js监听拖拽事件结束
js监听拖拽事件结束 描述 在拖拽的时候,拖拽事件会和mouseup发生冲突,造成不会实现mouseup事件。然后监听不到拖拽结束事件。 解决 <div id='dragDomOut'> <div @mousedown="hMouseDown(item)">{{ item.n...
【JS】原生js实现拖拽和边界限定
【JS】原生js实现拖拽和边界限定废话不多说,直接上代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatibl...
js实现拖拽功能
<div class="box no_copy"> <span>移动盒子</span> </div>html,body{ margin:0; padding:0; } .bo...
js实现拖拽功能
<div class="box no_copy"> <span>移动盒子</span> </div>html,body{ margin:0; padding:0; } .box{ position:fixed; width:100px; line-he...

js 拖拽效果实现数据交换(多个元素、可接口请求)
今天老师给我们布置一个动态拖拽效果,并且实现数据交互的功能纯js写出来的(全程用的是本地存储因为用绘画存储的话刷新浏览器会根据数据默认排序),效果如下:拖拽实现数据交换这里面用到了html5新增的属性:draggable:true; 默认为false 当为true时,会有一个默认事件(禁用)html...
js拖拽效果
这个功能实现的效果就是:鼠标点击div并且不松开鼠标就可以实现拖拽的效果,松开鼠标后鼠标再移动,div不会再跟着移动。我们需要用到的是鼠标按下 mousedown , 鼠标移动 mousemove , 鼠标松开 mouseup 拖拽过程中,鼠标移动过程中,获得最新的值赋值给div的left和top值...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏05拖拽塔到地图上
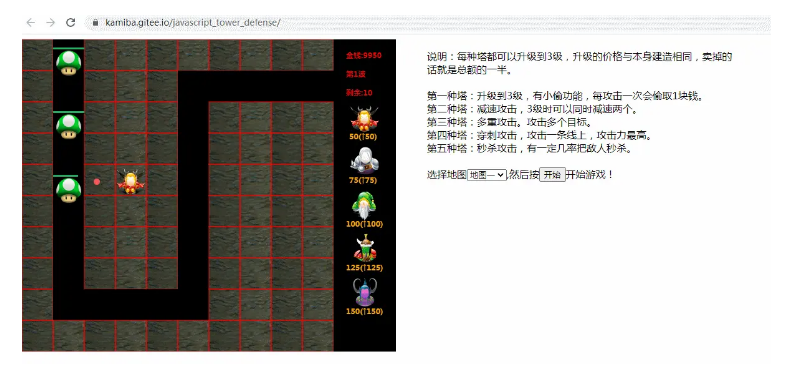
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果新增tower.js//塔类 function Tower(cxt,img,type,x,y,width,height){ this.cxt = cxt; this.img = img; this.x = x; this.y ...
ElementUI 基于vue+sortable.js实现表格行拖拽
基于vue+sortable.js实现表格行拖拽实践环境sortablejs@1.13.0vue@2.6.11element-ui@2.13.2安装sortable.js拖拽库npm install sortablejs代码示例<template> <div class="demo...

JavaScript-拖拽效果
先看实现的效果:思路:里面用到了三个事件,鼠标按下、移动、松开事件那么首先创建盒子并且给它赋予css样式HTML:// html <div> <p>我是个蓝色的盒子</p> </div>CSS:CSS *{margin: 0;padding: 0;} ...

JavaScript实现鼠标拖拽效果
JavaScript实现鼠标拖拽效果前几篇博客一直在讲鼠标的移动事件相关的效果,今天再来讲一讲如何利用鼠标事件实现拖拽div块移动的效果。效果如图:在这里插入图片描述HTML代码:<div id="box"></div>CSS代码: * { margin: 0; ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript拖拽相关内容
JavaScript您可能感兴趣
- JavaScript管道
- JavaScript commonjs
- JavaScript数组去重
- JavaScript运算
- JavaScript字符
- JavaScript方法
- JavaScript proxy
- JavaScript运算符
- JavaScript类型
- JavaScript typeof
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









