javascript挑战编程技能-第四题:谈个if讲点逻辑
(请仔细阅读带*****号的地方)前三节课我们,我们编写的程序都有点简单。就是根据输入计算然后输出结果。上一节课写了一些工具方法,其实jQuery.js已经有了很好的封装。后面的demo中会开始使用,不了解的朋友可以查阅官网api。http://api.jquery.com/这里我不做过多的讲解哦。...

在JavaScript中使用对象来优化if/else和switch
用JavaScript编写复杂的条件总是有可能创建一些相当混乱的代码,很长列表的if/else语句或switch会使代码变得臃肿。那么如何去优化很多if/else或者switch的代码呢?同时需要避免过多使用if/else或者switch。对象字面量能够帮忙我们写出易读的代码,本文就跟大家分享一下。...
JS 语言中选择结构时,同时使用 if、else if 与 else适用于什么情况?
JS 语言中选择结构时,同时使用 if、else if 与 else适用于什么情况?
JS 语言中选择结构时,同时使用 if 与 else适用于什么情况?
JS 语言中选择结构时,同时使用 if 与 else适用于什么情况?
JS 语言中选择结构时,只写 if 语句适用于什么情况?
JS 语言中选择结构时,只写 if 语句适用于什么情况?
JavaScript控制语句之if/switch
if 语句是使用最频繁的语句之一,switch 语句是与 if 语句紧密相关的一种流控制语句。1 if 语句if(条件){ // 执行语句1 }else{ // 执行语句2 }复制应该很好理解,判断是否满足条件,如果满足,执行语句1,如果不满足,执行语句2。并且求值结果不一定是布尔值。ECMASc....

让 js 中的 if 判断如丝般顺滑
项目中的一个小需求点,点击按钮,验证几十个条件框,判断所有条件框是否填写(选择)过数据(至少有一个条件判断为真)再执行对应操作判断的条件框包含 Radio 单选框,Checkbox 多选框,Input 输入框,InputNumber 计数器, ...

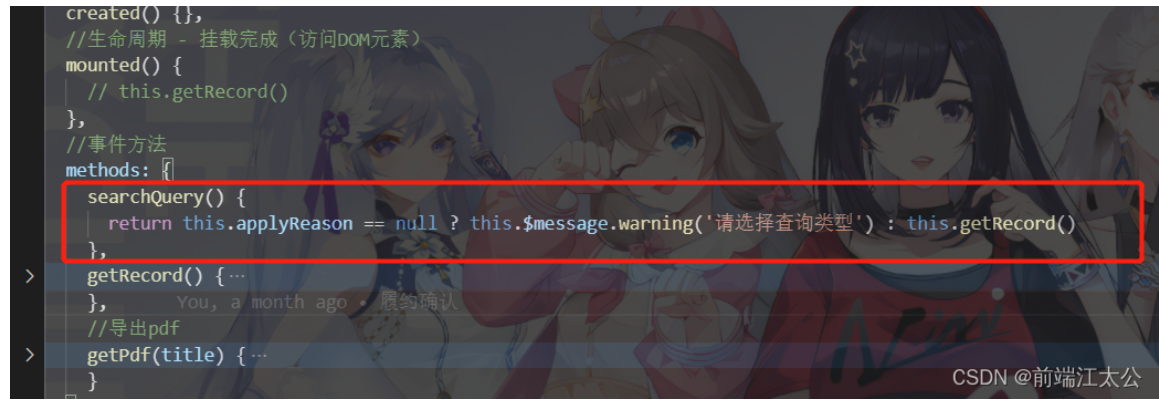
js代码简化if判断,三元运算符与return
有三元运算符可以很好的代替if else简单语句但是在使用的时候发现 与 return使用的时候 需要用这种形式错误形式: val ? return 1 ? return 0; 正确形式: return val ? 1 : 0;示例:vue searchQuery() { if (this.appl...

js一行If ... else ... else if语句
我知道你可以通过做var variable = (condition) ? (true block) : (else block)来设置一行if / else语句的var variable = (condition) ? (true block) : (else block) var variabl...
js在if中声明一个属性else中调用的问题?报错
请大神指点小弟迷津
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript if相关内容
JavaScript您可能感兴趣
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript可视化
- JavaScript网络编程
- JavaScript service
- JavaScript邮箱注册
- JavaScript jwt
- JavaScript函数
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









