
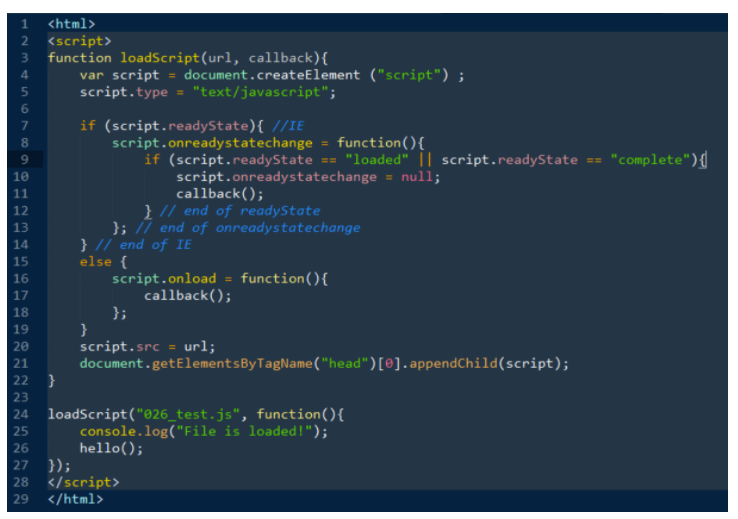
用手动创建新的script标签的方式,实现JavaScript脚本的异步加载
代码第四行里新建一个script标签页,在第8行的回调函数onreadystatechange里,根据属性readyState判断当前标签页的状态,如果为loaded或者complete,说明脚本加载成功,此时触发脚本加载人员指定的回调函数。该加载器的完整代码实现如下:新建一个测试脚本文件,命名为t...

UI5 framework异步加载javascript的solution - 动态创建script node
Created by Jerry Wang, last modified on Sep 22, 2015includeScriptcreateElementUI5 框架的use case:

UI5 framework异步加载javascript的solution - 动态创建script node
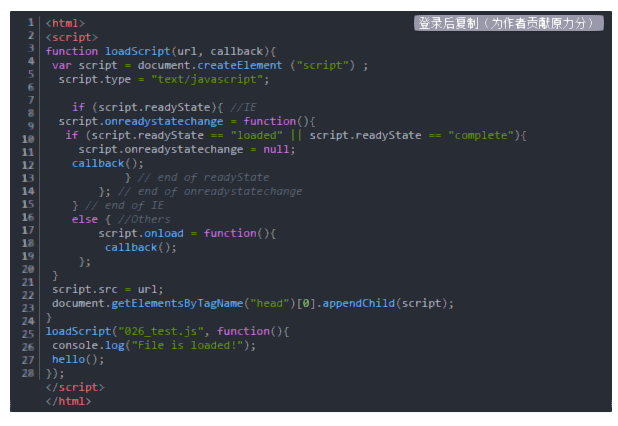
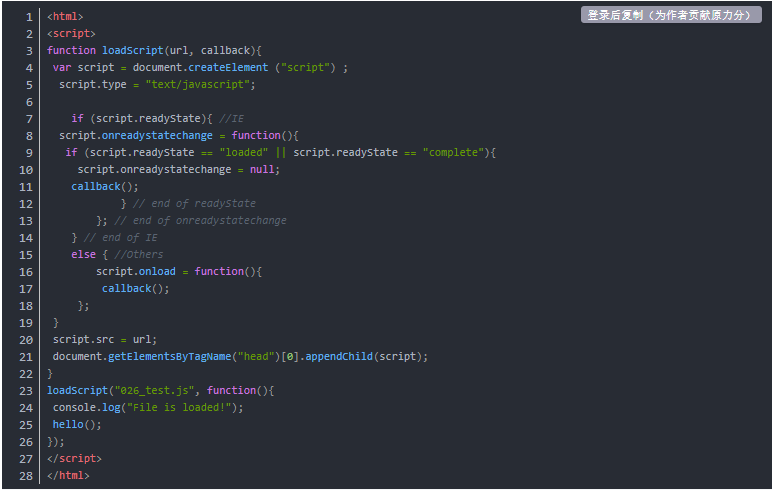
Created by Jerry Wang, last modified on Sep 22, 2015includeScriptcreateElement<html><script>function loadScript(url, callback){ var script...
阐述一下异步加载 JS
阐述一下异步加载 JS
异步加载 js 的方法
异步加载 js 的方法
怎么异步加载js
怎么异步加载js
异步加载js文件并执行js方法:实现异步处理网页的复杂效果
有这么一个场景,当你的网页页面效果过多就会造成了打开页面的速度变得缓慢,长时间处于加载的状态,这样的效果通常会让用户感到不友好,通常的处理方法是先加载基本的html,然后再加载其他的网页效果,让用户感觉到页面一下子就出来了,然后其他的网页效果再慢慢的展现出来。 这里通过JSLoader组件来实现这种...
Javascript 异步加载详解
本文总结一下浏览器在 javascript 的加载方式。 关键词:异步加载(async loading),延迟加载(lazy loading),延迟执行(lazy execution),async 属性, defer 属性 一、同步加载与异步加载的形式 同步加载 我们平时最常使用的就是这种同步加载形...
Ext Js简单Tree创建及其异步加载
Ext Js简单Tree创建及其异步加载 对于Ext Js的树的使用也是比较多的,本篇分享简单的Tree的创建及其树的异步加载处理。 1.简单TreePanel的创建 function creatTree() {//创建简单的树 //节点集合创建 var rootNode = new Ext.tre...
异步加载JS的4种方式(详解)
方案1:$(document).ready <!DOCTYPE html> <html> <head> <script src="http://common.cnblogs.com/script/jquery.js" type="text/javascrip...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript异步加载相关内容
JavaScript您可能感兴趣
- JavaScript事件循环
- JavaScript API
- JavaScript MongoDB
- JavaScript脚本
- JavaScript引擎
- JavaScript潜在
- JavaScript概览
- JavaScript缺点
- JavaScript filter
- JavaScript管理
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









