
【前端工程化】我写了万字,带你快速上手webpack
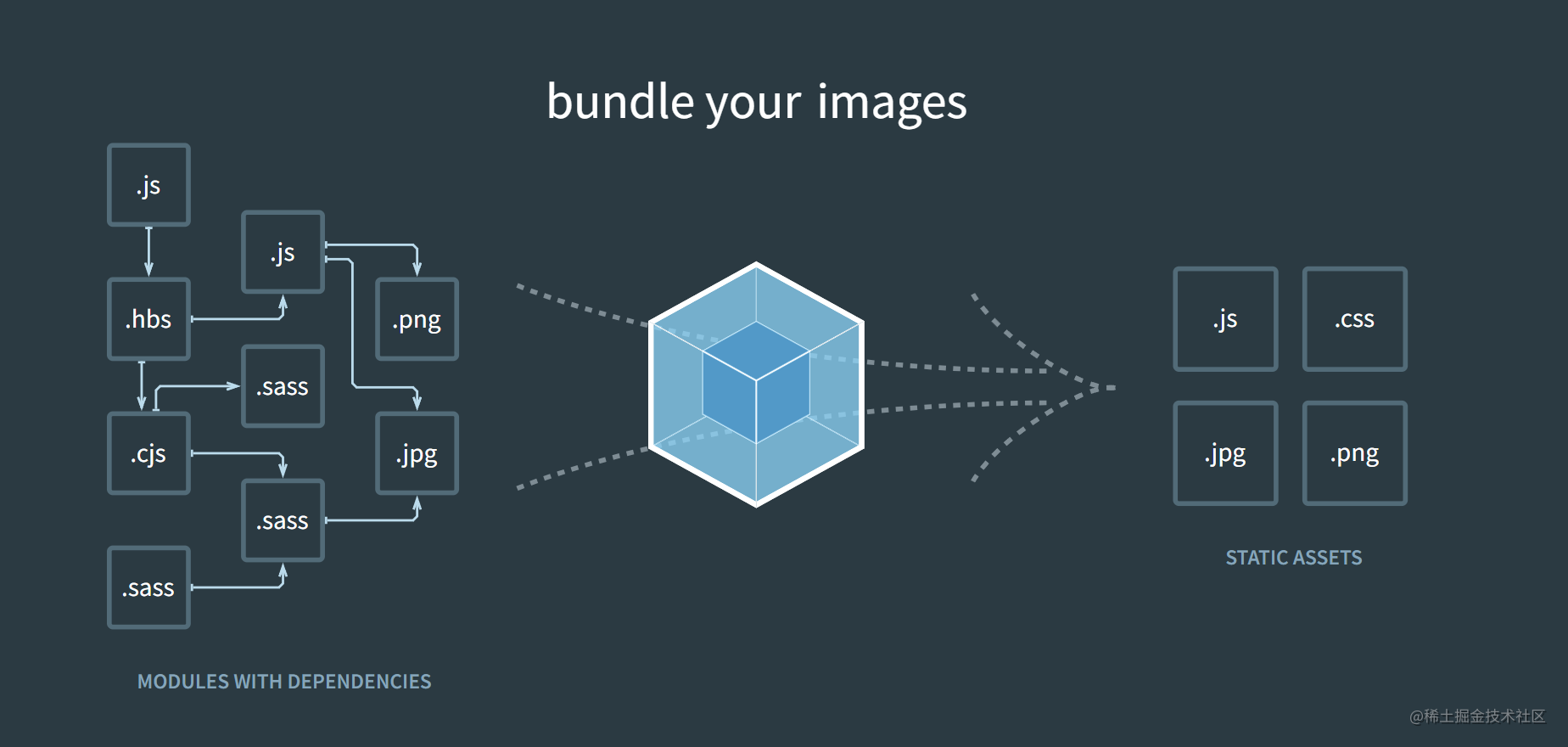
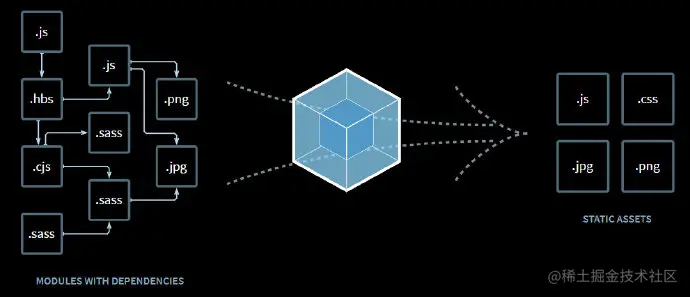
Hi~,我是一碗周,一个在舒适区垂死挣扎的前端,如果写的文章有幸可以得到你的青睐,万分有幸~写在前面webpack是一个现代的打包模块化的JavaScript工具,在webpack中一切文件皆模块,在内部通过Loader转换文件,通过Plugin注入钩子,最后输出由多个模块组合成的文件。上图是web...

