
webpack实时重新加载
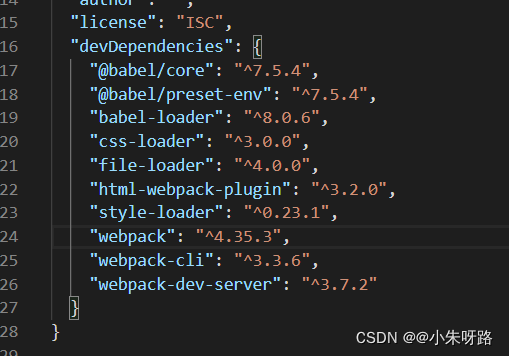
还是先看版本对应号 版本不对应 否则会报错不使用webpack打包热加载问题**每一次手动打包很麻烦,打包后还需要手动刷新浏览器。采用 webpack 提供的工具: webpack-dev-server ,它允许在运行时更新所有类型的模块后,而无需手动打包和刷新页面,会自动打包和刷新页面。可以很大程...
单步调试理解webpack里通过require加载nodejs原生模块实现原理
在webpack和nodejs里,我们经常使用require函数加载原生模块或者开发人员自定义的模块。原生模块的加载,比如:const path = require(“path”);这个语句是webpack和nodejs应用里经常使用到的。今天就来谈谈它的实现原理。还是通过单步调试的方式来学习。大家...
通过什么插件在webpack加载之后打开一个新的浏览器窗口?
通过什么插件在webpack加载之后打开一个新的浏览器窗口?
单步调试理解webpack里通过require加载nodejs原生模块实现原理
在webpack和nodejs里,我们经常使用require函数加载原生模块或者开发人员自定义的模块。 原生模块的加载,比如: const path = require("path"); 这个语句是webpack和nodejs应用里经常使用到的。今天就来谈谈它的实现原理。 还是通过单步调试的方式来学...
webpack 怎么加载css
webpack 怎么加载css
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



