
告别固定字体大小:CSS使用相对单位提升网页可访问性和兼容性
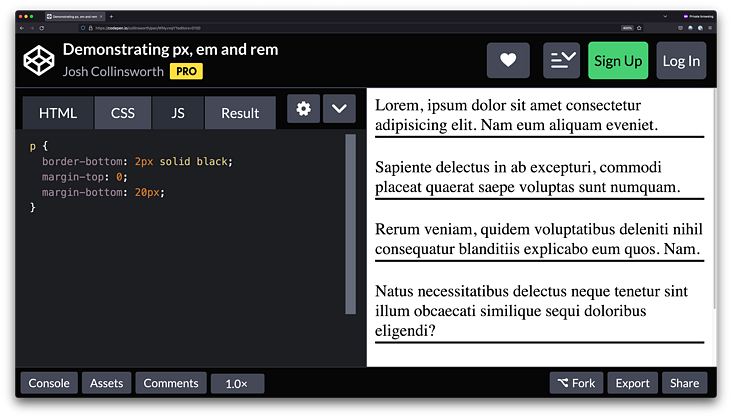
在 Web 开发领域中,有很多误解流传,即使它们被反驳了很多次也仍然存在。"外部链接应该总是在新标签页中打开" 就是一个很好的例子。CSS Tricks 在将近十年前就对此进行了详细的解释(简而言之:大多数情况下是错误的),但它似乎仍然在某些角落中存在。案例证明:在CSS中, px , em 或 r...

7、CSS定位(绝对、相对、固定)
1、CSS定位(position)类型属性值绝对定位absolute相对定位relative固定定位fixed2、坐标属性(非定位元素不起作用)top、left、button、rightz-index(值为整数,数值越大则在前方显示,默认为0。负值会在最下面)3、绝对定位(absolute)脱离文档...

html+css实战148-定位-相对relative
html+css实战148-定位-相对relative

【CSS】浅谈CSS中常用的相对长度单位
浅谈CSS中常用的相对长度单位顾名思义,相对单位是根据与其他事物的关系来度量。所以,要注意到,所度量的实际距离,可能会因为不在其控制之下的其他因素而改变。如屏幕分辨率、可视区域的宽高等等。并且,对于某些相对单位,其大小会因使用该单位的元素的不同而不同。emCSS中,em 被定义为给定字体的font-...

CSS - 基于相对字体大小的按钮
前言 在一些场景下,响应式的按钮字体也是必需的。网站的移动版就是很好的例子。当在iPhone中查看一个常规按钮时,往往发现其太小而不易点击。结果就是,对移动设备的疏忽,带给使用移动设备的用户非常糟糕的用户体验。 准备工作 本节中所介绍的方法是使用新的字体尺寸单位REM。通过本方法,使用移动设备访问的...
如何设置页面中某个DIV标签相对页面水平居中的CSS样式?
如何设置页面中某个DIV标签相对页面水平居中的CSS样式?
可以设置页面中某个DIV标签相对页面水平居中的CSS样式是什么呢?
可以设置页面中某个DIV标签相对页面水平居中的CSS样式是什么呢?
你知道我们平时在CSS中写的%都是相对于谁吗?
0.引言 在我们编写CSS的时候,经常会用到百分比赋值(%)实现自适应。像我们最常使用的流式布局设计模式,基本所有的column的宽度都是通过%来取值的。或者比如经常会遇到的元素水平垂直居中问题,我们常常会使用下面这样的CSS代码加以实现(absolute+transform思路): .wrap {...
CSS-布局6-相对父元素居中
1、实现效果 实现效果 2、实现思路 (1)使用一个div中,放置3个div内容、红色方块、蓝色方块。 (2)设置div的布局为相对定位,设置红色和蓝色方块的盒子为绝对定位。 (3)设置红色方块盒子top:50%,y轴偏移到中间,但是盒子并不是在中间,通过margin-top:-20px. 向上偏移...
CSS 定位之绝对与相对
1.static,relative,absolute,fixed含义 static:元素框正常生成。块级元素生成一个矩形框,作为文档流的 的一部分,行内元素则会常见一个或多个行框,至于其父元素中。 relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占有的空间...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







