
html+css实战62-综合案例1-标题完成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...

html+css实战28-表格标题和表头单元格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

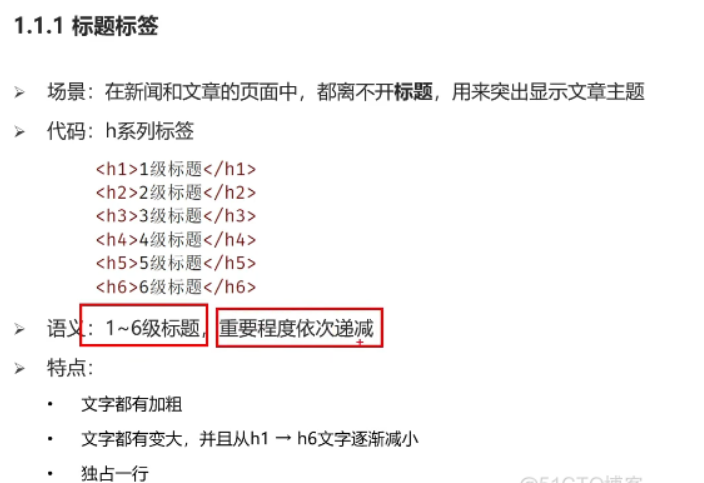
html+css实战10-标题和段落
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
css中怎么为标题加上框
css中怎么为标题加上框
《Web前端开发精品课 HTML与CSS进阶教程》——2.2 标题语义化
本节书摘来自异步社区《Web前端开发精品课 HTML与CSS进阶教程》一书中的第2章,第2.2节,作者: 莫振杰 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.2 标题语义化 h1~h6是标题标签,h表示“header”。h1~h6在HTML语义化中占有极其重要的地位。h1~h6按照标题...
《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 2.5 标题字
本节书摘来异步社区《HTML CSS JavaScript 网页制作从入门到精通 第3版》一书中的第2章,第2.5节,作者: 刘西杰,更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.5 标题字 HTML文档中包含有各种级别的标题,各种级别的标题由 到 元素来定义。其中, 代表最高级别的标题...
css截取标题固定长度
因为文章的标题太长,所以需要想办法截取前面固定如20个字,剩余的用...代替,css样式如下: .titlecut width:360px white-space:nowrap word-break:keep-all overflow:hidden text-overflow:ellipsis 那么...
使用 CSS3 动感的图片标题动画效果【附源码下载】
在网站中,有很多地方会需要在图片上显示图片标题。使用 CSS3 过渡和变换可以实现动感的鼠标悬停显示效果。没有使用 JavaScript,所以只能在支持 CSS3 动画的现代浏览器中才能正常工作。您可以查看网页的源代码,了解动画是如何工作的。 您可能感兴趣的相关文章 10款唯美浪漫的婚...
用css来实现标题内容超出长度范围自动省略,且有鼠标提示
很多时候,我们希望一些文字(比如网站首页新闻块的标题),在一行内显示,并且超出它的长度范围时,则加...省略,并且出现提示。 解决办法: 先看示例,,其中表格内左右两块内容完全相同。超出长度的自动省略了,并有提示。注意第二行,在左边,由于容器宽度不够,它是省略有提示的,在右边,由于宽度够,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







