React中的状态管理---Redux(下)
使用react-redux规范使用react-redux涉及到的知识点核心概念容器组件(智能组件)、UI组件(木偶组件)容器组件(智能组件)、UI组件(木偶组件)react-redux觉得如果一个组件想要使用到store中的数据或者是actionCreator的方法,我们...

React中的状态管理---Redux(上)
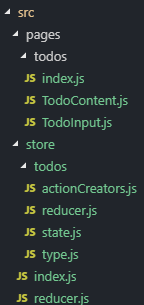
我们以todolist中增加代办事项这个功能为例:为了开发规范一点我们要采取reducer的分片写法,即一个类型数据一个模块不使用react-redux书写规范生产安装reduxyarn add redux在src目录下建立store目录建立index.js和reducer.jsindex.jsim...

React中的状态管理---Mobx
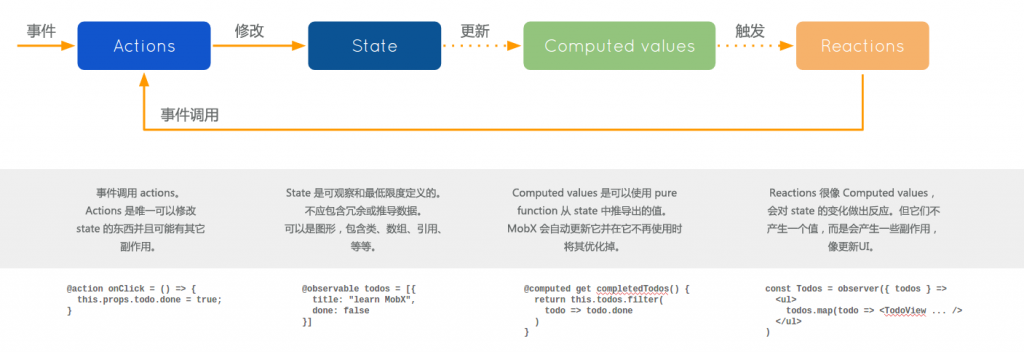
Mobx的介绍Mobx是一个功能强大,上手非常容易的状态管理工具。redux的作者也曾经向大家推荐过它,在不少情况下可以使用Mobx来替代掉redux。Mobx使用流程创建项目npx create-react-app mobx进入项目cd mobx项目抽离yarn eject安装mobx mobx-...

重学React之状态管理细析(redux)
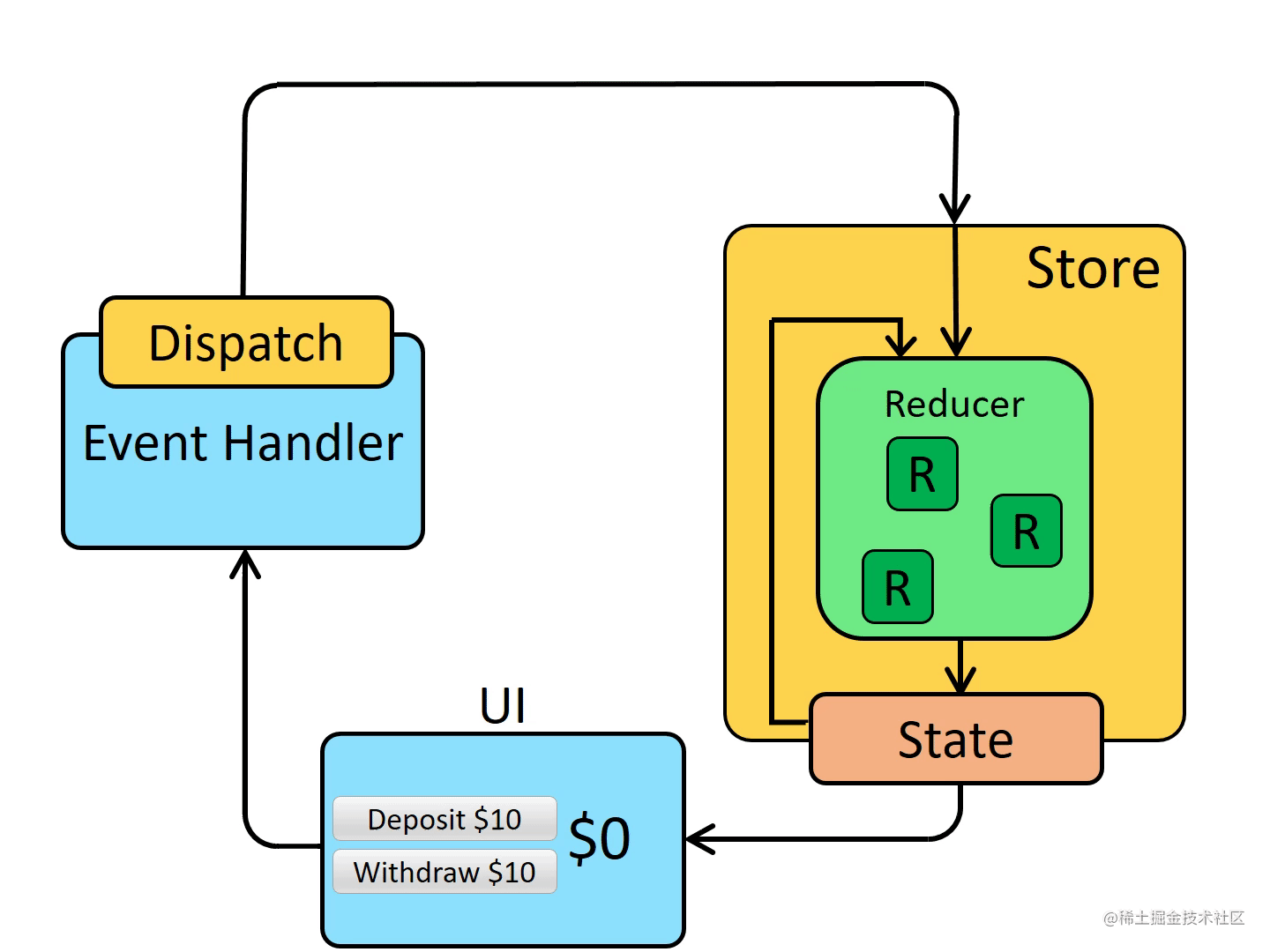
我们知道,当我们的项目逐渐壮大,就需要依赖很多数据,而且数据会在各个组件中用到,所以我们就需要共享这些数据,来做到响应式的更新页面。中文文档请看这里Redux核心内容actionRedux要求我们通过action来更新数据。所有数据的变化,必须通过派发(dispatch)action来...
给 smox 加上翅膀,不断进步的 react 状态管理
halo 大家好,我是 132 这段时间,一直沉迷 smox 的迭代,然后又发布新版本了 上一篇文章(查看这里),已经简单阐述了 smox ,文章中也有人提到中间件机制,今天这篇文章可能稍稍复杂些,主要是 smox 两个机制 model 机制 smox 提供 model 机制用于业务逻辑的拆分,应对...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
