
Node.JS学习 | Babel | webpack | ES6
Node.JSNode.JS能够在服务器端运行JavaScript的开放源代码、跨平台运行环境;Node.js采用Google开发的V8运行代码,使用事件驱动、非阻塞IO和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模Node.JS实现HttpServer服务//导入模块是requi...
Webpack Babel (编译ES6/7)
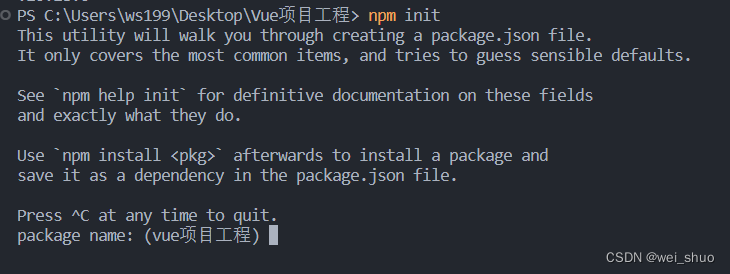
我在上一篇文章:【Webpack4 创建项目以及打包一个JS文件】 已经搭建过环境以及创建过项目了。1、创建一个文件夹 webpack,通过命令行 cd 到该文件夹$ cd /webpack2、进行初始化$ npm init3、安装 babel$ npm install -D babel-loade...
webpack基础篇(三):资源解析--解析 ES6
说明玩转webpack课程学习笔记。解析 ES6安装依赖:npm i @babel/core @babel/preset-env babel-loader -D1、使用 babel-loaderbabel的配置文件是:.babelrc2、webpack配置const path = require('...
Webpack搭建ES6开发环境步骤
Webpack搭建ES6开发环境步骤第一步 安装模块1.创建package.json文件手动配置npm init自动配置2.安装webpack和webpack-clicnpm install webpack webpack-cli --save-dev3.安装babel相关 安装 babel和rea...

Webpack搭建ES6开发环境(部分摘自网络)
首先要有node环境,进入Node.js的官网,选择对应系统下载安装包。安装node后集成了npm管理器创建项目文件夹,以myapp文件为例,该文件即为项目根目录。打开命令提示符,执行:依次完成以下操作:第一步 安装模块创建package.json文件安装webpack工具安装babel相关安装c...
Webpack中使用babel-loader可以帮助我们将ES6语法转换为ES5语法吗?
Webpack中使用babel-loader可以帮助我们将ES6语法转换为ES5语法吗?
webpack 使用es6 兼容ie8 问题?报错
import 别的js文件,然后 编译后 发现ie8 报错 然后搜索网上方法后还是没用, 用的webpack 3.6.0
开发函数计算的正确姿势——支持 ES6 语法和 webpack 压缩
首先介绍下在本文出现的几个比较重要的概念: 函数计算(Function Compute): 函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多...
webpack+react+es6开发模式
v一、前言 实习了两个月,把在公司用到的前端开发模式做个简单的整理。公司里前端开发模式webpack+react+redux+es6,这里去掉了redux。 webpack, react, redux等学习网址:http://www.cnblogs.com/hujunzheng/p/5405...
webpack+react+redux+es6开发模式
v一、预备知识 node, npm, react, redux, es6, webpack v二、学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入门教程 redux middleware 详解 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



