
HTML和CSS实现鼠标下拉菜单
实现原理将一级菜单和二级菜单置于同一个DIV,二级菜单默认显示为none,鼠标滑过,调用:hover,显示。HTML <span class="btn-list-group"> <a class="menuBtn"><img src=...

零基础HTML入门教程(18)——表单传输文件和下拉菜单
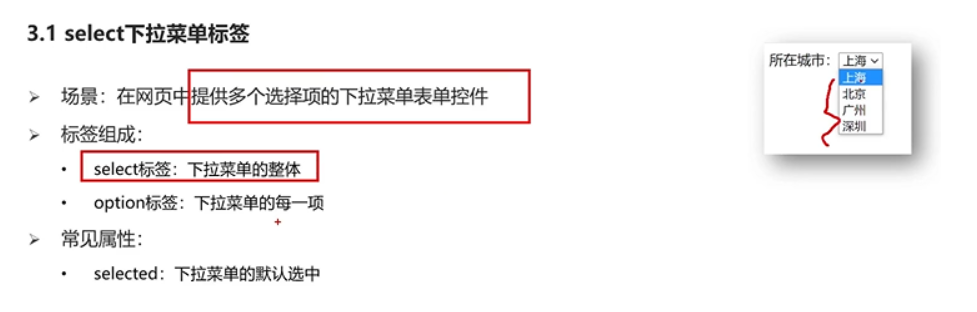
本章目录1.任务目标2.传输文件file3.下拉框select4.小结1.任务目标我们上一小结学习了单选框和复选框,我们这一小节学习一下,传输文件和下拉菜单,并熟练使用。2.传输文件file代码如下<!DOCTYPE html> <html lang="en"> <he...
html+css实现下拉菜单和字体图标
下拉菜单下拉菜单的制作<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下拉菜单</title> </head> <bo...
银行下拉菜单,HTML选择标签,所有银行信息
<select> <option value="国家开发银行">国家开发银行</option> <option value="中国进出口银行">中国进出口银行</option> <option val...

html+css实战38-下拉菜单
html+css实战38-下拉菜单
能举一个实现下拉菜单的HTML例子吗?
能举一个实现下拉菜单的HTML例子吗?
HTML5/CSS3动画下拉菜单
在线演示 本地下载
用HTML创建连动下拉菜单
<html> <head> <title>List</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <script LANGUA...
如何用HTML和CSS编写一个导航下拉菜单,要鼠标经过显示
如题如何用HTML和CSS编写一个导航下拉菜单,要鼠标经过显示,只要一个就行
html下拉菜单和其他按钮重合
如图,导航的下拉菜单用jquery控制,菜单下拉之后,和下面的“上海”按钮重合,上海按钮跑到上面来了,甚至会收回菜单选成上海按钮。•jquery代码 $(document).ready(function(){ $(".d1").hover(function(){ $("#drop1").fadeIn...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









