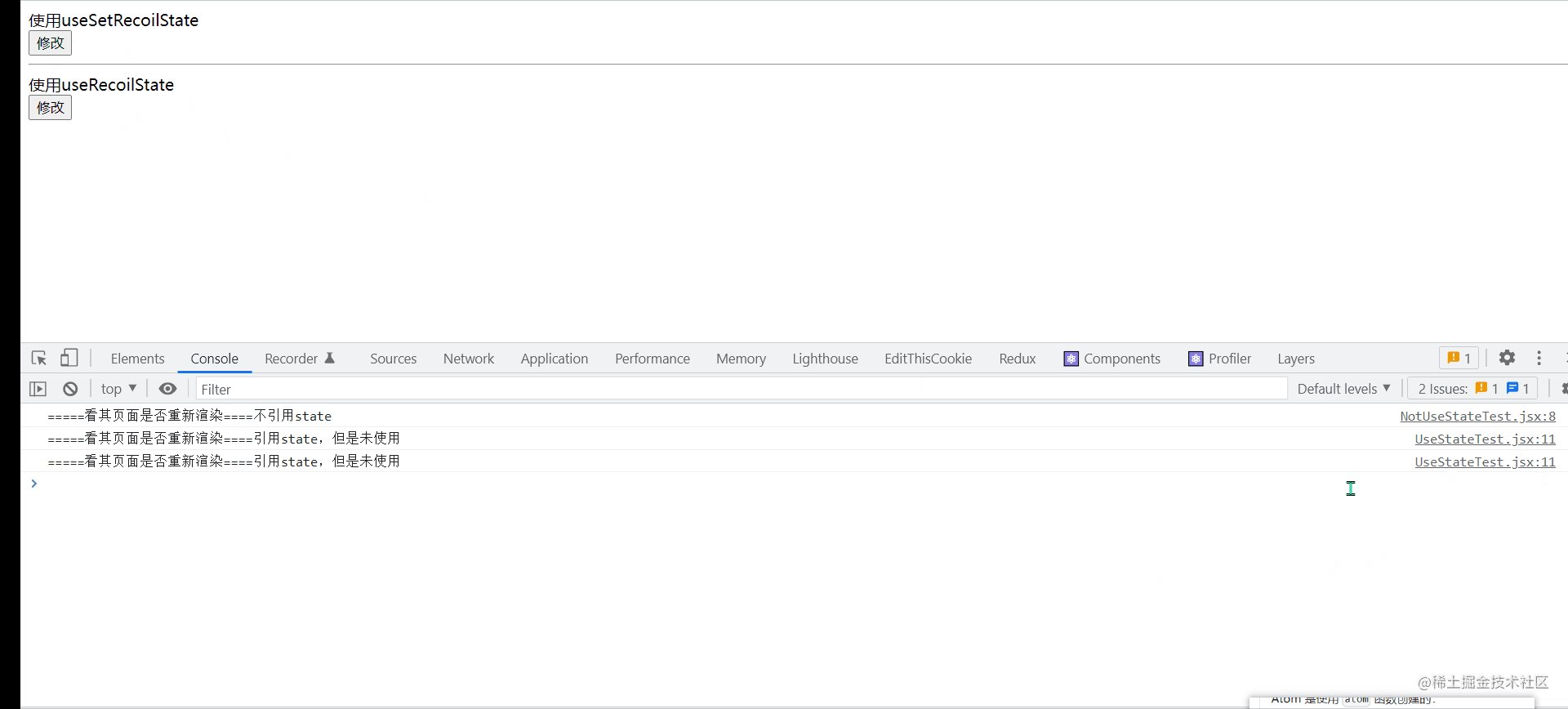
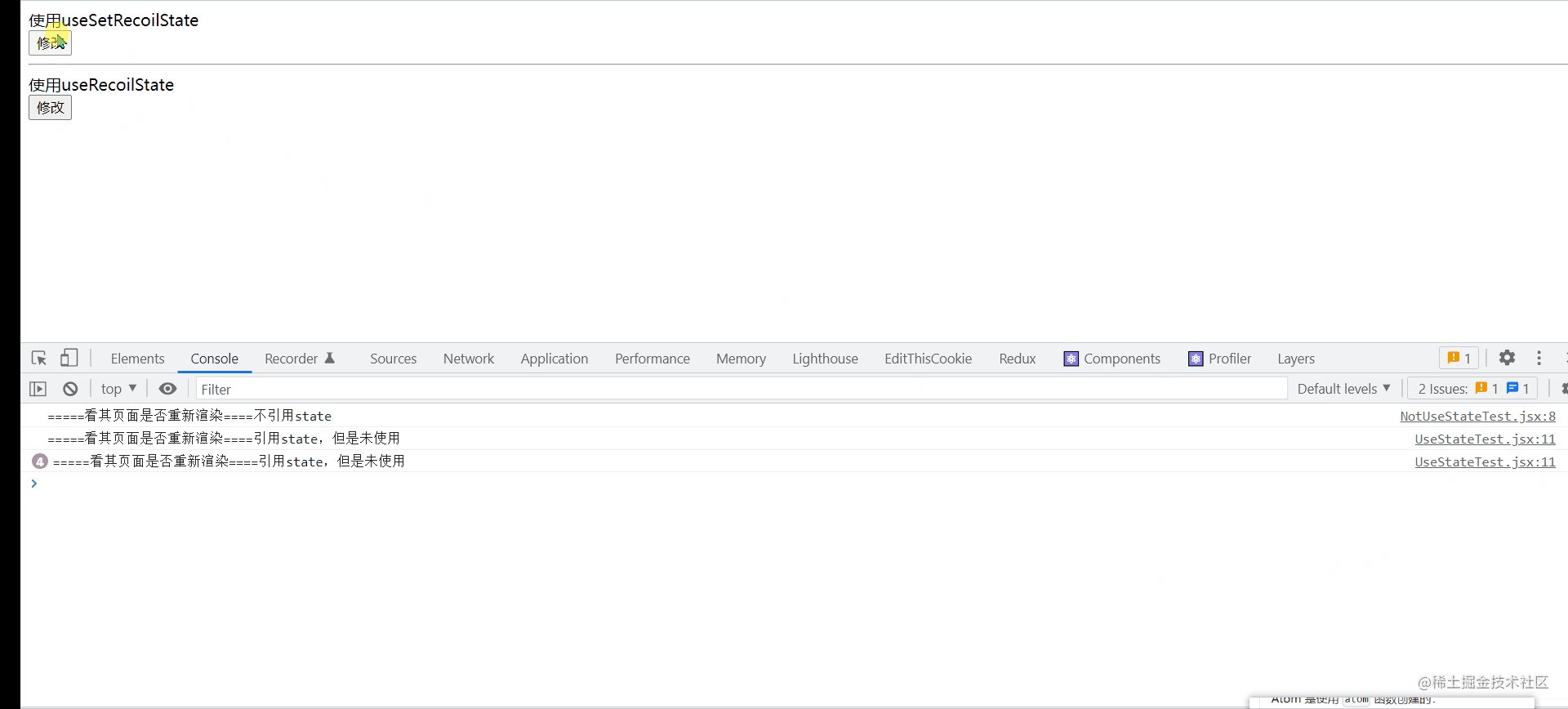
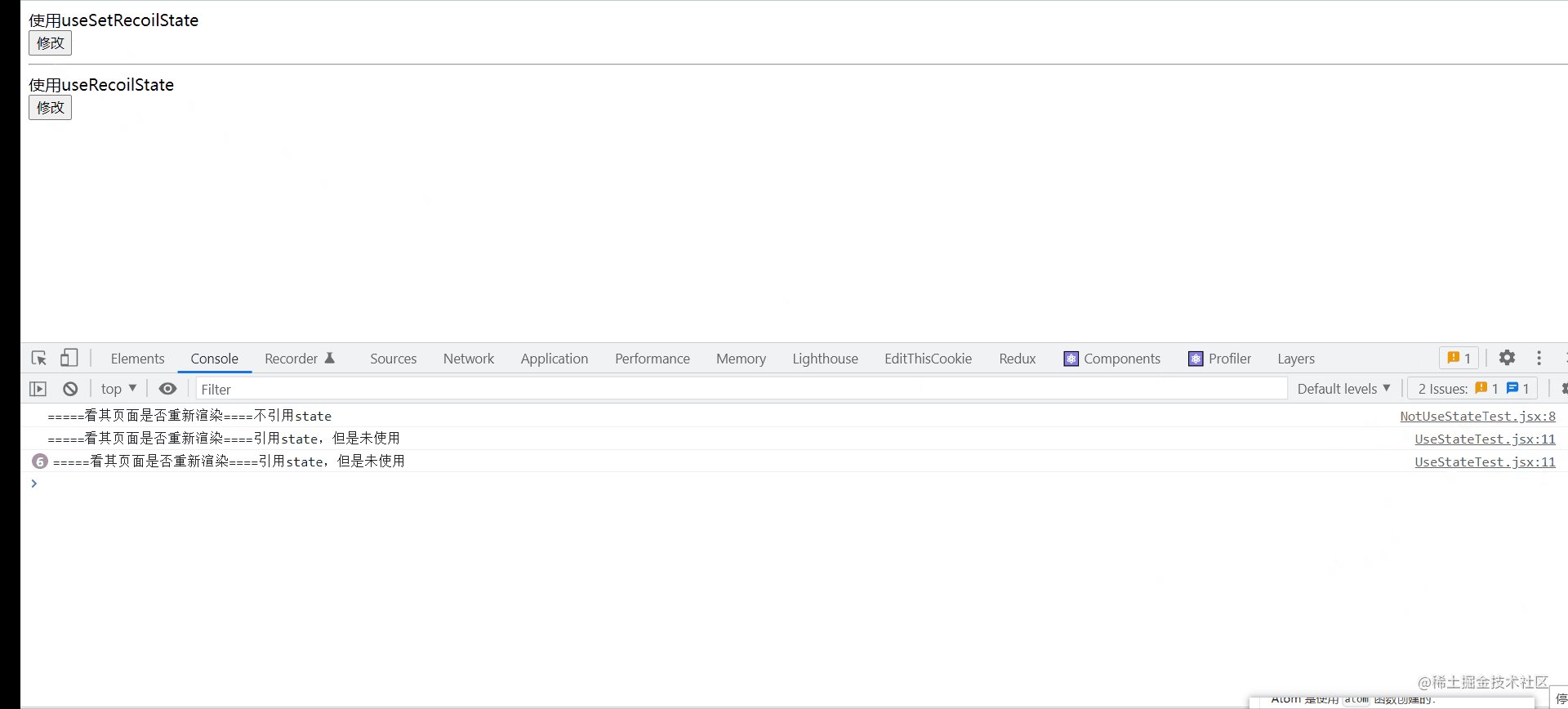
从hr口中了解react的状态管理库(mobx, recoil), 立马过来学习之recoil
RecoilRecoilRoot一个组件。如果我们想要在项目中每个组件中都是用recoil管理的数据,我们就需要使用它包裹整个项目的根组件。atom定义共享数据的stateimport { atom, useRecoilState } from 'recoil' import React from ...
