
React全家桶:非受控、受控组件 --高阶函数_函数柯里化--生命周期--DOM的diffing算法
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!非受控组件非受控组件(...

DOM的diffing算法
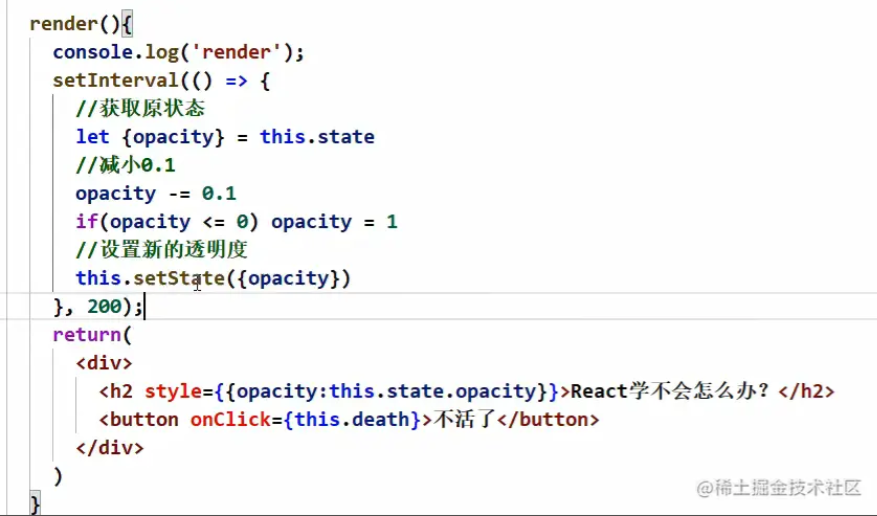
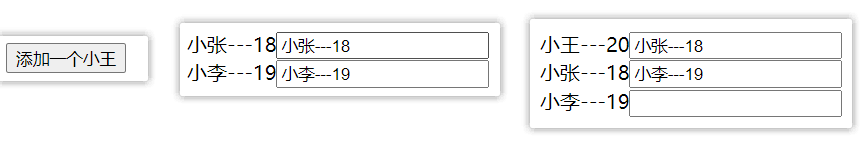
一、简介Vue和React渲染更新页面时,都是先在内存中生成虚拟DOM,然后进行新旧虚拟DOM的对比,最后转为页面的真实DOM渲染出来。二、详解准备数据persons:[ {id:1,name:'小张',age:18}, {id:2,name:'小李',age:19}, ]需求,往数组中新增一个人员...

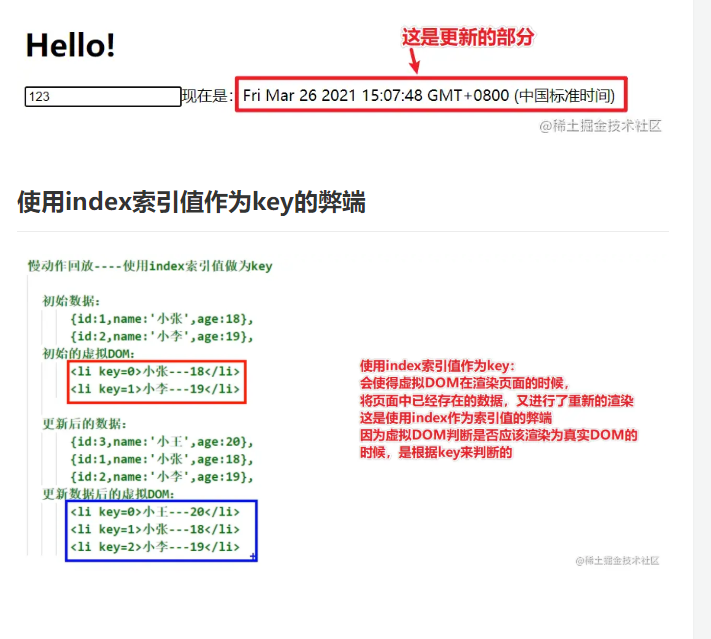
React-18:DOM的diffing算法
DOM的diffing算法只渲染更新的部分
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










