
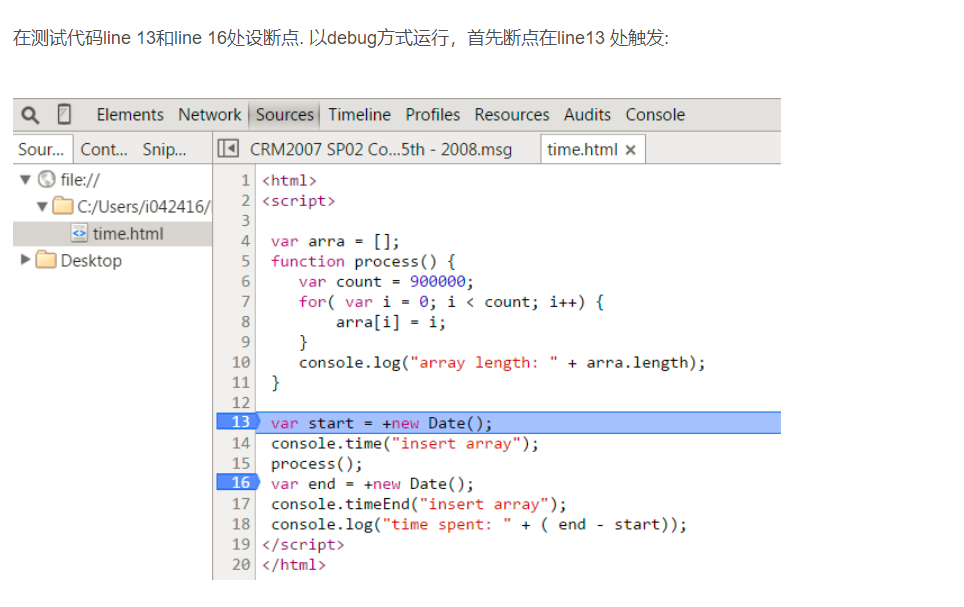
利用Chrome开发者工具memory comparison分析一个时间段内的JavaScript代码内存占用率
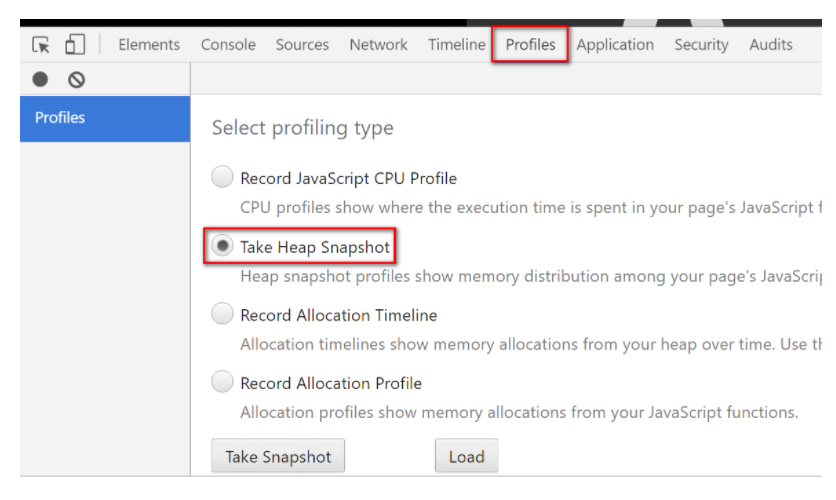
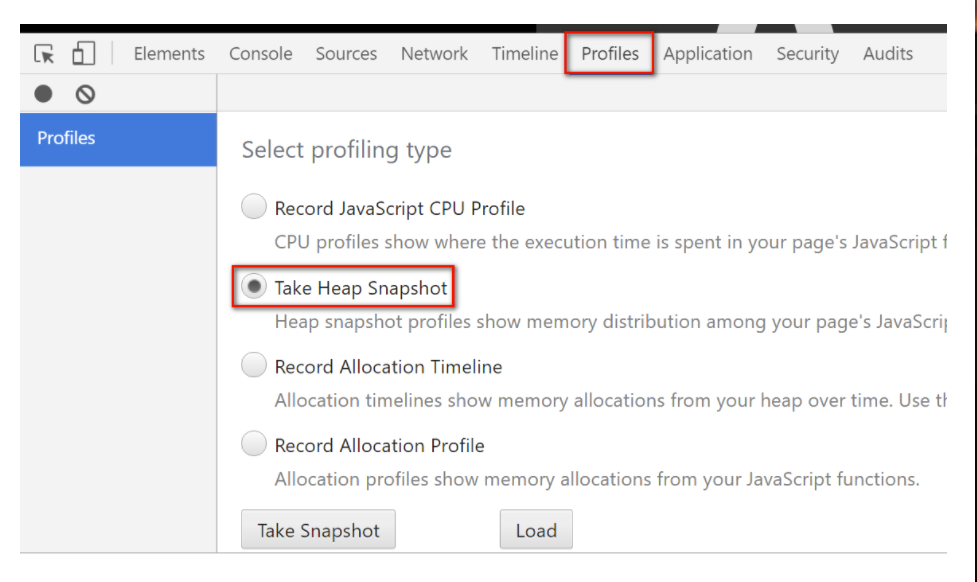
以调试mode执行代码到line 16,点击icon “Take heap snapshot.”生成第二个snapshot,从dropdown list里选择"Objects allocated between Snapshot 3 and Snapshot 4":在Summary里用变量名arra...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
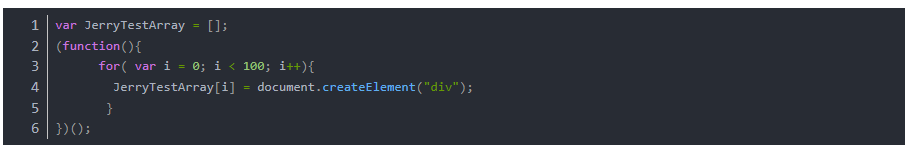
I use the following simple JavaScript code to illustrate:Create a new empty tab in your Chrome, and first create a snapshot with empty heap ...

