
异步加载JS的方法
异步加载 JavaScript (JS) 文件是提高网页性能的一种常用技术,这样可以使页面在等待 JS 文件加载和执行时不会阻塞。以下是一些异步加载 JS 的方法:1.使用 <script> 标签的 async 属性通过将 <script> 标签的 async 属性设为 tr...
异步加载 JavaScript
前言:异步加载 JavaScript 的重要性在现代 Web 开发中,异步加载 JavaScript 的重要性日益凸显。传统同步加载 JavaScript 可能会导致页面阻塞,用户体验下降。异步加载 JavaScript 可以改善页面加载性能,使页面更快地呈现给用户。在这篇文章中,我们将深入探讨异步...
JavaScript|JS异步加载
1 问题描述JS为什么需要异步加载?首先要了解到JS在默认情况下是以同步模式(阻塞模式)加载的,浏览器对于代码请求的资源都是瀑布式的加载,而不是阻塞式的,但是JS的执行总是阻塞的。而对于异步加载(非阻塞加载),浏览器在加载JS的同时,还会继续进行后续页面的处...
有绑定了域名,首页能打开,但是首页上异步加载的JS等等全部404,我本地部署试试没有问题
有绑定了域名,首页能打开,但是首页上异步加载的JS等等全部404,我本地部署试试没有问题
请教一下,WEB前端的项目,Django框架,异步加载和同步加载的js代码,分别在index.htm
请教一下,WEB前端的项目,Django框架,异步加载和同步加载的js代码,分别在index.html和base.html都试了,没有获得监控数据?
异步加载JS有几种方案呀?
异步加载JS有几种方案呀?
异步加载JS
1)异步加载的方案: 动态插入 script 标签 2)通过 ajax 去获取 js 代码,然后通过 eval 执行 3)script 标签上添加 defer 或者 async 属性 4)创建并插入 iframe,让它异步执行 js

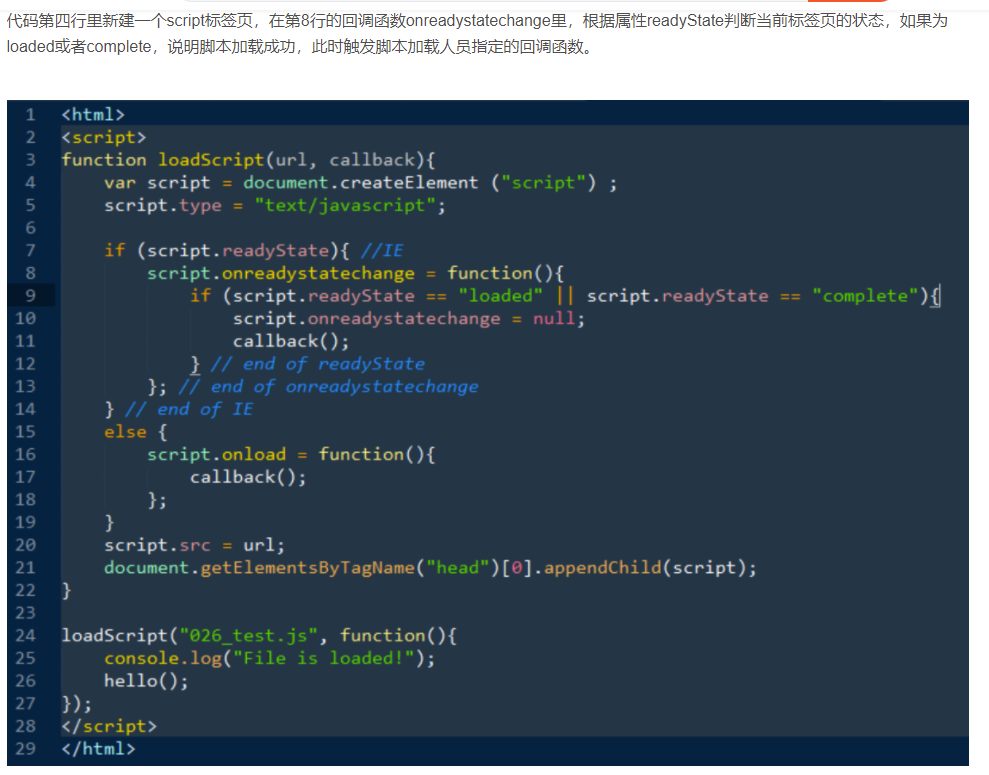
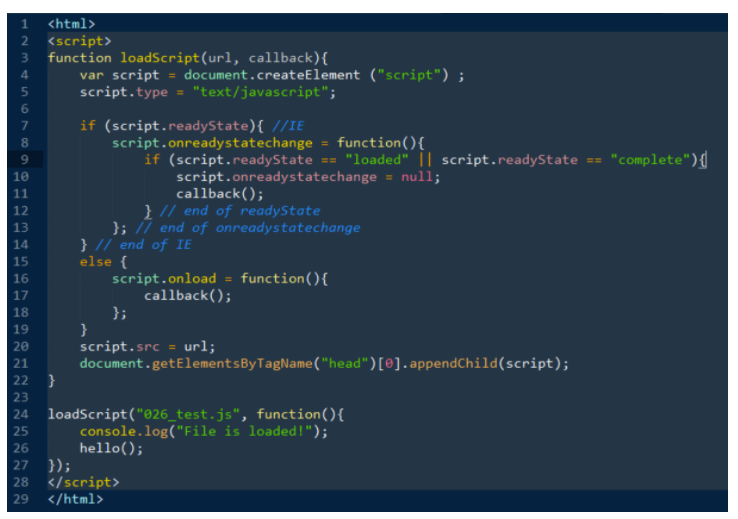
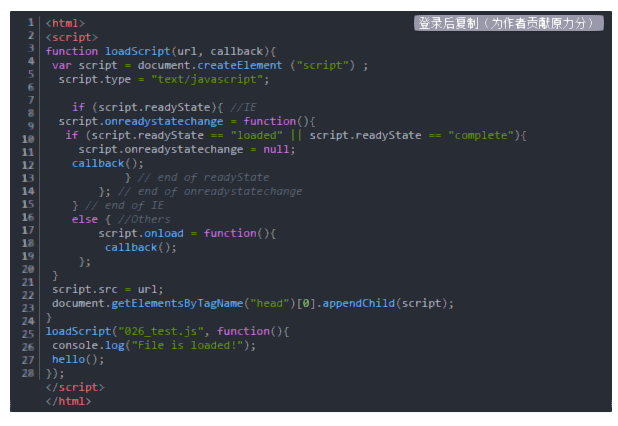
用手动创建新的script标签的方式,实现JavaScript脚本的异步加载
用手动创建新的script标签的方式,实现JavaScript脚本的异步加载

用手动创建新的script标签的方式,实现JavaScript脚本的异步加载
代码第四行里新建一个script标签页,在第8行的回调函数onreadystatechange里,根据属性readyState判断当前标签页的状态,如果为loaded或者complete,说明脚本加载成功,此时触发脚本加载人员指定的回调函数。该加载器的完整代码实现如下:新建一个测试脚本文件,命名为t...

UI5 framework异步加载javascript的solution - 动态创建script node
Created by Jerry Wang, last modified on Sep 22, 2015includeScriptcreateElementUI5 框架的use case:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









