钉钉小程序能实现iframe的功能吗?嵌入html,不是webview这种铺满屏幕的,需要局部显示。
钉钉小程序能实现iframe的功能吗,嵌入html,不是webview这种铺满屏幕的,需要局部显示。

【值得收藏】HTML5使用多种方法实现移动页面自适应手机屏幕的方法总结
前言随机智能手机,平板等智能移动设备的普及。移动端是我们目前接触最多的页面展示终端,不管是对于开发者还是其他普通的使用者都是普遍的存在,而且移动终端的使用比电脑更广泛,更频繁,特别是当微信平台等变成我们日常使用工具之后。所以对于开发者来说,不管任何开发任何界面都需要着重考虑页面对移动设备的兼容以及自...
HTML5 移动页面自适应手机屏幕四类方法
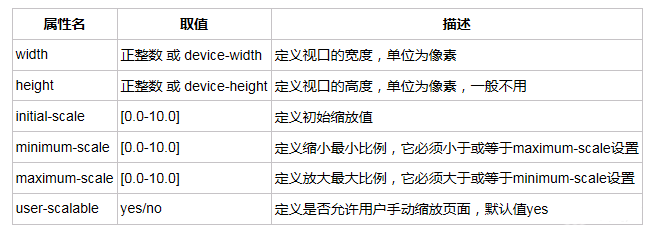
使用meta标签:viewport viewport是用户网页的可视区域。翻译为中文叫做“视区” 手机浏览器是把页面放在一个虚拟的“窗口”(viewpoint)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,用户可以通过平移和缩放来看网页的不同部分。 v...
《响应式Web设计:HTML5和CSS3实践指南》——1.4节使视频自适应于屏幕宽度
本节书摘来自华章社区《响应式Web设计:HTML5和CSS3实践指南》一书中的第1章,第1.4节使视频自适应于屏幕宽度,作者(美) Benjamin LaGrone,更多章节内容可以访问云栖社区“华章社区”公众号查看 1.4 使视频自适应于屏幕宽度流媒体视频同样可以为响应式的。在HTML5页面中嵌入...
ios webView加载html适应手机屏幕的问题
webView加载html,如图: html文件被放大了,没有适应手机屏幕,调了js处理: NSString *js_fit_code = [NSString stringWithFormat:@"var meta = document.createElement('meta');" "meta.n...
html 中如果一张图超过了屏幕大小如何自动将多出部分影藏只显示中间部分。
html 中如果一张图超过了屏幕大小 如何自动将多出部分影藏 只显示中间部分。当按住ctrl和alt滚动鼠标滑轮。屏幕扩大或者缩小后,图片不会改变宽度。图片显示的宽度只与电脑的屏幕的大小有关
html中图片适配的屏幕问题
我需要根据屏幕的大小的不同,让图片缩放。
html5自适应手机屏幕问题
在网上复制一段新闻到我的后台,结果前台手机端显示的效果却是这样的,普通文字根据我设置的宽度100%可以,但是那些数字却不管怎么设都是会溢出,不知道怎么回事,我自己写的数字也会溢出,还有图片也是,因为是从后台拿过来的数据,我又不能直接操作它们。求大神解答!
HTML5中如何获取浏览器屏幕高度并使用这个值
我在用HTML5做手机网页时,需要对不同尺寸的屏幕大小获取屏幕的高度和宽度并使用这个值,宽度的话,用viewport解决了,高度不知道怎么解决。在线等
JSCapture – 基于 HTML5 实现的屏幕捕捉库
JSCapture 是用纯 JavaScript 和 HTML5 实现的屏幕捕捉库。它可以让从您的浏览器中截图和记录在桌面的视频。JSCapture 使用 getUserMedia 来实现屏幕捕获。目前的屏幕捕捉的 API 仅支持 Chrome 浏览器。 您可能感兴趣的相关文章 太赞了!超炫的页...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