使用Chrome开发者工具研究JavaScript的垃圾回收机制
var JerryTestArray = []; (function(){ for( var i = 0; i < 100; i++){ JerryTestArray[i] = document.createElement("div"); } })(); Create a new empty ...

将Chrome调试器里的JavaScript变量保存成本地JSON文件
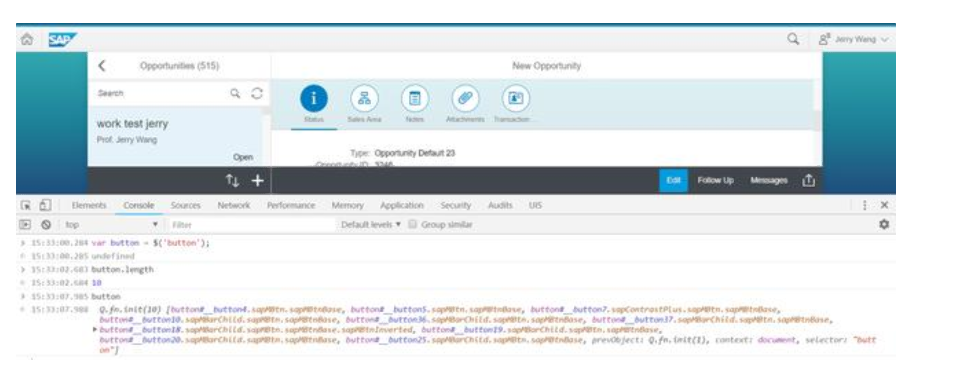
我们在Chrome开发者工具的Console标签页里,可以输入JavaScript变量然后回车,查看这些变量的值。比如我用类jQuery选择器的语法 var button = $(‘button’)来返回当前页面所有button标签的实例。如果我想将这个变量保存到本地,以备以后进一步分析,一种做法是...

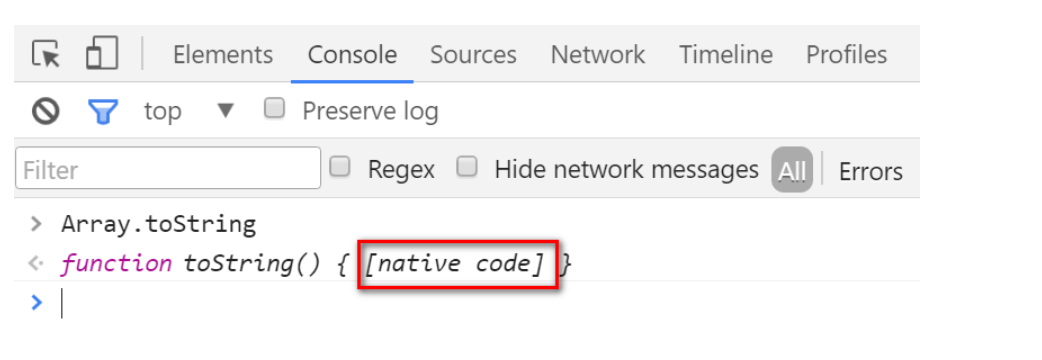
使用Chrome开发者工具研究JavaScript里函数的原生实现
As the size of my blog Chrome Development Tool tips used in my daily work turns to be larger I create a separate post to record down this small tip.Ar...

