CSS3 字体抗锯齿渲染
对字体进行抗锯齿渲染可以使字体看起来会更清晰舒服。在图标字体成为一种趋势的今天,抗锯齿渲染使用也越来越多。font-smoothing 是非标准的CSS定义。它被列入标准规范的草案中,后由于某些原因从web标准中被移除了。但是,我们可以用以下两种定义进行抗锯齿渲染-webkit-font-smoot...
html和css中的图片加载与渲染规则是什么样的?
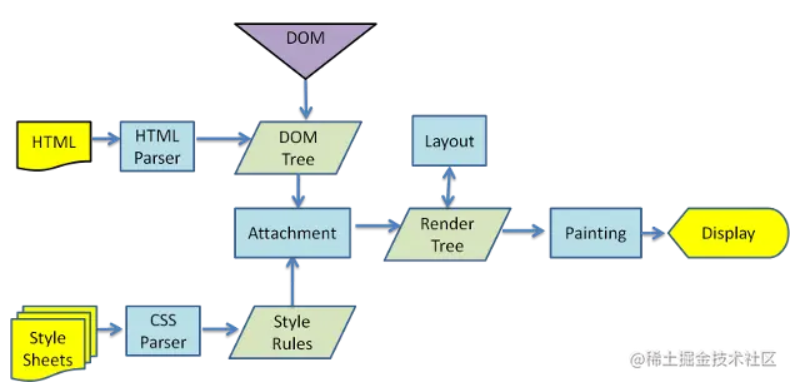
Web浏览器先会把获取到的HTML代码解析成一个DOM树,HTML中的每个标签都是DOM树中的一个节点,包括display: none隐藏的标签,还有JavaScript动态添加的元素等。浏览器会获取到所有样式,并会把所有样式解析成样式规则,在解析的过程中会去掉浏览器不能识别的样式。浏览器将会把DO...
前端工程化的前端性能的性能优化方案的渲染层面优化之CSS/JS优化
在前端工程化中,渲染是一个必不可少的优化方案,因为它可以在不同的环境中提高网页的响应速度和可接受性。 下面是一些可以用来进行渲染优化的技术和工具:使用 Prettier:使用 Prettier 可以优化 JavaScript 代码的性能,包括渲染优化。使用 Webpack:使用 Webpack 可以...

轻松明白 CSS 和 JS 对页面渲染的阻塞
前言前面有分析过页面的渲染逻辑(老生常谈之从输入URL到页面呈现的过程(全)),从上至下解析 HTML,构建 DOM 树和 Style Rules,其中构建 DOM 和解析 Style 是并行的,之后 DOM 树和 Style Rules 结合成 Render Tree。下面我们来分析...

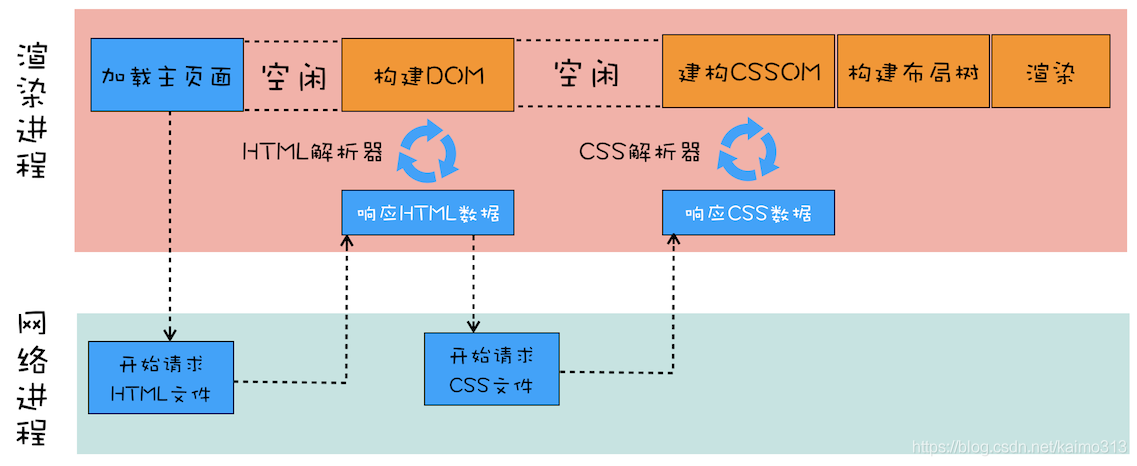
浏览器原理 22 # 渲染流水线:CSS如何影响首次加载时的白屏时间?
说明浏览器工作原理与实践专栏学习笔记渲染流水线视角下的 CSS通过例子来看一下最简单的渲染流程://theme.css div{ color : coral; background-color:black } <html> <head> <link href="them...

浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?2
4、分层页面中有很多复杂的效果,如一些复杂的 3D 变换、页面滚动,或者使用 z-indexing 做 z 轴排序等,为了更加方便地实现这些效果,渲染引擎还需要为特定的节点生成专用的图层,并生成一棵对应的图层树(LayerTree)。图层效果如下:(可以通过谷歌浏览器的开...

浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?
说明浏览器工作原理与实践专栏学习笔记准备工作渲染流程示意图下图的 HTML、CSS、JavaScript 数据,这些数据经过中间渲染模块的处理,最终输出为屏幕上的像素。渲染流水线示意图由于渲染机制过于复杂,所以渲染模块在执行过程中会被划分为很多子阶段,输入的 HTML 经过这些子阶段,最后输出像素。...
两行CSS 提升渲染性能7倍
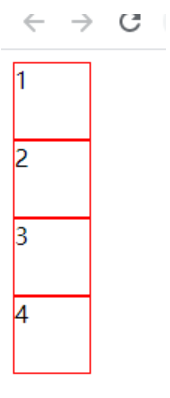
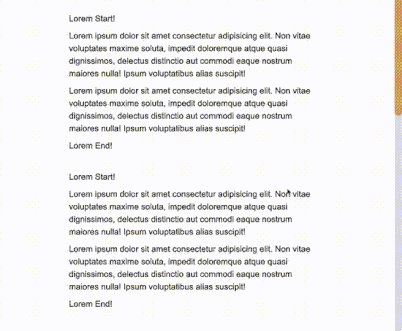
两行css代码,添加了以后页面渲染性能将提高大约7倍,代码如下{ content-visibility: auto; contain-intrinsic-size: 1px 5000px; }为什么需要这个?现在的网站需要优化和高性能,因为用户的注意力很短暂。阈值响应时间为400毫秒。假如Faceb...

前端静态页面html5样式设置css页面渲染
Day_05(html5,css)html:根标签 head:存放页面的重要信息一般不再页面上显示 title:标题标签 meta:存放页面的重要信息不在页面显示 link:样式 style:样式 body:存放页面上需要展示的内容form表单子标签属性name属性: 给单选框或者复选框进行分组,在...

1---两行CSS提升渲染性能7倍
1.两行CSS提升渲染性能7倍 .box{ content-visibility: auto; contain-intrinsic-size:1px 5000px }就是这两行css代码,添加了以后页面渲染性能将提高大约7倍!2.为什么需要这个?现在的网站需要优化和高性能,因为用户的注意力很短暂.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







