
前端工作小结87-点击tab执行切换
<el-form :model="form" label-width="0px"> <el-form-item> <el-input tabindex="1" v-model="form.account" > ...

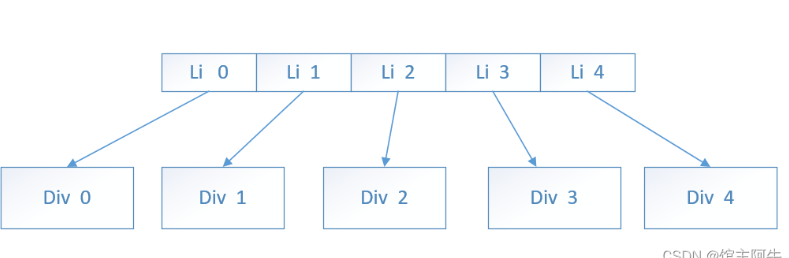
前端实现tab栏切换,这么常见的案例你学会了吗?
1.循环为每个小li注册事件,在注册事件之前同时为点击的小li添加自定义属性index用来保存索引号。2.用排他思想,点击小li后首先循环通过改变className去掉所有按钮背景色(干掉其他人),然后为点击的按钮添加class增加背景色(留下我自己)。3.循环将下面显示区的display属性设置为...
前端 javascript 练习题 -简易年历及tab切换
前端 javascript 练习题 -简易年历及tab切换简易年历eg1:将数组中的值输出改变样式可以直接改样式,也可以修改类名var okuang=document.getElementById("kuang");var oli=document.getElementsByTagName("li"...
Python+前端简单项目:每日一词New Tab
在网上看到了Google的New Tab插件,想想自己的英语那么差,找个可以学单词的New Tab多好,结果大神们英语都很好,并没有找到,只有一个类似的还是日语,怎么办?既然找不到就自己写一个吧。 开始动手写 先确定一下功能1.关键需要有一个搜索框2.每天更新一个单词,单词可以点进去查看详情3.页面...
前端的小玩意(9.1)——做一个仿360工具箱的web页面(Tab按钮切换)
需求: ①写一个web版的360工具箱,示意图如下: ②无左上返回按钮,右上按钮有皮肤切换,下拉框(但无点击逻辑); ③按钮点击有事件,但事件是console.log(按钮名); ④可以在全部工具和我等工具自由切换; ⑤可以点击左下角的编辑,然...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









