Css-弹性盒子
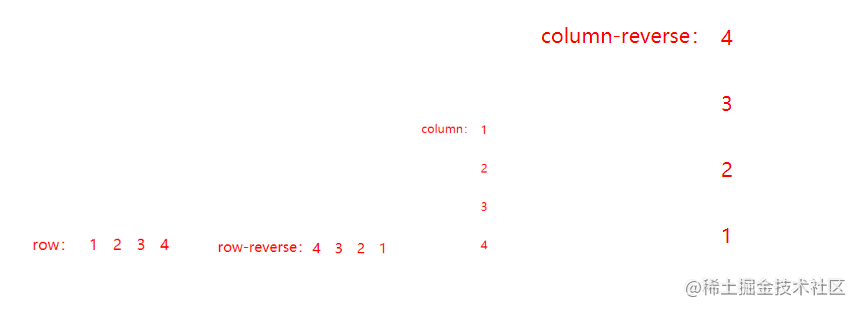
弹性盒子:C3提供的一种新的布局方式 x轴,y轴,主轴,侧轴 主轴: 元素排列的方向 侧轴: 另一个方向是侧轴 容器: 父元素 项目: 子元素 先定义弹性盒子: display:flex; 1.主轴排列方向 flex-direction 属性值: row 横向排列(默认值) row-reverse ...
css中的弹性盒子和弹性布局
1、display:flex说明:设置为弹性盒 (父元素添加)2、flex-direction (主轴排列方式)说明:顺序指定了弹性子元素在父容器中的位置row 默认在一行内排列row-reverse: 反转横向排列 (右对产,从后往前排,最后一项排在最前面column: 纵向排列。column-r...

css3 flex弹性布局详解
css3 flex弹性布局详解一、flexbox弹性盒子2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。二、基本概念Flex 是 Flexible Box 的缩写,意为...
CSS弹性布局是什么?
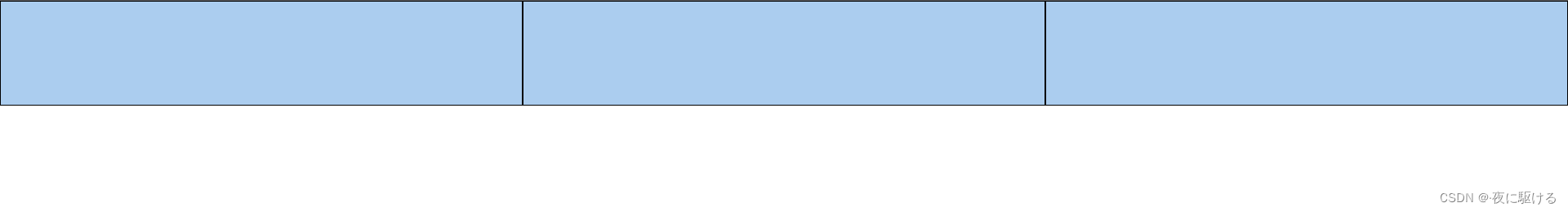
1、实现弹性布局的前提:给父元素设置display:flex;设置弹性布局前 设置弹性布局后2、flex-direction:确定主轴方向 ...

css3弹性盒模型(Flexbox)
Flexbox布局的主体思想是似的元素可以改变大小以适应可用空间,当可用空间变大,Flex元素将伸展大小以填充可用空间,当Flex元素超出可用空间时将自动缩小。总之,Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。值描述flex-grow一个数字,规定项目将相对于其他灵活的项目进行扩展...

css3 flex弹性盒子布局梳理
简介flex属性用于设置或检索弹性盒模型对象的子元素如何分配空间。也就是说当某个div使用了flex后,div也就成为了flex容器,里面的子项即使使用float,vertical-align、clear这些属性也是无法生效的,到这里其实还是一头雾水。那么我们先来看一下flex的6个属性。1、fle...

CSS使用flex弹性盒子保持容器平均分
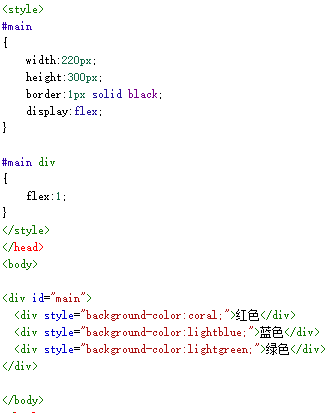
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex 布局</title> <style> *{ padding:0; ...

CSS3的弹性布局(三)
第六个属性 弹性子元素属性order语法order:各个值解析:<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。order 属性设置弹性容器内弹性子元素的属性:第七个属性 align-selfalign-selfalign-self 属性用于设置弹性元素自身在侧...

CSS3的弹性布局(二)
第三个属性 align-items 属性align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。语法align-items: flex-start | flex-end | center | baseline | stretchflex-start:弹性盒子元素的侧轴(纵轴)起...

CSS3的弹性布局(一)
CSS3 弹性盒子(Flex Box)弹性盒子是 CSS3 的一种新的布局模式。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







