React 类组件,组件间的区别,有无状态组件
类组件使用class定义组件的时候,首先要先从react中解构出React.Component,并继承它class Test extends Component{ //继承Component,Component相当于React.Component render(){ return <div&g...

React中的一个状态管理工具—Flux
Flux出现的原因Flux的出现和传统MVC有关,因为传统的MVC架构没有解决,M和V之间的交互关系为了弥补这个缺陷,人们相处了 Flux Redux Mobx 这样三种架构思维 , 那么React只是这三种架构的一个组成部分,那么这个组成部分充当的是 View( 视图 )注意: Flux Redu...
React中的状态管理---Redux(下)
使用react-redux规范使用react-redux涉及到的知识点核心概念容器组件(智能组件)、UI组件(木偶组件)容器组件(智能组件)、UI组件(木偶组件)react-redux觉得如果一个组件想要使用到store中的数据或者是actionCreator的方法,我们...

React中的状态管理---Redux(上)
我们以todolist中增加代办事项这个功能为例:为了开发规范一点我们要采取reducer的分片写法,即一个类型数据一个模块不使用react-redux书写规范生产安装reduxyarn add redux在src目录下建立store目录建立index.js和reducer.jsindex.jsim...

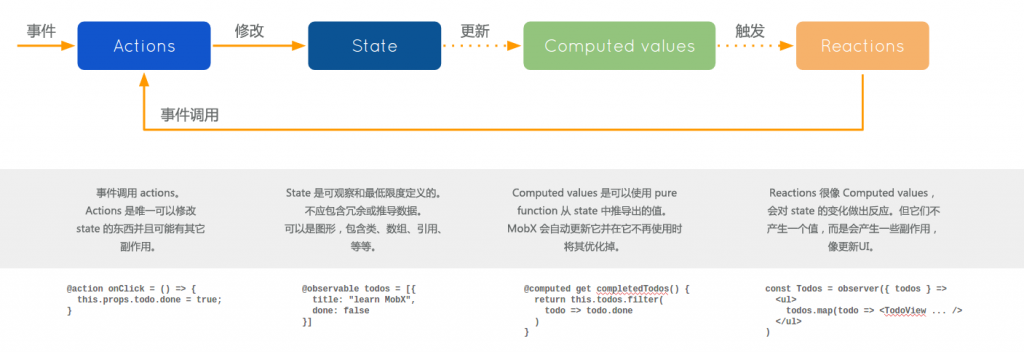
React中的状态管理---Mobx
Mobx的介绍Mobx是一个功能强大,上手非常容易的状态管理工具。redux的作者也曾经向大家推荐过它,在不少情况下可以使用Mobx来替代掉redux。Mobx使用流程创建项目npx create-react-app mobx进入项目cd mobx项目抽离yarn eject安装mobx mobx-...
React组件状态
React 组件自身状态管理在 React 开发社区中 Redux 和 Mobx 这样的状态管理工具,不过,我们首先不要管这些第三方工具,先从了解 React 组件自身的管理开始。第一个原因,因为 React 组件自身的状态管理是基础,其他第三方工具都是在这个基础上构筑的,连基础都不了解,无法真正理...
状态提升《react 前端》
通常,多个组件需要反映相同的变化数据,这时我们建议将共享状态提升到最近的共同父组件中去。让我们看看它是如何运作的。在本节中,我们将创建一个用于计算水在给定温度下是否会沸腾的温度计算器。我们将从一个名为 BoilingVerdict 的组件开始,它接受 celsius 温度作为一个 prop,并据此打...
表单在React里的高级运用和select状态提升【高级React技术】
@[toc]表单在React中,HTML表单元素的工作方式与其他DOM元素不同,因为表单元素通常维护一些内部状态。例如,此纯HTML表单只接受一个名称:<form> <label> 名字: <input type="text" name="name" /> <...

搞懂react中Hooks 状态的用法(案例讲解)
前言本篇文章带大家学习react中hooks的用法,自己也是在学习过程中进行记录,如果有总结不恰当的地方欢迎大家指出来,一起交流~Hook简介为什么会出现Hook1.在我们之前对react的学习中我们知道,class组件可以定义自己的state,用来保存组件自己内部的状态,function组件是没有...

React有状态组件以及事件处理的相关(案例说明,一看就会)
前言上篇文章主要讲了JSX语法入门和无状态组件的传值,内容还是比较简单的,今天给大家带来React入门第三弹——有状态组件和事件处理。组件的分类==在React中,组件分为函数组件和class组件,也就是无状态组件和有状态组件。==函数式组件(无状态组件) 直接定义函数的形式,不存在state,只会...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多状态相关
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
