
css英文文本不换行,css怎么实现英文不换行
css实现英文不换行的方法:首先创建一个HTML示例文件;然后在body中定义一些英文内容;最后通过添加“white-space:nowrap;”属性实现英文不换行效果。本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。CSS强制英文、中文换行与不换行...

深入研究 CSS 文本换行
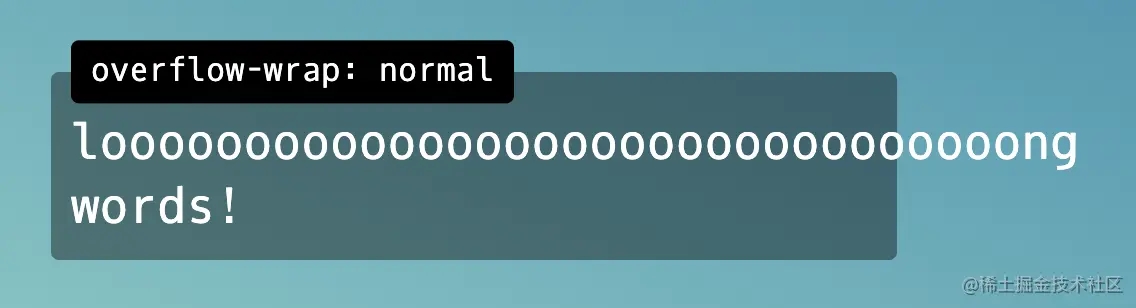
今天来研究一下 CSS 中的文本换行。正常情况下,在固定宽度的盒子中的中文会自动换行。但是,当遇到非常长的英文单词或者很长的URL时,文本可能就不会自动换行,从而导致各种布局问题。例如,文本可能会溢出它所在的容器。幸运的是,CSS 为我们提供了一些和文本换行相关的属性;overflow-wrapwo...
css强制换行
一 强制换行word-break: break-all; 只对英文起作用,以字母作为换行依据。 word-wrap: break-word; 只对英文起作用,以单词作为换行依据。 white-space: pre-wrap; 只对中文起作用,强制换行。二 禁止换行white-space:nowrap...
css实现强制不换行/自动换行/强制换行
强制不换行div{ white-space:nowrap; }自动换行div{ word-wrap: break-word; word-break: normal; }强制英文单词断行div{ word-break:break-all; }
CSS 强制英文、中文在一行时不需要换行
强制英文、中文在一行时不需要换行: .div { word-wrap: break-word; white-space: normal; word-break: break-all; }其他换行知识点:word-break:break-all;只对英文起作用,以字母作为换行依据 word-wrap:...
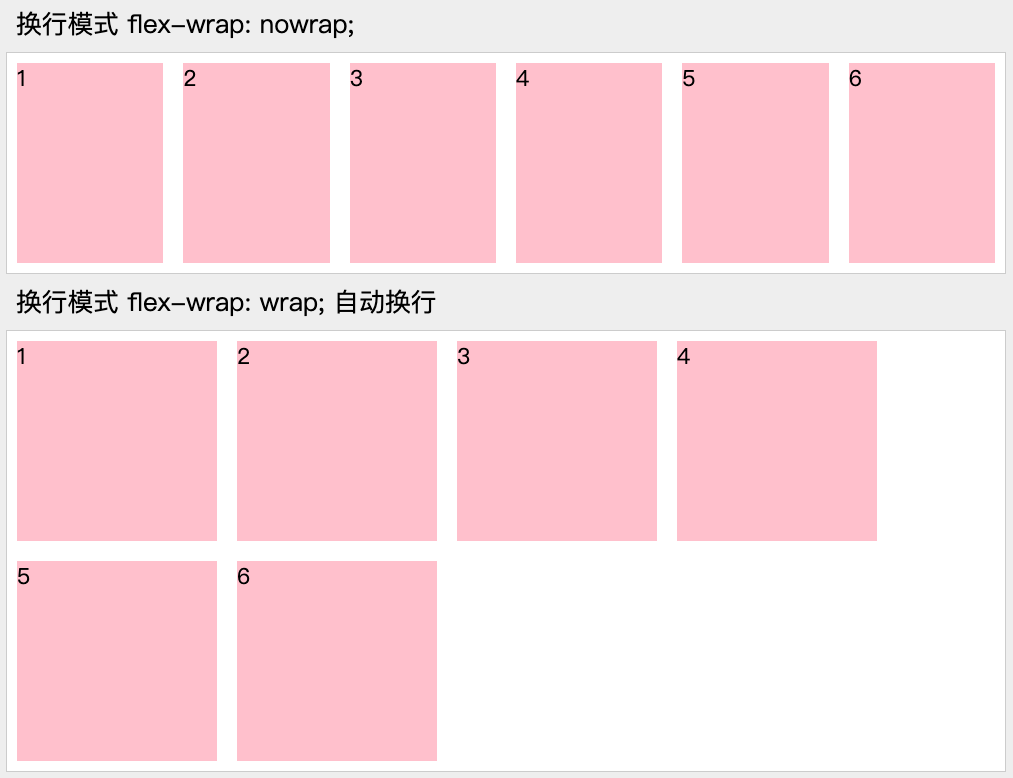
CSS3 【display: flex; 】与【flex-wrap: 换行模式;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-s...
css 实现标签内容多行截取(...)数字换行--英文--文字处理
1、多行截取:display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; /*截取4行*/ text-overflow: ellipsis; overflow: hidden;2、单行隐藏:overflow: ...

