
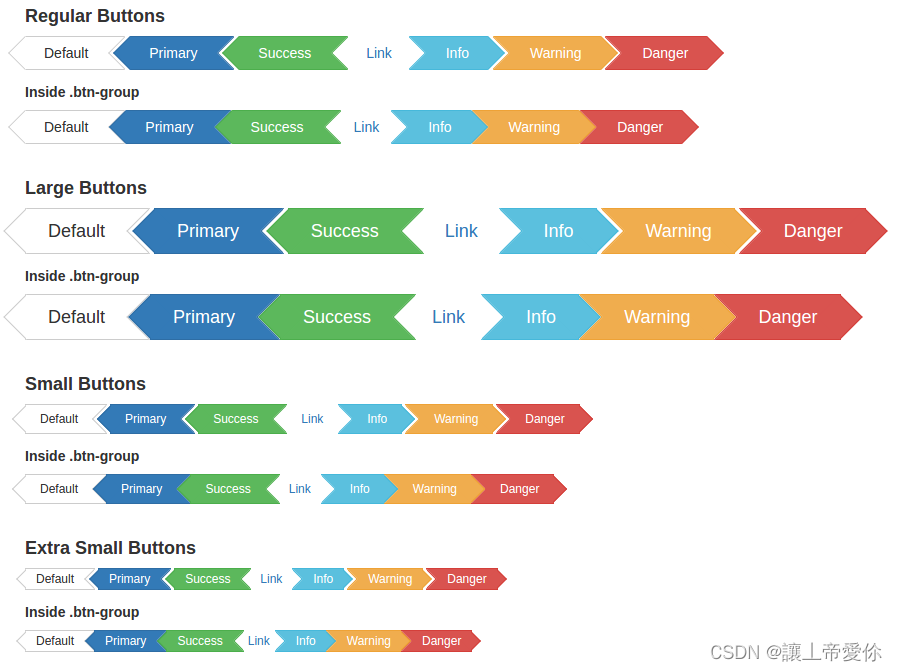
Bootstrap纯CSS3箭头按钮样式
这是一款基于Bootstrap的纯CSS3箭头按钮样式。该按钮通过修改原生Bootstrap的按钮样式,来生成指向左侧或右侧的箭头按钮。github安装yarn add bootstrap-directional-buttons npm install bootstrap-directional-b...

还在用图片表示三角形与箭头吗?不会用CSS来绘制你就OUT了!!!
作者:WangMin格言:努力做好自己喜欢的每一件事 你是否还在用图片制作三角形和剪头吗?那就太out了。css可以轻松绘制出你想要的三角形与箭头,而且颜色大小可以随意改变,还不用担心失真等问题。那就一起来看看吧!! 实现原理 首先来看看当我们给元素添加border时,border的样子。假设代码如...
css3箭头水平淡入淡出
<!doctype html> <html> <head> <meta charset="utf-8"> <title>css3箭头水平淡入淡出(整理)</title> <link rel="stylesheet" typ...

使用 CSS 的 :before 和 :after 选择器做箭头样式
:before 选择器在被选元素的内容前面插入内容,:after 选择器在被选元素的内容后面插入内容,都会使用 content 属性来指定要插入的内容。有时候,项目中或多或少需要一些箭头,如果用图片来做,感觉就有点 low 了,而上面这两个选择器是最好的选择。效果如下:<!DOCTYPE ht...

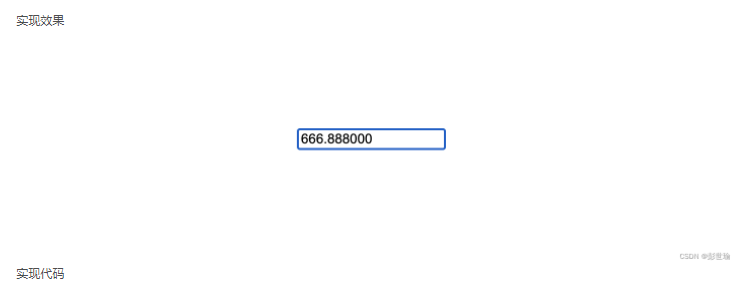
css:input数字编辑框number去掉右侧上下箭头
<style> /* 去掉右侧上下箭头 */ .mo-input--number input::-webkit-outer-spin-button, .mo-input--number input::-webkit-inner-spin-button { -webkit-appearan...

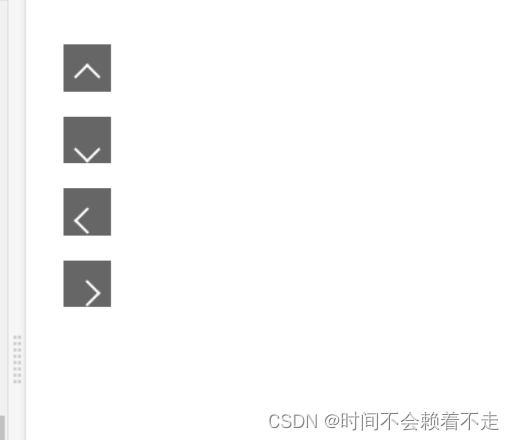
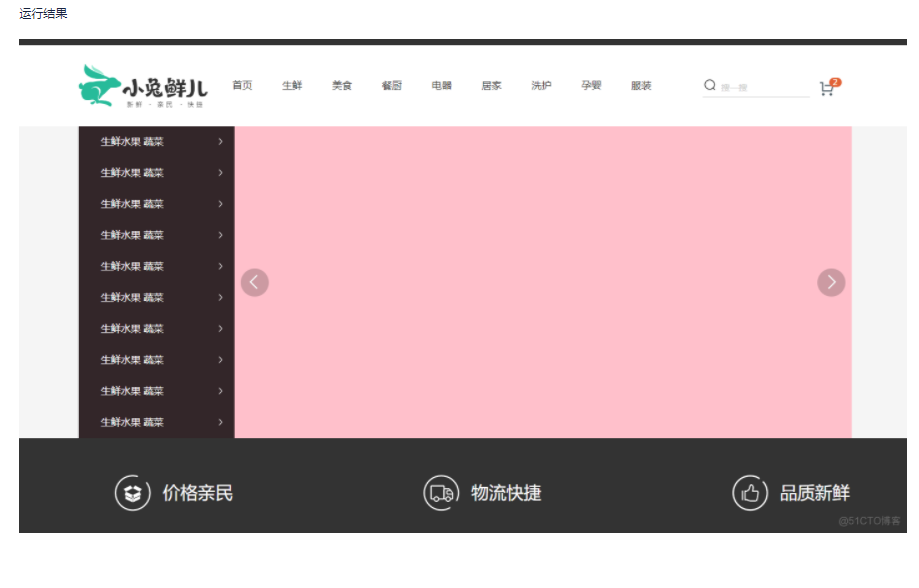
html+css实战190-侧导航布局-箭头
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; background-color: pink; } /* 侧导航 ...
【CSS】【HTML】CSS自定义实现箭头变化(持续更新多种多样转动样式)
一、实现自身转动180°【代码】<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content=&...
CSS气泡提示框 可自定义配置箭头
在线演示 本地下载
CSS 箭头和线条代码
2018年4月25日 /*箭头*/ div:before { position: absolute; top: 50%; right: 15px; margin-top: -4px; content: " "; display: inline-block; height: 6px; width: 6...
css鼠标箭头怎么设置
css鼠标箭头怎么设置
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







