
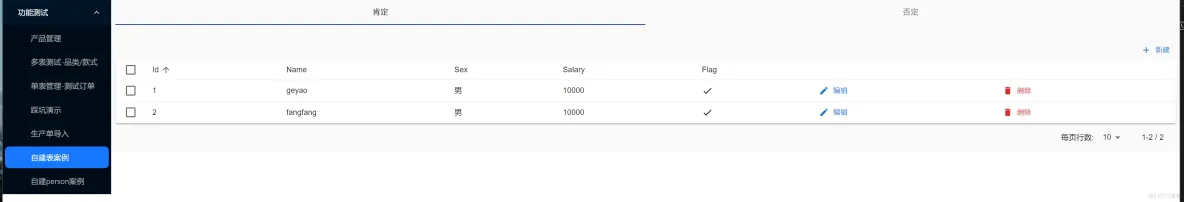
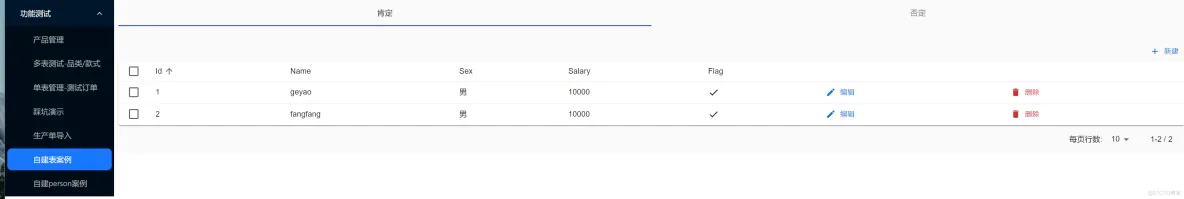
前端项目实战伍拾陆react-admin+material ui-踩坑-进行过滤操作tab
<List exporter={false} filter={{flag}}> <Datagrid> <TextField source='id'></TextField> <T...

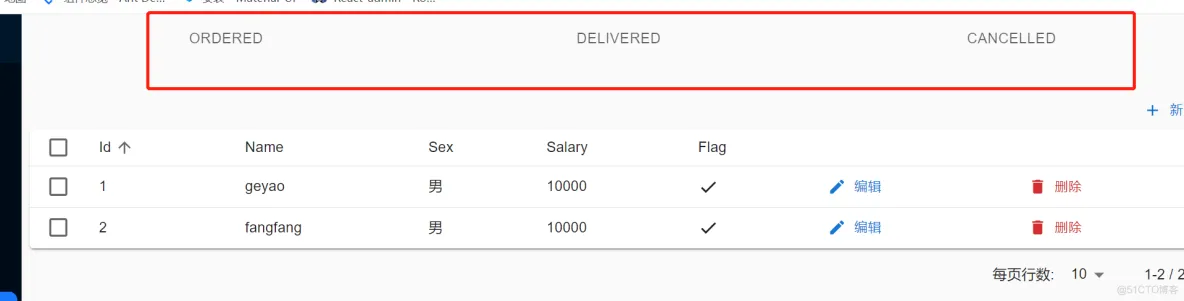
前端项目实战伍拾伍react-admin+material ui-踩坑-设置tab宽度全屏
import React, { Fragment,useState } from 'react' import { List, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' impor...

前端项目实战伍拾柒react-admin+material ui-踩坑-进行过滤操作tab全
import React, { Fragment, useState } from 'react' import { List, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' impo...
前端项目实战199-ant design tab 4.2.3之前用法
<Tabs> <Tabs.TabPane tab="项目 1" key="item-1"> 内容 1 </Tabs.TabPane> <Tabs.TabPane tab="项目 2" key="item-2"> 内容 2 ...
前端项目实战184-ant design tab子传父进行数据的渲染
{items.map((pane, index) => ( <TabPane closable={!disFlag} tab={pane.styleNameValue} key={pane.styleId}> ...
前端项目实战174-修改移除tab的逻辑
if (newPanes.length>0) { setStyleList2(newPanes); setActiveKey(newPanes[0].id); }else{ setStyleList2([]); setActiveKey(""); }

前端项目实战143-tab的x号关闭
前端项目实战143-tab的x号关闭
前端项目实战142-修改成tab标签
<Tabs hideAdd onTabClick={makeStyle} activeKey={getStyle} type="editable-card" /...

#yyds干货盘点# 前端歌谣的刷题之路-第一百零八题-切换tab栏目
题目请补全JavaScript代码,实现效果如下:1. 当点击某个栏目(题库、面试、学习、求职)时,该栏目背景色变为'#25bb9b',其它栏目背景色位'#fff'。2. 当选中某个栏目时,下方内容就展示索引值相同的类名为".items"的"l...
前端移除之后,PHA Tab 切换挂起webview,导致异步操作失效未将播放器实例销毁,主会场头图
前端移除之后,PHA Tab 切换挂起webview,导致异步操作失效未将播放器实例销毁,主会场头图/ 猜你喜欢模块、行业商品模块、直播会场1x2 模块,这种情况要怎么办?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










