编程笔记 html5&css&js 006 HTML文本:标题
现在开始在网页中展示文字内容,通常称为文本。文本的第一个问题,就一个文章总是有大小不同的层层的标题。 一、HTML 标题 标题(Heading)是通过 <h1> - <h6> 标签进行定义的。 <h1> 定义最大的标题。 <h6>...

CSS伪类的使用:标题下划线的纯CSS代码
.title { color: #fff; font-size: 20px; line-height: 40px; height: 40px; text-align: center; position:relative; } ...

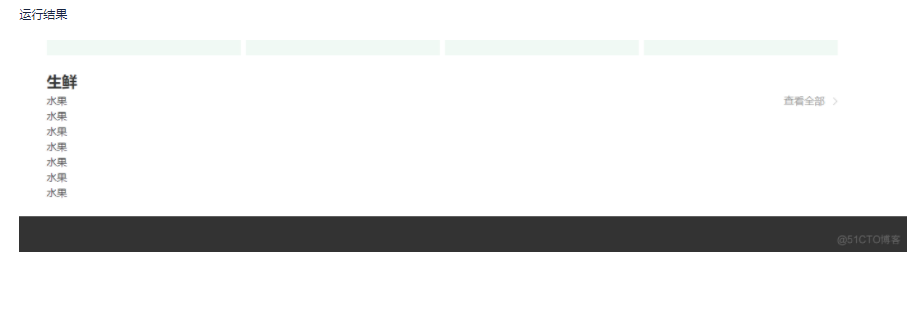
css黏性定位-实现商城的分类滚动的标题吸附
传统的黏性定位是使用js通过计算高度来实现的,当元素滚动到一定位置时吸附在当前位置。下面我们通过css来实现黏性定位功能。黏性定位黏性定位目前主流的浏览器已经全部支持,顾名思义,黏性定位具有吸附的效果,其实它是position的新增属性,语法:position: sticky;开启了黏性定位后,元素...

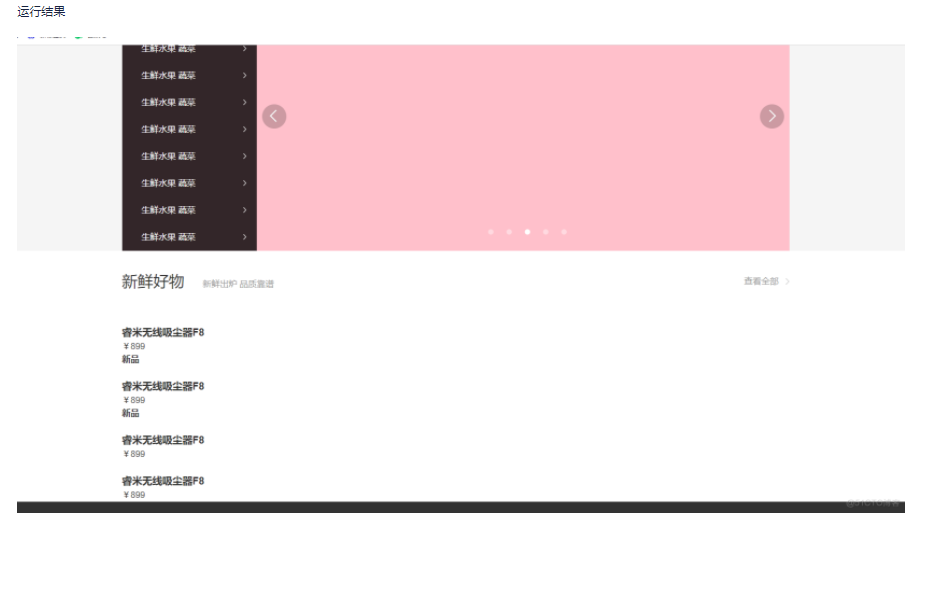
html+css实战192-标题
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; background-col...

html+css实战196-标题-新品布局
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; ...

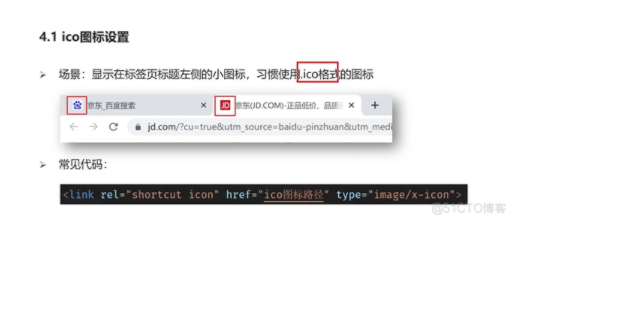
html+css实战175-favicon-标题
html+css实战175-favicon-标题

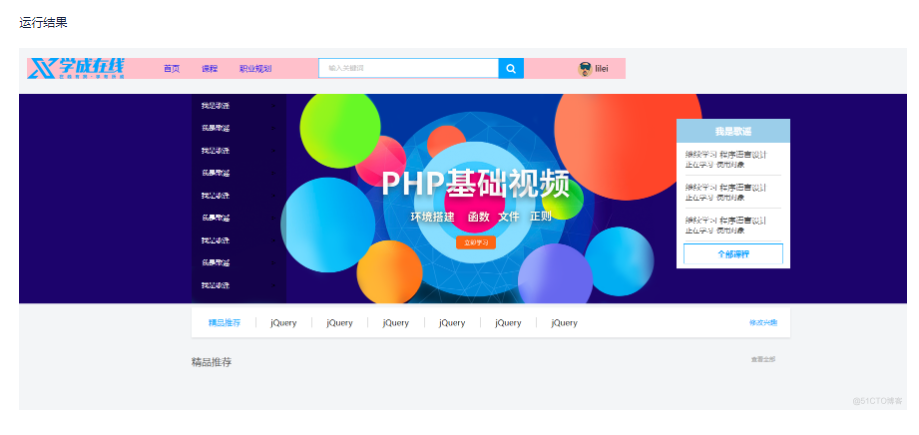
html+css实战143-banner-精品推荐-标题
/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decoration: none; } .clearfi...

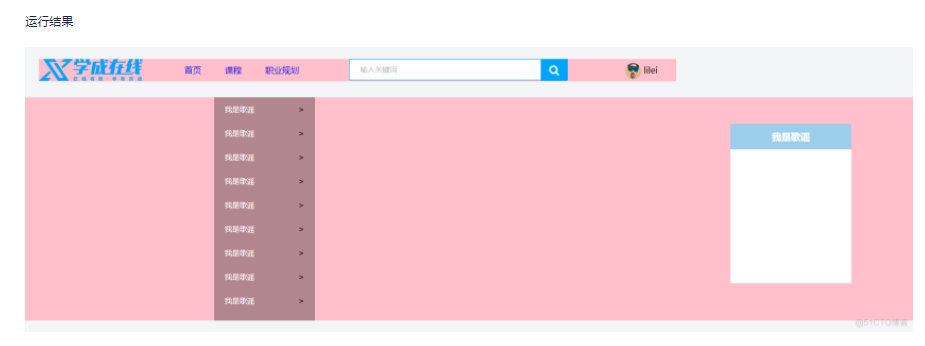
html+css实战139-banner-right-标题
index.css/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decorat...

html+css实战108-新闻列表-标题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战62-综合案例1-标题完成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