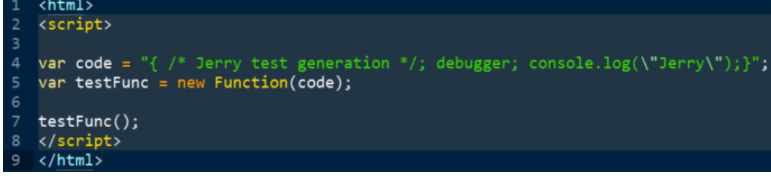
一串最简单的JavaScript代码,在Chrome开发者工具调试器里触发VM8标签的出现
代码如下:<html> <script> var code = "{ /* Jerry test generation */; debugger; console.log(\"Jerry\");}"; var testFunc = new Function(code); te...

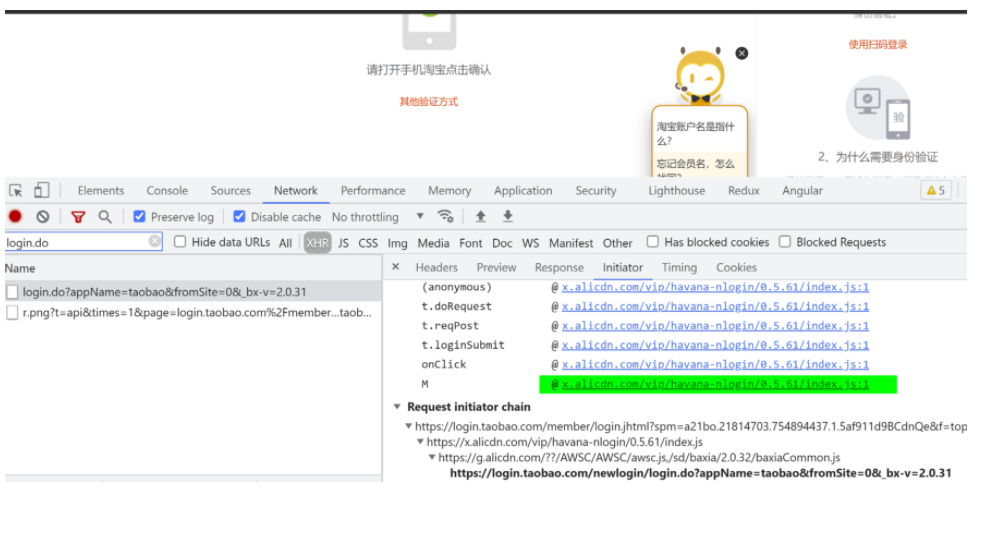
Chrome 开发者工具 Initiator 面板单击后看不到 JavaScript 源代码的解决方法
看这个例子:我鼠标单击高亮区域,但是没办法查看到 index.js 的源代码:解决方案:需要用 dom click 事件进去。通过下列的屏幕点击事件进入:之后就能随便浏览源代码了:x.alicdn.com/vip/havana

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
I use the following simple JavaScript code to illustrate:var JerryTestArray = [];(function(){ for( var i = 0; i < 100; i++){ &n...
chrome在某些网站页面无法运行JavaScript的功能键,求助!:配置报错
chrome(版本:16.0.912.77)在某些网站页面无法运行JavaScript的功能键,例如在新浪微博的页面,发布栏下的"表情"以及其他功能键点击无效,软件运行环境是OS X系统,版本:10.7.2。希望能得到你的帮助,谢谢!
使用Chrome开发者工具研究JavaScript的垃圾回收机制
I use the following simple JavaScript code to illustrate: var JerryTestArray = []; (function(){ for( var i = 0; i < 100; i++){ JerryTestArray[i] = ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
