使用JavaScript实现复杂功能:构建一个自定义的拖拽功能
一、引言 在现代前端开发中,拖拽功能已经成为了一个常见的交互方式。虽然许多框架和库提供了现成的拖拽组件,但了解如何从底层实现拖拽功能对于深入理解前端交互机制是非常有帮助的。本文将通过JavaScript详细实现一个自定义的拖拽功能,并附带注释、注解和总结 二、实现过程 HTML结构 首先,我们需要在...

一篇文带你使用js实现拖拽排序
先介绍一下html5的drag属性,拖放(Drag 和 drop)是 HTML5 标准的组成部分。想要启用drag,只要给元素加上draggable="true"就行了(Safari 5.1.2除外)。 实际效果:拖动事件(了解事件详情) 事件分为两类,当前拖动的元素上的事件,以及要放置的位置接...

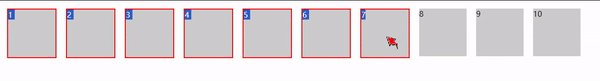
js小功能--如何实现按住shift拖拽多选div
此功能为按住shift鼠标拖拽实现多选html:<div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="...
JavaScript实现拖拽
JavaScript实现拖拽使用mousedown, mousemove, mouseup事件mousedown事件触发后,开始拖拽mousemove时,需要通过event.clientX和clientY获取拖拽位置,并实时更新位置mouseup时,拖拽结束<!DOCTYPE html>...

详细讲解原生js拖拽
场景描述今天遇见一个问题,那就是产品希望在弹出来的窗口。 可以移动这个弹窗的位置 增加用户体验,我们直接使用的element-ui中的 Dialog 对话框 我们现在需要拖拽标题,移动元素位置元素拖拽的思路要让元素按下移动,我们需要实现以下几个步骤: 1.鼠标按下元素跟随光标移动 2.鼠标抬起元素停...

【经典】原生JS实现“用鼠标拖拽(drag)内容DIV”,滚动条对应同步滚动
直接复制代码运行就对了!!!<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-wi...

js拖拽框选插件
只要你具备了精神气质的美,只要你有这样的自信,你就会拥有风度的自然之美。——金马分享一个js的拖拽框选插件官网:https://dragselect.com/源码:https://github.com/ThibaultJanBeyer/DragSelect.git使用:1pnpm i dragsel...
js实现拖拽功能
基于onMouseDown 、onMouseMove 、onMouseUp使用 mousedown、mousemove 和 mouseup 事件来实现拖拽的基本思路是:在 mousedown 事件中,开始追踪拖拽操作并记录鼠标按下的位置。在 mousemove 事件中,根据鼠标的移动,更新被拖拽元素...
Javascript-拖拽效果
拖拽效果在JavaScript中实现拖拽的基本步骤如下:给需要拖拽的元素添加鼠标按下事件监听器 在鼠标按下事件的处理函数中,记录鼠标按下时的初始位置和被拖拽元素的初始位置。给document对象添加鼠标移动事件监听器和鼠标释放事件监听器 在鼠标移动事件的处理函数中,计算鼠标移动的距离,并更新被拖拽元...
原生js实现拖拽功能
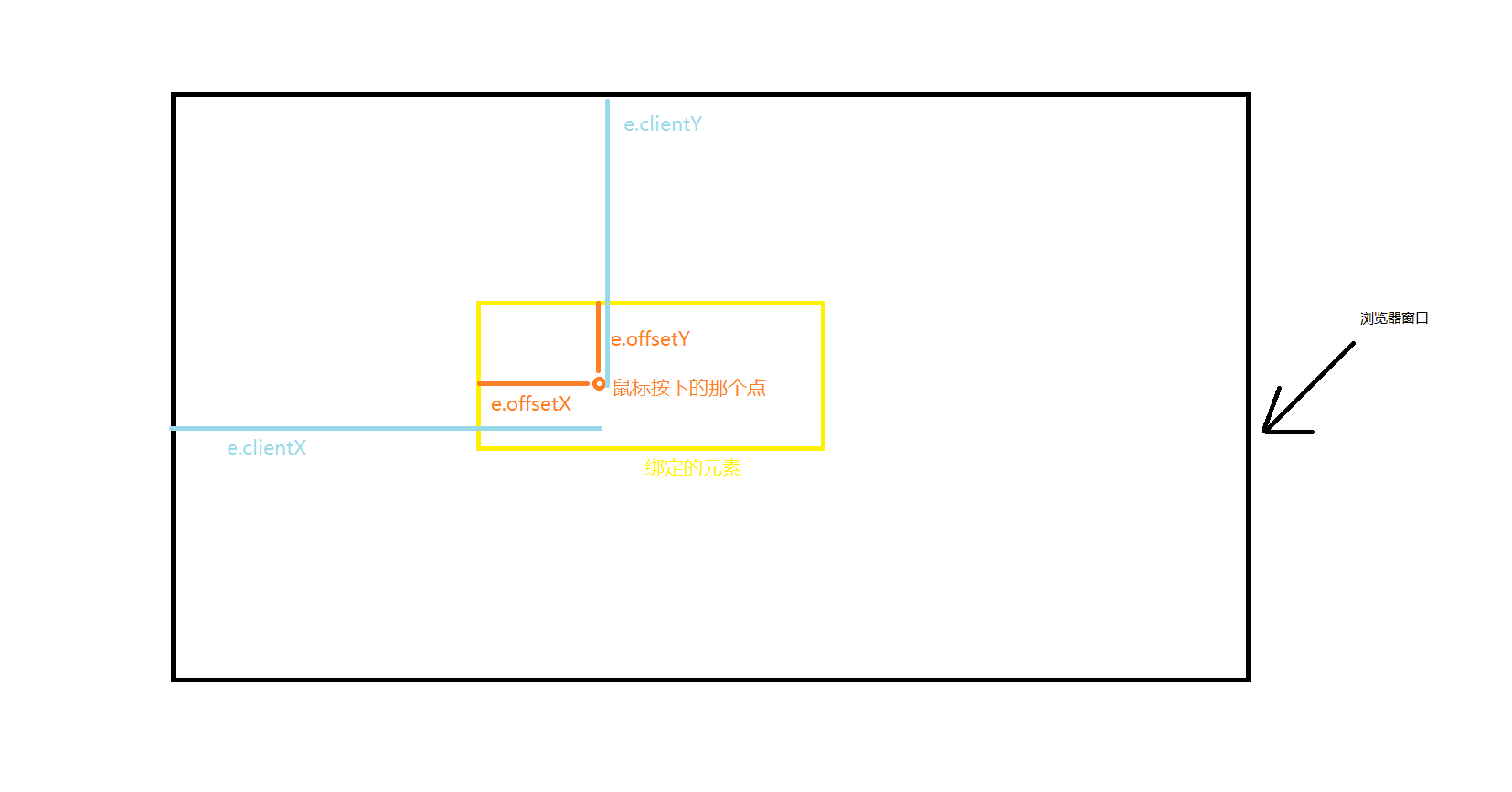
一、写在前面如果我们想要实现拖拽的功能,必须要知道三个事件:1、onmousedown:鼠标按下事件2、onmousemove:鼠标移动事件3、onmouseup:鼠标抬起事件二、实现思路我们当左键点击时,需要记录当前的鼠标点击位置相对于该元素左上角的x,y坐标,这里我们使用diffX...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript拖拽相关内容
JavaScript您可能感兴趣
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript可视化
- JavaScript网络编程
- JavaScript service
- JavaScript邮箱注册
- JavaScript jwt
- JavaScript函数
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









