
后端小白的VUE入门笔记, 进阶篇(三)
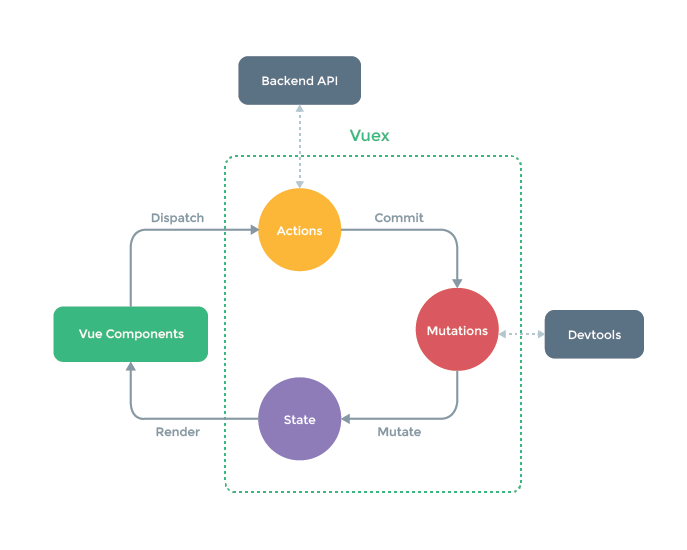
Vuex#官方的解释: vuex是专门为Vue.js应用程序开发的状态管理模式,它采用集中式的储存应用中所有组件的状态,并以相应的规则保证状态以一种可预期的方式发生变化说白了: 当我们划分组件之后,每一个组件都有自己的属性,但是不同的组件的数据是不能共享的,于是我们可以使用从父组件往子组件传播数据的...

后端小白的VUE入门笔记, 进阶篇(二)
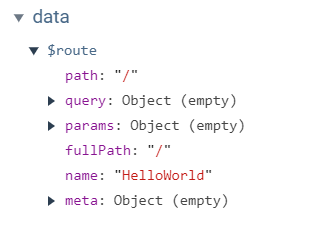
路由:#vue是如何做到使后端乖乖交出view层的控制权的?,难道是直接使用window.location.href = url吗?其实学过路由才知道, 使用的是vue-router,一个官方提供的路由框架,可以使用我通过组合组件来组成应用程序,仰仗它的路由插件vue-router,我们轻松控制页面...
后端小白的VUE入门笔记, 进阶篇(一)
使用 vue-cli( 脚手架) 搭建项目#基于vue-cli 创建一个模板项目 通过 npm root -g 可以查看vue全局安装目录,进而知道自己有没有安装vue-cli 如果没有安装的话,使用如下命令全局安装 cnpm install -g vue-cli 创建一个基于webpack的新项目...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子





