
原生js实现将base64图片内容复制到剪贴板
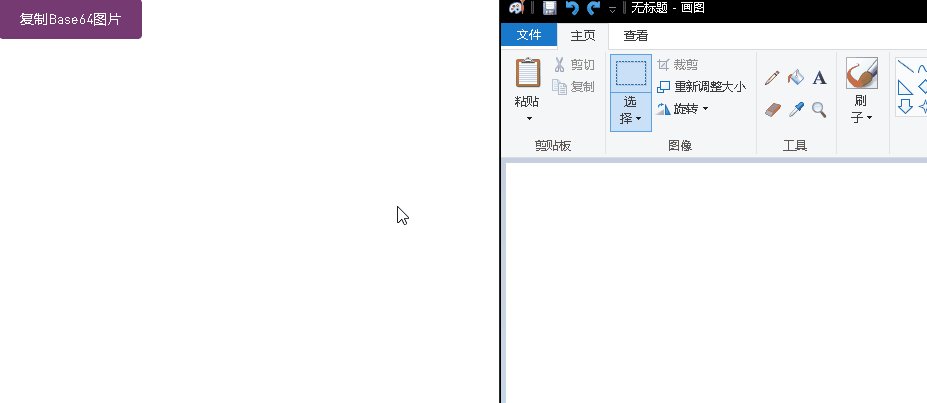
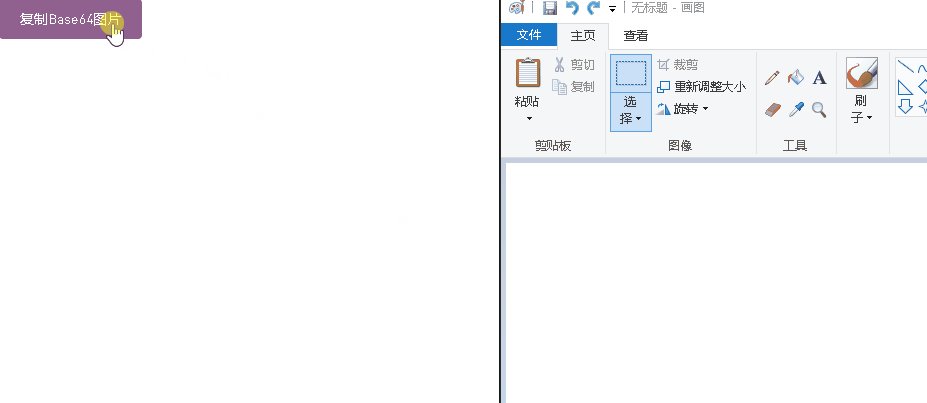
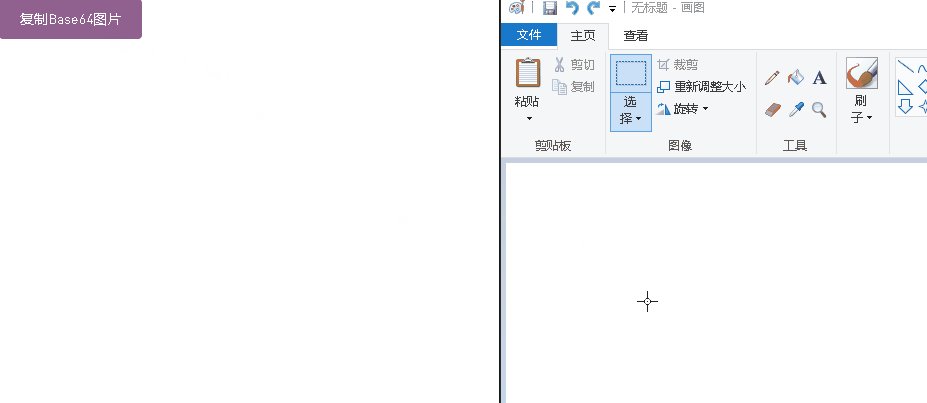
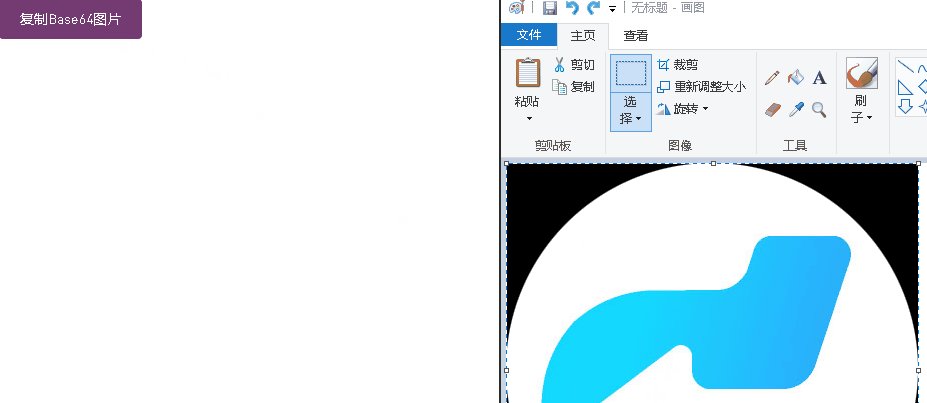
复制代码运行→点击复制按钮看效果<template> <div> <el-button type="primary" @click="copyBase64Img(base64Data)">复制Base64图片</el-button> </div&...

