
Flutter 动态修改应用图标功能指南
Flutter 动态修改应用图标功能指南 视频 前言 原文 https://ducafecat.com/blog/flutter-dynamic-app-icons-guide 探索Flutter中动态应用图标的实现方法,了解如何为用户提供独特体验,促进用户升级和应用内购买。 参考 https://...
Flutter实时动态UI刷新、数据交互
setState()简介setState() 函数的作用是标记 StatefulWidget 中的 State 发生变化,需要重新构建 UI。即让Flutter架构自动实时刷新UI。当 StatefulWidget 的 State 发生变化时,调用 setState() 通知 Flutter 框架,...

Flutter 动态表单Dynamic FormField架构设计
架构图用了几年前设计的Table架构图,是kotlin版本的动态表单框架,也同样适用于现在的设计,这次从设计到实现,其实经历了很多,前期看官方文档FormField的用法,还有一些现有的动态表单框架,一开始选择用一般的StatefulWidget实现,但做了几个发现一个问题...

Flutter(二十三)——静态路由与动态路由
前言前面讲解过一些Flutter路由知识,比如讲解Hero动画的时候,就提到过路由的相关知识。其实路由是专业名词,就是界面切换,而跳转界面解释路由跳转。(下图为动态路由实现效果)我们提到过,在Flutter开发中,路由的管理是通过堆栈的方式进行管理的,也就是说基本的用法就是push与pop方式&am...

Flutter之 动态列表
Flutter之 动态列表动态赋值void main() => runApp(MyApp( list: new List<String>.generate(100, (i) => "list $i"), )); class MyApp extends StatelessWid...

Flutter 使用 Dio 的 Post 请求增加动态
前言本篇介绍如何使用 Post 请求创建动态数据,本篇相关知识点如下:导航栏右侧的 actions路由匹配先后顺序,优先匹配先定义的路由添加与编辑的异同post 请求防重点击导航栏增加操作按钮在导航栏右上角增加操作按钮是十分常见的情况,Flutter 的 AppBar 组件提供了actions 参数...

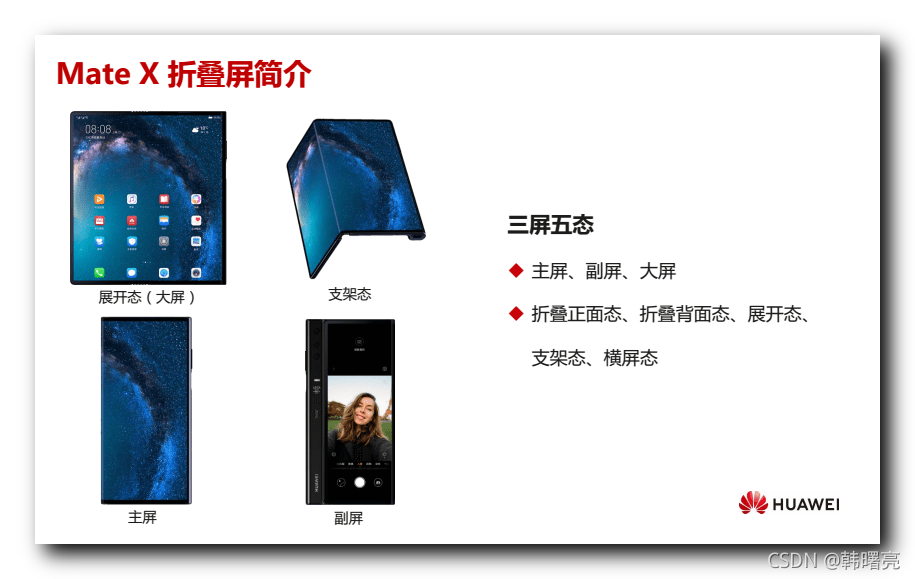
【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )(二)
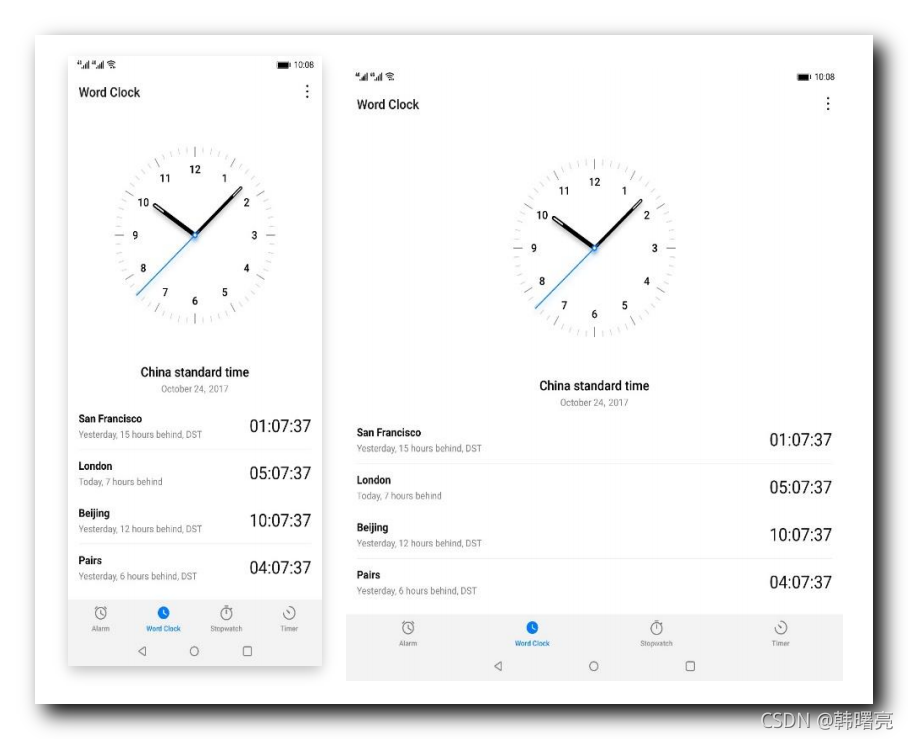
六、X 轴自适应适配主屏 , 副屏 , 大屏 三种状态 , Y 轴实际上是没有变化的 , 高度基本不变 , 大屏 相对于 主屏 和 副屏 , 只是 X 轴 变宽了 , 这里组件的 Y 轴元素可以不变 , 将 X 轴的元素进行横向自适应改变 ;如下图的两个界面 , 左侧是 主屏 , 副屏 , 右侧是 ...