[react-native]mobx (react中全局数据管理库, 可以简单的实现数据的跨组件共享,类似于vue中的vuex)
使用步骤1. 安装依赖mobx核心库mobx-react 方便在react中使用mobx技术的库@babel/plugin-proposal-decorators 让rn项目支持es7的装饰器语法的库# yarn add mobx mobx-react @babel/plugin-proposal-...

React 16.x折腾记 - (4) 侧边栏联动Tabs菜单-增强版(结合Mobx)
前言简化了代码逻辑和代码量,重写了一遍,执行逻辑和上个版本有所差异;效果图功能点在上个版本的功能的基础上梳理,剔除一些BUG,基本都会触发联动重定向关闭单一标签/关闭其他标签动态追加标签浏览器的前进后退功能同子域的,菜单会保持展开依赖 :antd/styled-components/mobx/mob...

React 16.x折腾记 - (3) 结合Mobx实现一个比较靠谱的动态tab水平菜单,同时关联侧边栏
前言动态tab水平菜单,这个需求很常见,特别是对于后台管理系统来说实现的思路有点绕,有更好的姿势请留言,谢谢阅读。效果如下关联展示单个删除和删除其他的标签只有一个时候是不允许关闭,所以也不会显示关闭的按钮,关闭其他也不会影响唯一的多tag换行基础环境mobx & mobx-reactreac...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多mobx相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
