
JavaScript 技术篇-chrome浏览器读取剪切板命令document.execCommand(‘paste‘)返回false原因及解决方法
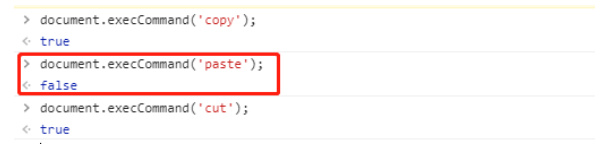
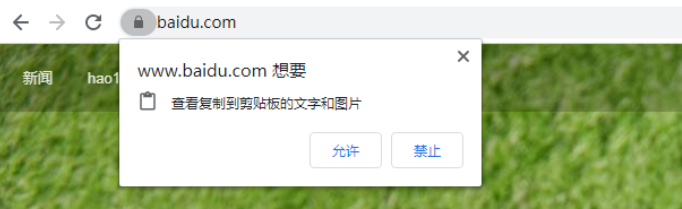
新版本 chrome 执行 document.execCommand('paste') 返回 false 因为读取剪切板涉及用户隐私安全,必须的用户允许的情况下可以进行访问,但是复制和剪切功能可以使用。 navigator.permissions 方法可以在 https 协议下通过询问用户获取读取...

JavaScript 技术篇-navigator.permissions读取chrome剪切板权限获取不生效原因:只有在https协议下使用有效。手动设置chrome页面剪切板读取权限方法
获取剪切板权限,如果是在 F12 控制台执行,需要在 5 秒内点击一下网页内容,这个是只有焦点在页面里才可以用,因为只支持 https 协议,所以要焦点在页面内才能判断是否是该协议,http 地址被 chrome 认为是不安全的连接。setTimeout(async () => { //.....

JavaScript 技术篇-chrome利用ClipboardEvent写入剪切板,chrome写入剪切板不成功解决方法
开始用 ClipboardEvent 怎么也不成功,后来仔细阅读开发文档才发现,需要通过 document.execCommand() 来执行 copy、paste 和 cut 命令,进而触发 ClipboardEvent 事件,才成功的。 我的 el 是绑定的某个 dom 节点,你可以直接替换为...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
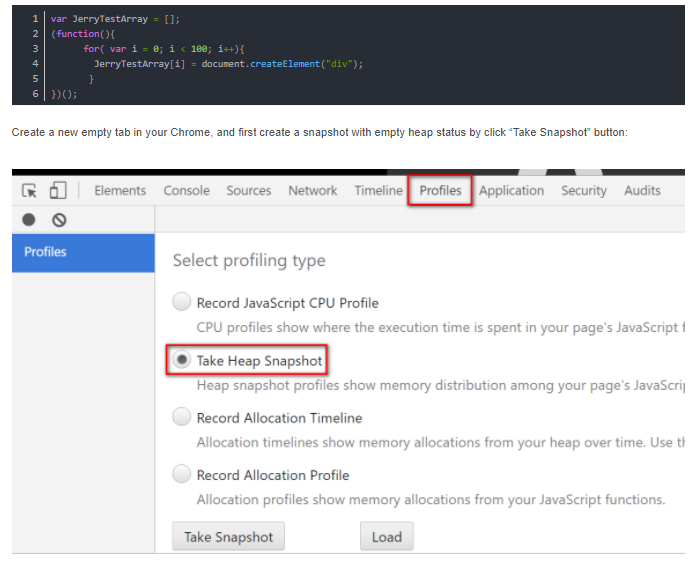
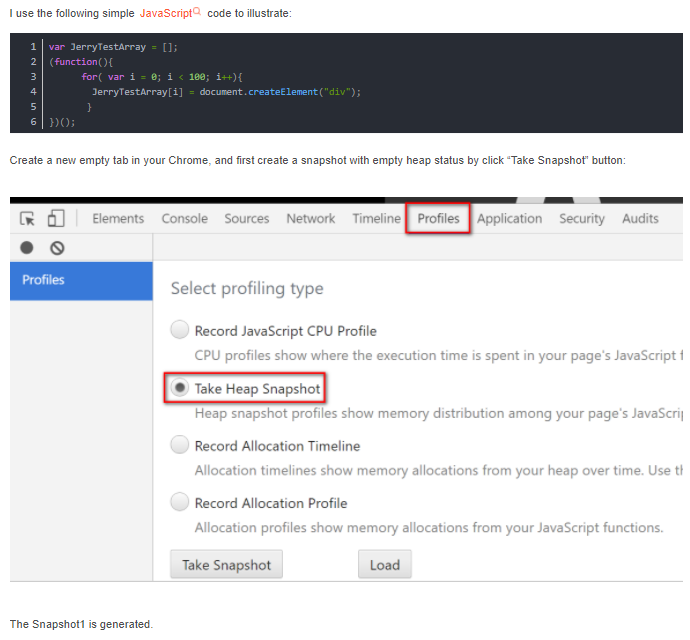
I use the following simple JavaScript code to illustrate:The Snapshot1 is generated.And switch to Profiles tab again to make the second snap...

使用Chrome开发者工具研究JavaScript函数的原生实现原理
As the size of my blog Chrome Development Tool tips used in my daily work turns to be larger I create a separate post to record down this small tip.Ar...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
Since these nodes are not appended to document node so they are invisible to end user, so displayed as “Detached DOM”. The JerryTestArray still holds ...

使用Chrome开发者工具研究JavaScript里函数的原生实现
使用Chrome开发者工具研究JavaScript里函数的原生实现

使用Chrome开发者工具研究JavaScript的垃圾回收机制
使用Chrome开发者工具研究JavaScript的垃圾回收机制

一串最简单的JavaScript代码,在Chrome开发者工具调试器里触发VM8标签的出现
一串最简单的JavaScript代码,在Chrome开发者工具调试器里触发VM8标签的出现

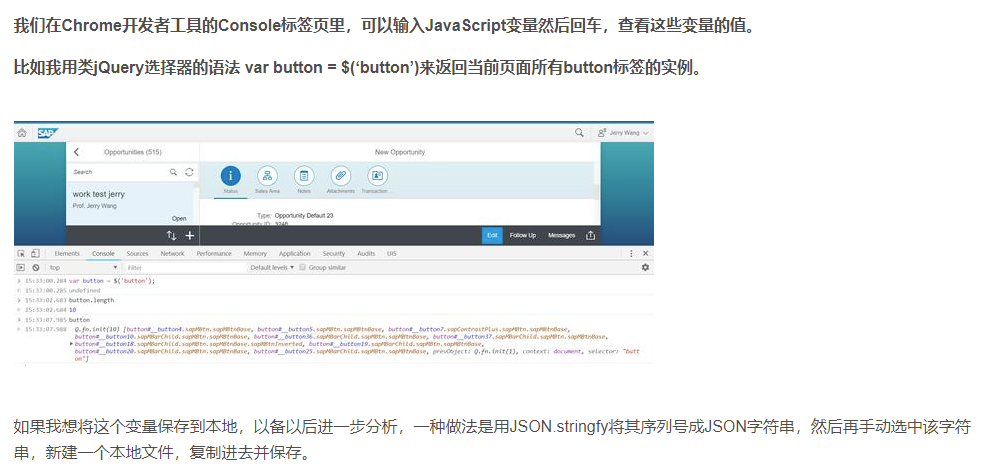
将Chrome调试器里的JavaScript变量保存成本地JSON文件
(function(console){console.save = function(data, filename){if(!data) {console.error('Console.save: No data')return;}if(!filename) filename = 'console....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
