
css 实现电梯导航
实现原理:利用css实现电梯导航很简单,基本原理就是通过a标签绑定跳转目标的id来实现的 html代码: <div class="body"> <div class="top" id="top"></div> <di...

前端知识学习案例5-开发企业网站5-编写导航css样式
前端知识学习案例5-开发企业网站5-编写导航css样式

CSS之变量(五)标签导航
前言还记得之前我们通过 css 选择器实现的表情选择器,忘记的话,可以回头看看,那今天了 我们把它又弄来了,没错,他又来了,不过这回我们实现的思路和以前的可不一样哦,他要引入我们前几章学习的变量,好了废话不多说,开始把。标签导航回顾一下我们之前说的知识:读取...

5、CSS弹性盒子实现导航布局
1、前言 之前我们实现导航布局,可能需要用到float浮动的方法来设置导航条。今天我们学到了Flex弹性盒,那我们就用弹性盒的方式来实现一下导航条的布局2、效果展示导航块宽度等比例分配大小3、实现代码<!DOCTYPE html> &...

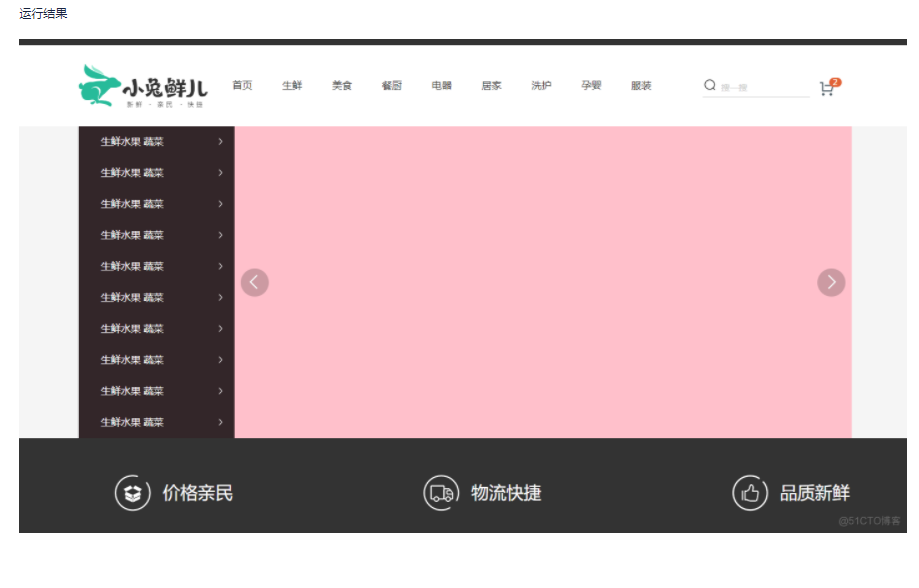
html+css实战190-侧导航布局-箭头
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; background-color: pink; } /* 侧导航 ...

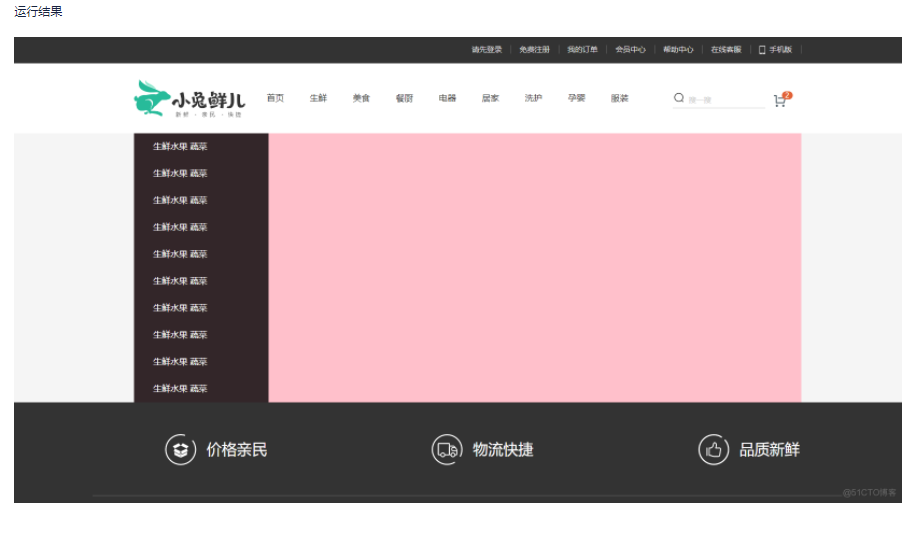
html+css实战189-侧导航布局
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; background-color: pink; } /* 侧导航 ...

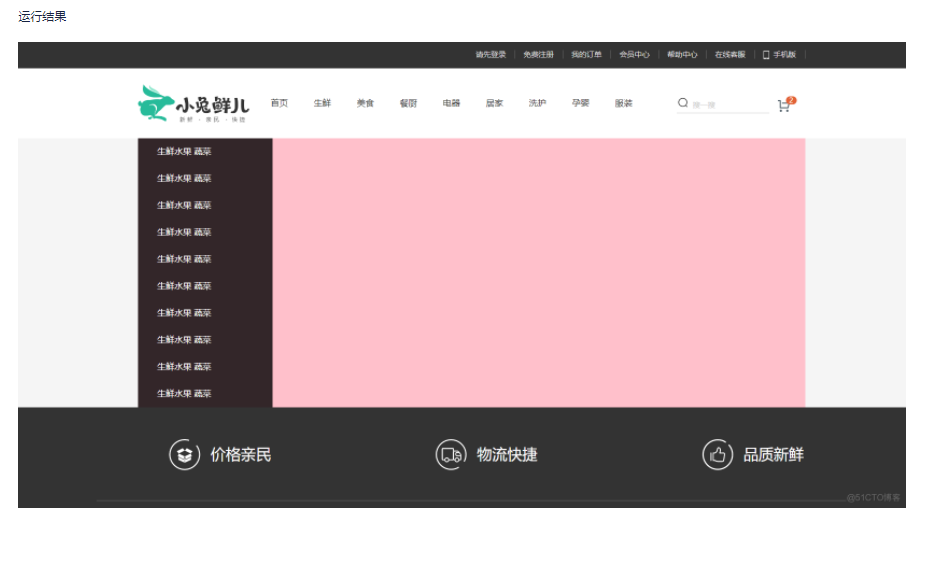
html+css实战188-侧导航布局
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; background-color: pink; } /* 侧导航 ...

html+css实战181-header-logo和导航
commom.css/* 各个页面相同的样式表 : 头, 尾部 */ /* 版心 */ .wrapper { width: 1240px; margin: 0 auto; } /* 快捷导航 */ .shortcut { height: 52px; background-color: #...

html+css实战178-快捷导航布局
commom.css/* 各个页面相同的样式表 : 头, 尾部 */ /* 版心 */ .wrapper { width: 1240px; margin: 0 auto; } /* 快捷导航 */ .shortcut { height: 52px; background-color: #333; }...

html+css实战179-快捷导航布局-内容
commom.css/* 各个页面相同的样式表 : 头, 尾部 */ /* 版心 */ .wrapper { width: 1240px; margin: 0 auto; } /* 快捷导航 */ .shortcut { height: 52px; background-color: #...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