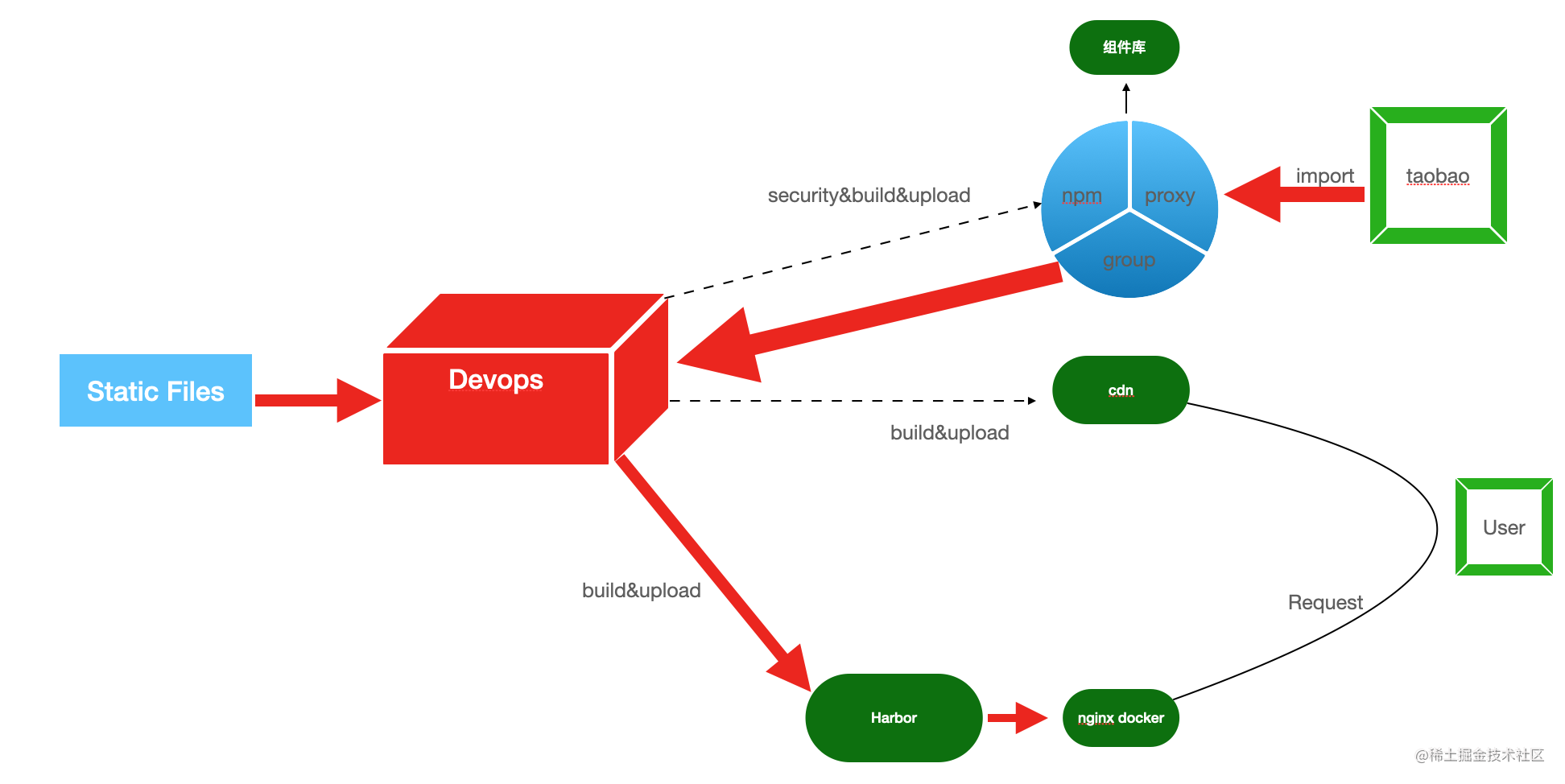
前端工程化-cdn-私服-组件库-云-devops-cnpm-webpack
前端工程化-cdn-私服-组件库-云-devops-cnpm-webpack

前端工程化与 webpack
前端工程化与 webpack1.我们先了解一下在实际的前端开发中需要做到的几点:⚫ 模块化(js 的模块化、css 的模块化、资源的模块化)⚫ 组件化(复用现有的 UI 结构、样式、行为)⚫ 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、 Git 分支管理)⚫ 自动化(自...

前端工程化: vite与webpack的优缺点对比
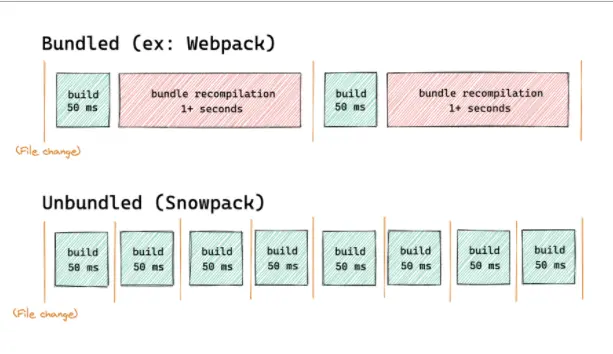
一、前语前端工程领域最近一年出了不少新的工具,这些新工具都运用了一些新技术或者跨领域技术,在性能上实现了一些突破,为开发者带来更快更好用的开发体验。二、背景在浏览器支持原生 ES 模块之前,JavaScript 并没有提供的原生机制让开发者以模块化的方式进行开发。于是Webpack、Rollup等构...
透视前端工程化之 Webpack 基本介绍【文末有彩蛋~】(下)
4.4 使用插件我们发现在构建的过程中,如果构建后的资源名称发生了变化,index.html 中对资源的引用会被动地跟着修改,非常不方便,我们引入 HtmlWebpack Plugin 来帮助我们自动生成入口文件,自动将生成的资源文件注入 index.html 中。安装:npm install --...
透视前端工程化之 Webpack 基本介绍【文末有彩蛋~】(中)
常用的 loaderWebpack 可以处理任何非 js 语言,得益于社区提供的丰富的 loader,日常开发中所使用到的 loader,都可以在社区找到。这里对一些常用的 loader 进行简要的说明。babel-loader 将 ES2015+ 代码转译为 ES5。ts-loader 将 Typ...

透视前端工程化之 Webpack 基本介绍【文末有彩蛋~】(上)
1 Webpack 的特点图片来源于网络Webpack 是一款强大的打包工具。在 Webpack 中一切皆模块。Webpack 官网的 Banner 图完美地诠释了这一理念。Webpack 从一个入口文件开始递归地分析模块的依赖关系,根据依赖关系将这些模块打包成一个或多个文件。目前几乎所有的前端构建...
透视前端工程化之 Webpack 基本介绍
透视前端工程化之 Webpack 基本介绍 1 Webpack 的特点 图片来源于网络 Webpack 是一款强大的打包工具。在 Webpack 中一切皆模块。Webpack 官网的 Banner 图完美地诠释了这一理念。Webpack 从一个入口文件开始递归地分析模块的依赖关系,根据依赖关系将这些...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