【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )(一)
文章目录一、Android、Flutter 折叠屏适配二、展开大屏适配三、折叠主屏适配四、折叠副屏适配五、折叠屏动态热切换适配五、拉伸布局六、X 轴自适应适配七、布局重构八、Android、Flutter 中的程序配置1、屏幕自适应配置2、设置切换屏蔽宽高比不重启适配3、设置最大最小屏幕比例一、An...

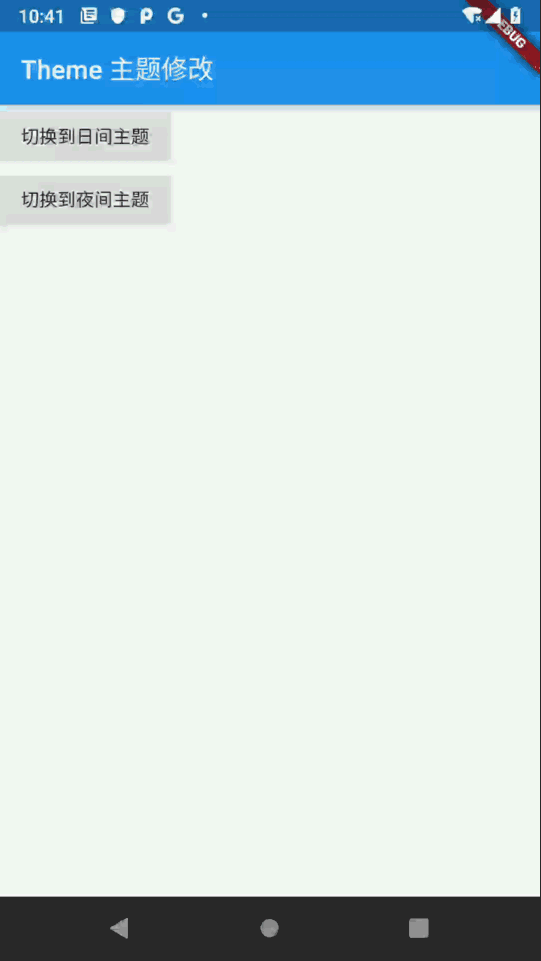
【Flutter】Flutter 应用主题 ( ThemeData | 动态修改主题 )(二)
二、完整代码示例完整代码示例 :import 'package:flutter/material.dart'; class ThemePage extends StatefulWidget { @override _ThemePageState createState() => _ThemeP...
【Flutter】Flutter 应用主题 ( ThemeData | 动态修改主题 )(一)
文章目录一、Flutter 应用主题二、完整代码示例三、相关资源一、Flutter 应用主题Flutter 应用主题都封装在 ThemeData 类中 , 在 MaterialApp 的 theme 字段 , 可以设置 ThemeData 主题 , 可设置的选项如下 , 下面的 ThemeData ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






