
Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)
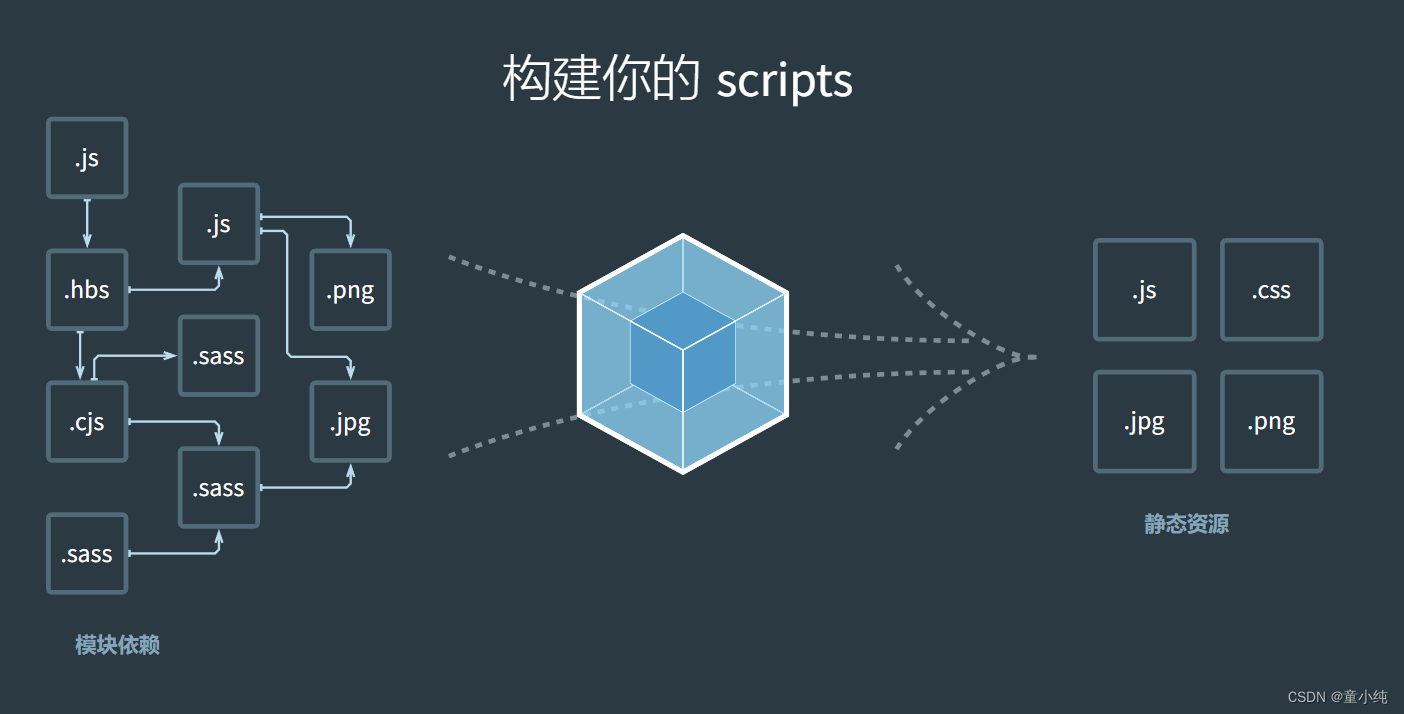
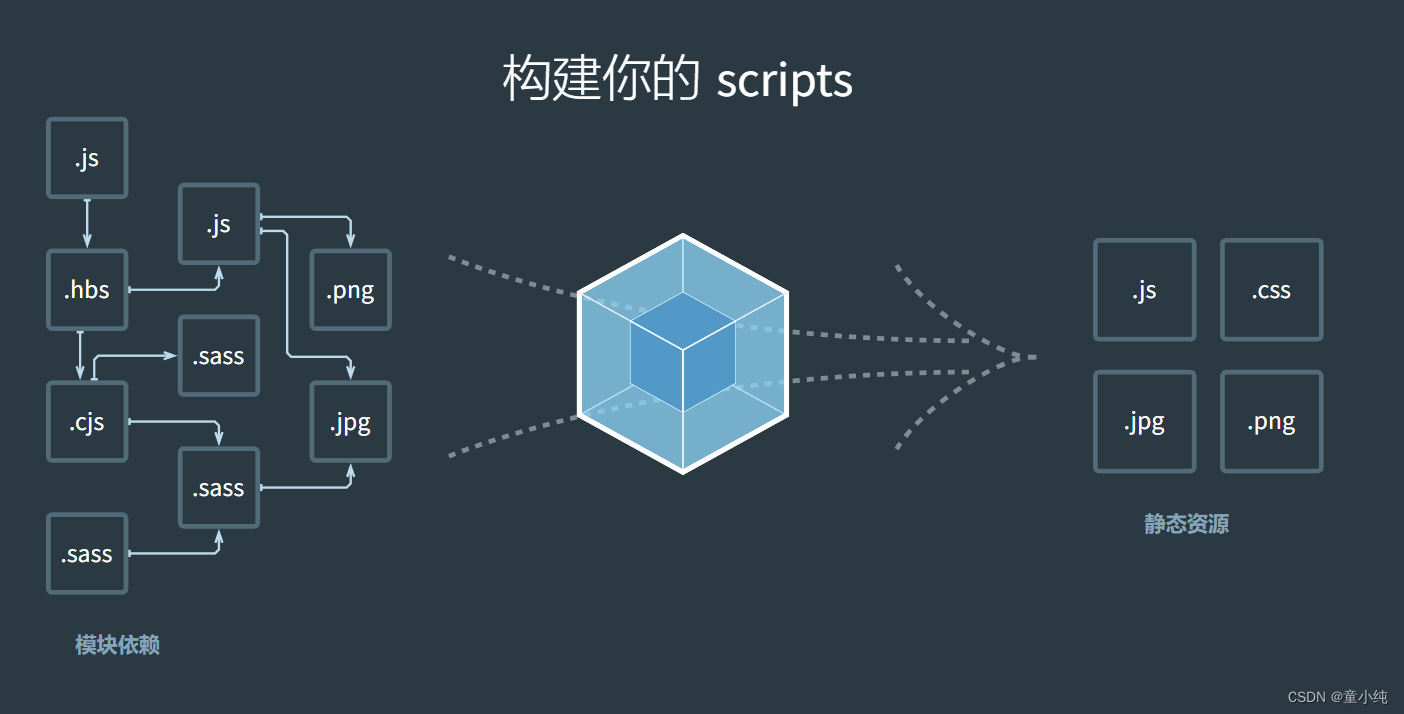
Webpack简介我们思考一个问题:当前端项目越来越大的时候,我们还能按照以往的思维方式继续开发么问题症结所在:文件管理、ES6代码的转换、项目的打包...解决方案:前端工程化(Webpack) 前端工程化在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化例如:砌一...

Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(下)
Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420349Webpack中使用Lo...

Webpack【搭建Webpack环境、Webpack增加配置文件、Webpack中使用Loader、Webpack分离CSS文件 】(一)-全面详解(学习总结---从入门到深化)(上)
Webpack简介我们思考一个问题:当前端项目越来越大的时候,我们还能按照以往的思维方式继续开发么问题症结所在:文件管理、ES6代码的转换、项目的打包...解决方案:前端工程化(Webpack) 前端工程化在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化例如:砌一...

Webpack5 系列(七):代码分离2
3. 异步代码的处理回到上面第一项,可以看到对于异步代码,默认就开启对异步代码进行分离。因此,我们并不需要做什么特殊的处理,它会帮你分离好。通过动态引入(import())的代码就是典型的异步代码,它会在打包后生成一个 chunk:// index.js function getCom...

Webpack5 系列(七):代码分离1
一、前言上一篇讲到不同模式下的打包配置,本篇将介绍代码分离(Code Splitting)。// index.js import _ from 'lodash'; let element = document.createElement('div'); element.innerHTML = _.j...

webpack(一)——资源模块,loader,代码分离,缓存
安装webpack安装webpack需要两个主包,在Vscode上新建一个文件夹,在终端打开,输入node -v检测是否安装了nodejs输入npm -v输入npm install webpack webpack-cli --global安装webpack,会产生一个文件package.json输入...
Webpack 代码分离
Webpack 代码分离 提示: 版本问题 本文基于 webpack 2.x 版本。webpack 2.x 相比 webpack 1.x 有重大改变。所以,如果你的项目中已使用了 webpack 1.x ,本教程的示例将不适用,请慎重。 ...
Webpack 代码分离
提示: 版本问题 本文基于 webpack 2.x 版本。webpack 2.x 相比 webpack 1.x 有重大改变。所以,如果你的项目中已使用了 webpack 1.x ,本教程的示例将不适用,请慎重。 如果铁了心要升级 webp...
Webpack 2 视频教程 017 - Webpack 2 中分离打包项目代码与组件代码
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」。 Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲解的。 这个基本就是目前国内最好的 Webpack 2.0 最好的学习视频了,希望可以对新手或者复习...
webpack分离第三方库(CommonsChunkPlugin并不是分离第三方库的好办法DllPlugin科学利用浏览器缓存)
webpack算是个磨人的小妖精了。之前一直站在glup阵营,使用browserify打包,发现webpack已经火到爆炸,深怕被社区遗落,赶紧拿起来把玩一下。本来只想玩一下的。尝试打包了以后,就想启个webpack服务器,之后就想添加热替换,什么css文件单独拆分,各种 loader 处理优化打包...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



