CSS——如何取消a链接点击时的背景颜色
引言 在网页设计中,链接是非常重要的元素之一。当用户点击链接时,通常会出现一个背景颜色或者下划线来表示链接的状态。然而,有时候我们可能希望取消链接点击时出现的背景颜色,以便更好地控制链接的外观。本文将介绍如何取消a链接点击时的背景颜色,并提供相应的代码示例。 为什么a链接点击时会有背景颜色 在 HT...
Css 如何取消a链接点击时的背景颜色
要取消 <a> 链接点击时的背景颜色,可以使用 CSS 的伪类 :active。你可以通过为 a:active 应用 background-color 属性设置为 transparent 或者 none,来取消点击时的背景色。下面是一个示例:a:active { background-c...

css动画效果代码淡入淡出折叠展开点击悬浮
css动画效果代码淡入淡出折叠展开点击悬浮淡入.coup-anim { width: -webkit-fill-available; bottom: 0; position: fixed; border-radius: 20upx; margin-bottom: 0; margin: 20upx 1...
钉钉卡片点击按钮,跳转连接,css无法加载
由于钉钉内部的代理导致了CSS文件无法加载。下面是一些建议: 检查CSS文件URL是否正确,并确保它们指向正确的位置。在浏览器控制台上检查是否存在任何错误消息,如果有,请对其进行分析。尝试将CSS文件的URL更改为HTTPS版本。将CSS文件添加到钉钉的信任域中,以避免被阻塞。使用CDN加速CSS文...
钉钉卡片点击按钮,跳转连接,css无法加载
通过浏览器访问都是正常的,就是在钉钉内部跳转连接css无
CSS pointer-events 鼠标事件(让标签无法点击)
pointer-events 文档pointer-events 是CSS3的一个属性,支持的值非常多,其中大部分都是和SVG有关。对于前端日常开发,只要了解 none 这个值就够了。pointer-events: none; 意思就是让鼠标事件失效(链接、点击等事件)。指定标签例如 button a...

css点击换色
css代码:通过label标签选中指定的input标签,选中input标签时兄弟元素换色。* { margin: 0; padding: 0; } /* 将复选框隐藏 */ #but { display: none; } /* 添加点击效果 */ #but:checked~#body { color...

css:隐藏input file标签并触发点击上传文件事件
目录方式一:将input标签覆盖到按钮的最上层方式二:通过label标签触发点击事件方式三:js触发文件上传的点击事件总结通用的按钮样式/* button样式来自element-ui */ .button { color: #fff; background-color: #409eff; displ...

css:css属性pointer-events实现点击穿透
文档https://developer.mozilla.org/zh-CN/docs/Web/CSS/pointer-eventspointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target常用属性/* Keyword values */...

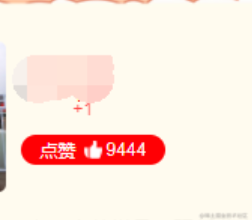
css动画:文字向上移动并逐渐消失 点击按钮显示+1上移淡出
背景今天有个同学请教我一个css效果怎样实现,据他描述是点击后一个文字上浮然后慢慢消失。就下面这样子:我第一时间想到的是css动画,以前在w3cschool粗略过了一遍css教程,记得有这样的功能。其实学习就是这样,有些知识只需要了解下,没必要完全掌握,知道有这个东西,然后在要用到的时...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