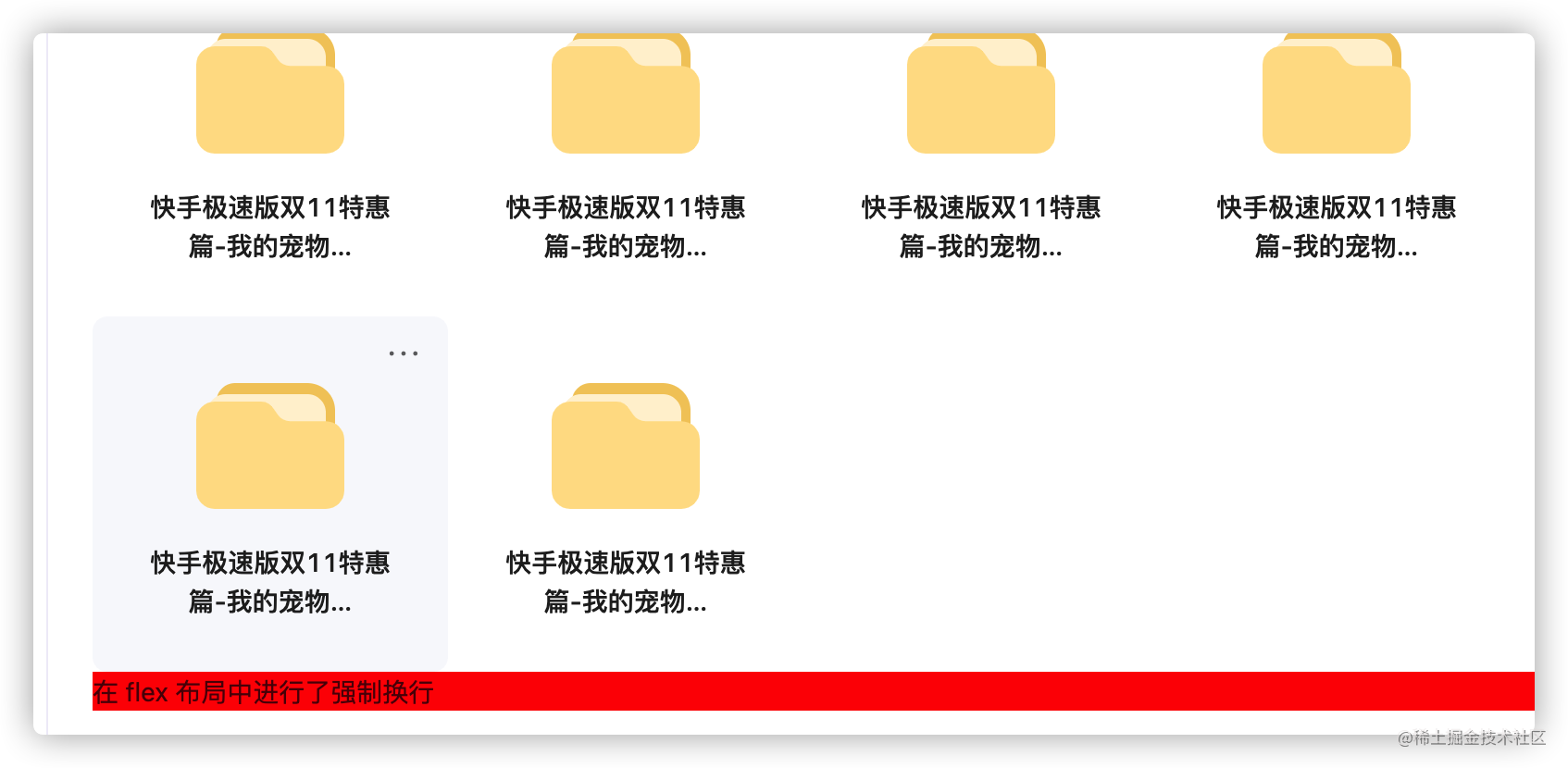
CSS3 flex 布局在 wrap 换行模式下,让中间指定元素换行
在 display: flex; flex-wrap: wrap; 模式下,默认是自动换行,但是有时候需要在指定位置换行。只需要在换行元素后面,设置一个 div 元素设置样式 width: 100% 即可,就能达到 <br/> 的效果。<div style="width: 100%...

CSS3 【display: flex; 】与【flex-wrap: 换行模式;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initia...
css如何让元素的内容不换行,宽度由内容撑开
背景通常情况下,如果父元素的内容是行内元素或者行内块元素,或者是文字的话,当内容过长时,超出父盒子的宽度之后,会默认换行。那么如何让内容不换行(宽度由内容撑开)呢?可参考下列做法做法通过white-space: nowrap;实现.content { width: 100%; ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