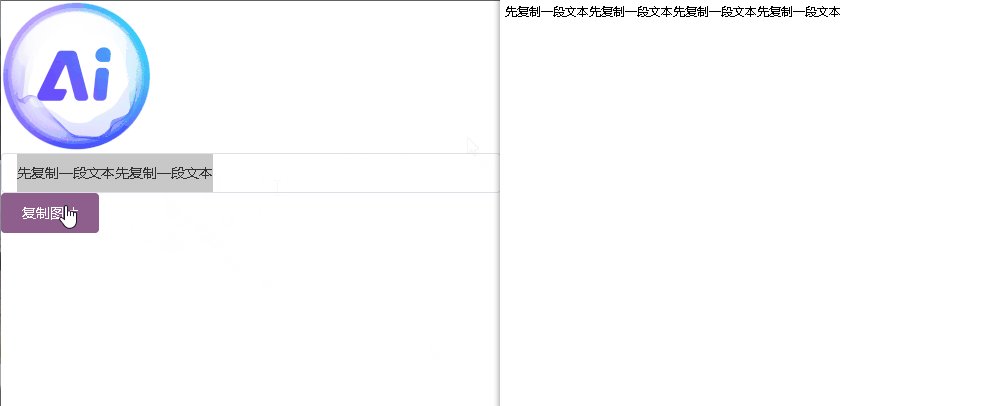
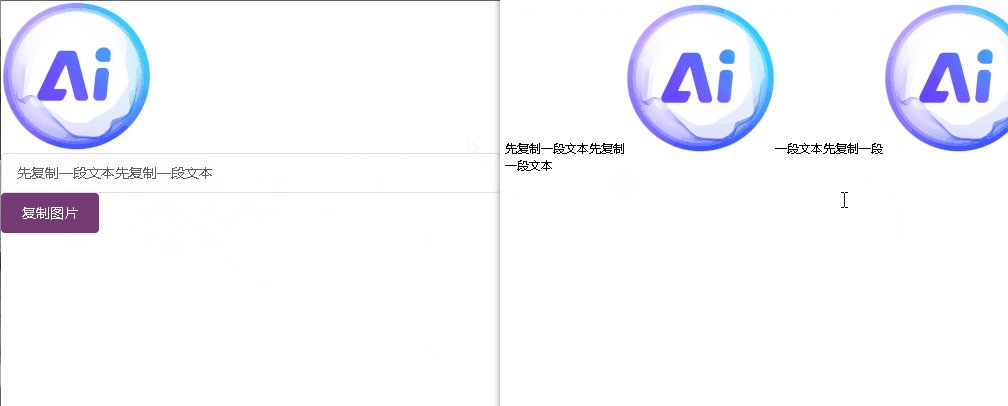
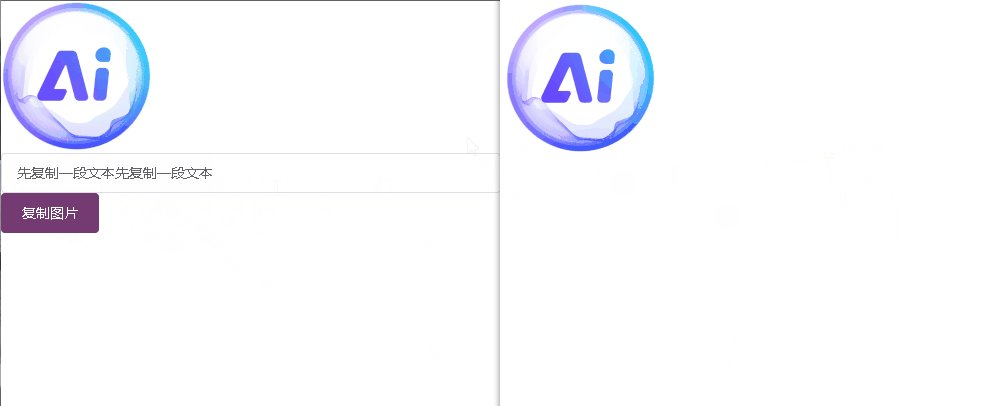
原生js实现将图片内容复制到剪贴板
核心代码/*复制图片*/ copyImg(dom) { /* 警告:dom不能是img标签,建议用DIV标签包裹img标签,否者会报错!不支持复制背景图! */ dom.style.userSelect = 'auto'; let selection = getSelection(), range ...
js: 在chrome中实现复制到剪贴板
方式二,使用execCommandfunction copyText(text) { const input = document.createElement('textarea') input.value = text document.body.appendChild(input) input....
js 最简单的实现复制到剪切板 xl_copy
使用 npm install xl_copy // 项目中安装 import clipboard form 'xl_copy' // 引用 element.onclick = ()=>{ clipboard('test') // 复制 te...
js点击按钮,自动复制到粘贴板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-s...
JS实现各种复制到剪贴板
一、实现点击按钮,复制文本框中的的内容 <script type="text/javascript"> fun...
JS实现复制到剪贴板功能,兼容所有浏览器(转)
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低。很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能会更大。成长以来,很多朋友也听说到不少激励自己上进的话,但不是每个人都能一直坚持做下来,其实,这个跟...
【原】js实现复制到剪贴板功能,兼容所有浏览器
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低。很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能会更大。成长以来,很多朋友也听说到不少激励自己上进的话,但不是每个人都能一直坚持做下来,其实,这个跟...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript可视化
- JavaScript网络编程
- JavaScript service
- JavaScript邮箱注册
- JavaScript jwt
- JavaScript函数
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









