[帮助文档] 如何配置Echarts极坐标堆叠柱图的样式和数据_DataV-Board 可视化应用_DataV数据可视化(DataV)
本文介绍极坐标堆叠柱图的图表样式和配置面板的功能。

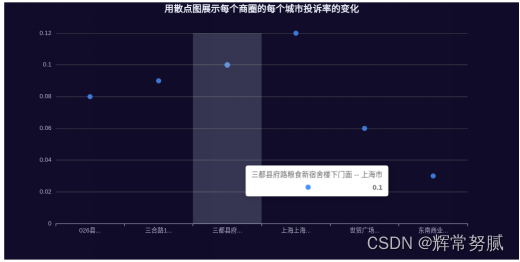
解决Echarts X轴/Y轴 坐标标签显示不下的问题
解决Echarts X轴/Y轴 坐标标签显示不下的问题 【很长的情况】 xAxis:[ { //目录轴 type:"category", //数据 data: data.map(i=>i.location+" -- "+...

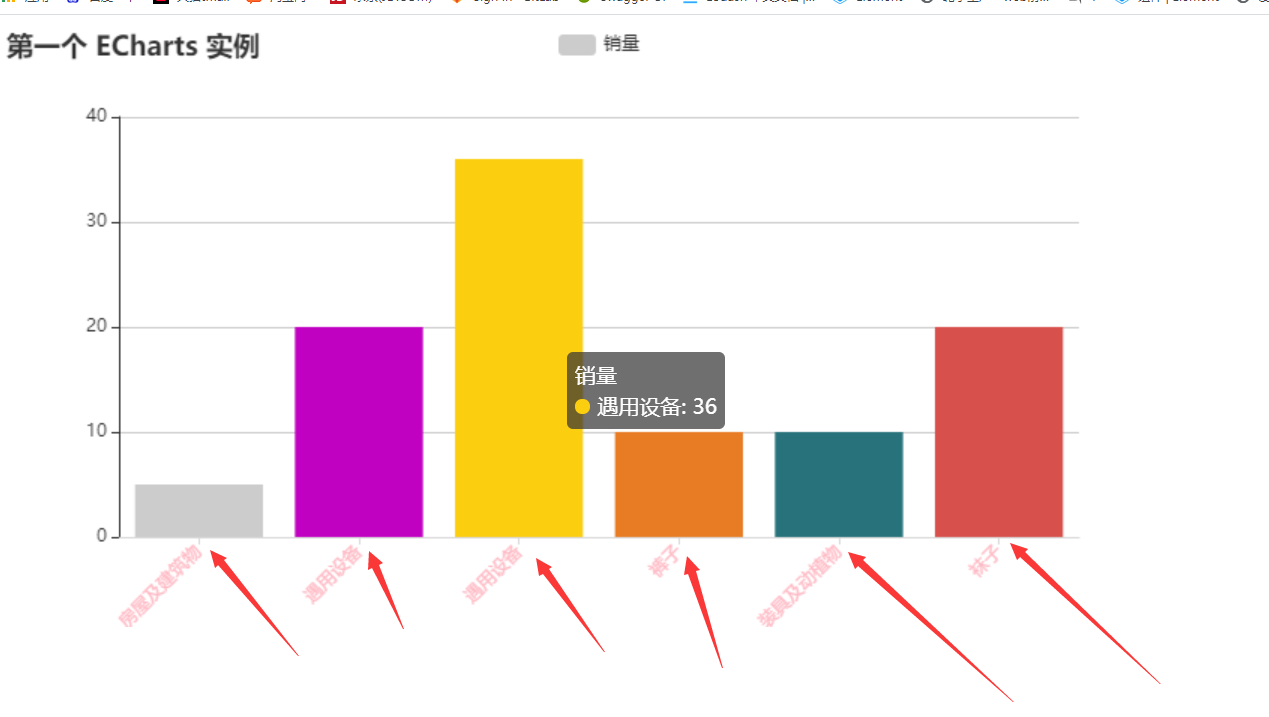
echarts中坐标与标签刻度对齐
xAxis: { data: ["土地、房屋及建筑物", "遇用设备", "遇用设备", "裤子", "家具、用具、装具及动植物", "袜子"], // 坐标与标签刻度对齐 axisTick: { alignWithLabel: true } },
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
