
学会用Webpack搭建开发环境并打包代码
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录搭建开发环境打包模式打包模式的应用 前端-注入环境变量DefinePlugin Usage 开发环境调错 - source map解析别名 alias优化-CDN使用&nbs...

如何使用 webpack 打包TypeScript 代码
如何使用 webpack 打包TypeScript 代码第一步:初始化项目在终端使用 npm init -y 对项目进行初始化,会产生一个 package.json 文件。第二步:下载相关依赖在终端中输入以下命令下载 webpack、webpack-cli、typescript、ts-loader ...
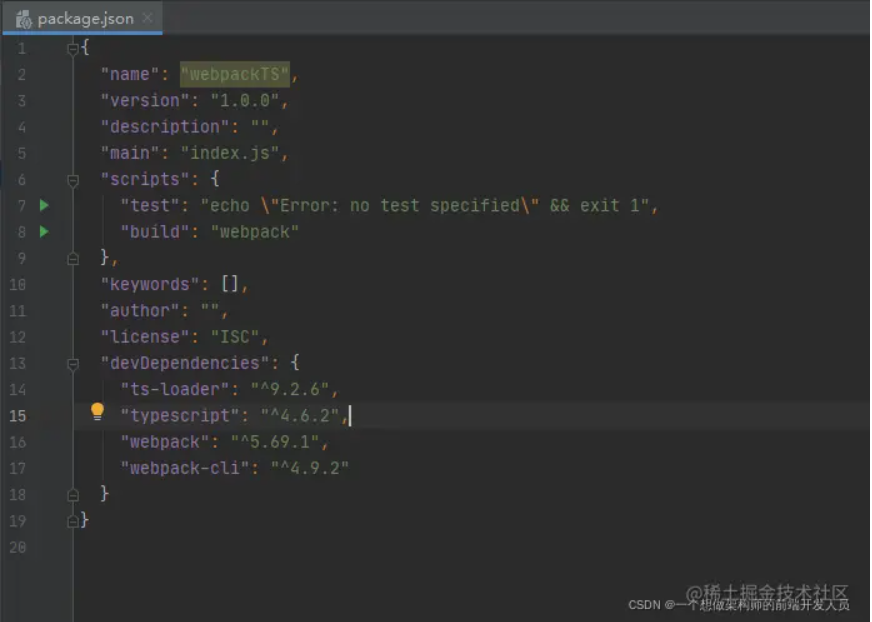
![[TypeScript]webpack打包ts代码](https://ucc.alicdn.com/images/user-upload-01/44c5db46428b4fbbbeb80f35765f5364.png)
[TypeScript]webpack打包ts代码
@[TOC]webpack通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS。步骤:初始化项目进入项目根目录,执行命令 npm init -y主要作用:创建package.json文件我们既然需要用...
记一次对webpack打包后代码的失败探究
记得4月新出了webpack4,这个月刚好没什么事情,用webpack4又重新去搭了一遍自己的项目。在搭项目的途中,忽然对webpack模块化之后的代码起了兴趣,于是想搞清楚我们引入的文件到底是怎么运行的。 1、基本版——单入口引入一个js文件 所谓的基本版,就是我只引入了一个test.js,代码只...
Webpack 2 视频教程 017 - Webpack 2 中分离打包项目代码与组件代码
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」。 Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲解的。 这个基本就是目前国内最好的 Webpack 2.0 最好的学习视频了,希望可以对新手或者复习...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack打包相关内容
- Webpack模块打包
- Webpack打包vue项目
- 模块化Webpack打包
- vue Webpack打包
- 打包Webpack
- vue打包Webpack
- 模块打包Webpack
- Webpack打包配置
- Webpack打包策略
- 笔记Webpack打包
- 打包工具Webpack
- Webpack打包优化
- Webpack页面打包
- Webpack项目打包
- Webpack进阶篇ssr打包
- Webpack进阶篇打包
- 案例Webpack打包
- Webpack打包编译
- ts重点学习Webpack打包文件
- Webpack实战打包项目
- Webpack打包原理优化
- Webpack打包文件基本使用
- vue课程Webpack打包
- Webpack打包路径
- Webpack打包太慢
- Webpack基本配置打包
- Webpack打包调试
- Webpack打包过程调试
- Webpack打包太慢bundleless
- Webpack打包文件怎么办



