js判断滚动条是否到底部demo效果示例(整理)
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit"> <title>js判断滚动条是否到底部</title> ...
js让滚动条滚到底部
scrollTop:获取或设置一个元素的内容垂直滚动的像素数,当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0scrollHeight:这是一个只读属性,是元素内容高度的度量,包括由于溢出导致的视图中不可见的内容。注意:scrollHeight在没有滚动条的情况下,它的...
js检测滚动条到底部
$('#content-zone').scroll(function(){ if (this.scrollTop+$(this).height()+4>this.scrollHeight){ var page = parseInt($('#page').val()); var page_nu....
JS如何判断滚动条是否滚到底部
背景通常我们需要判断滚动条是否滚到底部,以实现相应的功能,如“加载更多”等。那么如何通过js来判断滚动条是否滚到底部,请看以下方法解决方案(以纵向滚动条为例,横向滚动条方法类似)判断滚动条到底部,需要用到DOM的三个属性值,即clientHeight、scrollTop、scrollH...

js监听页面或元素scroll事件,滚动到底部或顶部
基本原理:1、滚动到底部 元素的滚动距离 + 元素的可视距离 == 元素的滚动条总距离 2、滚动到顶部 元素的滚动距离 == 0监听页面滚动<!DOCTYPE html> <html lang="en"> <head> <meta charset="...
js实现页面滑动到最底部触发内容加载
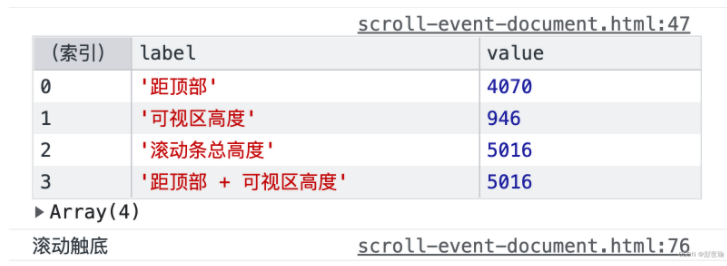
首先要清楚3个定义:文档高度: 这是整个页面的高度可视窗口高度: 这是你看到的浏览器可视屏幕高度滚动条滚动高度: 滚动条下滑过的高度所以, 当 文档高度 == 可视窗口高度 + 滚动条高度 时,滚动条正好到底.以下三个方法分别获取上面3个高度值scroll-event.js//文档高度 functi...

原生js判断某个区域的滚动条滚动到了底部
原生js判断某个区域的滚动条滚动到了底部###讲解==》关系公式:element.scrollHeight - element.scrollTop === element.clientHeight解释:此公式可以用于判断是否滚动到底你必须知道这个方法 可以判断滚动条滚动到了底部哈!element.s...
高性能web建站规则(将js放在页面底部)
简单解释一下为什么要将js放在页面底部:浏览器只能顺序加载js组件,并且一次只下载一个。假如js放在页面顶部,那么js后的组件则必须等待js下载完后再进行加载。这和css放在页面顶部刚好相反,但作用却完全相同,能够让页面逐步呈现给用户!
JS写在底部也会阻塞HTML界面的渲染这种说法正确吗?
JS写在底部也会阻塞HTML界面的渲染这种说法正确吗?
JS/CSS 在屏幕底部弹出消息(snackbar)
JS/CSS 在屏幕底部弹出消息(snackbar)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript可视化
- JavaScript网络编程
- JavaScript service
- JavaScript邮箱注册
- JavaScript jwt
- JavaScript函数
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









