
配置多入口 Webpack 热更新失效? #120
前言Webpack 对于现代前端开发者,想必是相当熟悉了,在很多项目中,应用非常广泛,而 webpack-dev-server,相信大家应该也都接触过。最近,作者在配置多入口,热更新在单入口是好使的,结果到了多入口不好使?,然后通过 Google 寻找答案&...

手摸手 Webpack 多入口配置实践
最近在做项目的时候遇到了一个场景:一个项目有多个入口,不同的入口,路由、组件、资源等有重叠部分,也有各自不同的部分。由于不同入口下的路由页面有一些是重复的,因此我考虑使用 Webpack 多入口配置来解决这个需求。再一次,在网上找的不少文章都不合我的需求,很多文章都是只简单介绍了生产环境下配置&am...

ABAP, UI5和webpack的处理入口
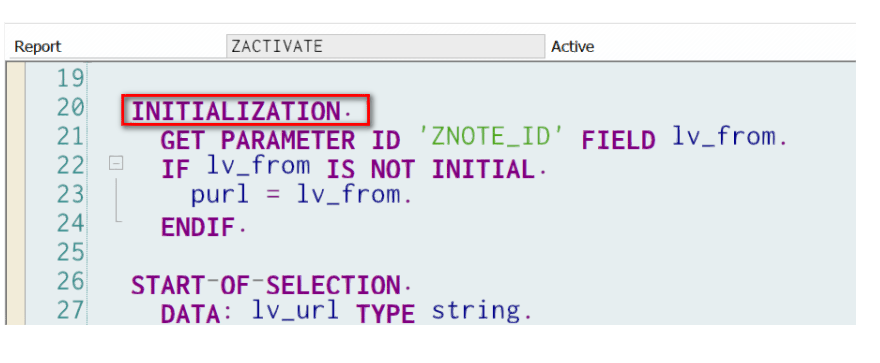
ABAP最先执行的是INITIALIZATION:UI5如果一个UI5应用配置到portal的Fiori Launchpad里,那么应用的入口是Component.js另一种方式(多用于平时的测试,验证目的)不需要launchpad,只需要在一个standalone的html里自己新建一个compo...
Entry: 入口,webpack构建第一步从entry开始对吗?
Entry: 入口,webpack构建第一步从entry开始对吗?
Webpack中配置入口起点的默认值为 ./app对吗?
Webpack中配置入口起点的默认值为 ./app对吗?
entry:”./js/main.js”是正确的Webpack的入口书写方式吗?
entry:”./js/main.js”是正确的Webpack的入口书写方式吗?
entry:`${__dirname}`/path/main.js是Webpack的正确入口写法吗?
entry:${__dirname}/path/main.js是Webpack的正确入口写法吗?
webpack多入口多出口的实现
webpack是一个优秀的打包平台, 可以把sass, 图片, 字体等静态资源全部打包到js中 作者最近在改造一个传统的静态网站, 为了减少http请求, 其中一个策略就是,把单个静态网页对应的多个静态资源(如字体, css, 图片, js), 打包输出到一个js文件中, 然后让每个html与对应独...
走近webpack(1)--多入口及devServer的使用
上一篇文章留下了一些问题,如果你没看过上一篇文章,可以在我的博客里查找,或者直接从这篇文章开始也是没问题的。 const path = require('path'); module.exports={ entry:{ entry:'./src/entry.js' }, output:{ pa...
webpack解惑:多入口文件打包策略
本文是我用webpack进行项目构建的实践心得,场景是这样的,项目是大型类cms型,技术选型是vue,只支持chrome,有诸多子功能模块,全部打包在一起的话会有好几MB,所以最佳方式是进行多入口打包。文章包含我探索的过程以及webpack在使用中的一些技巧,希望能给大家带来参考价值。 首先,项目打...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



