Echarts折线图的x和y轴坐标颜色修改
继续对Echarts的属性进行探索,关于如何修改Echarts的x和y轴坐标颜色的问题,继续看,主要修改代码的地方:/*改变xy轴颜色*/ axisLine: { lineStyle: { colo...
解决echarts的叠堆折线图数据出现坐标和值对不上的问题
说一个小bug,解决echarts的叠堆折线图数据出现坐标和值对不上的问题。在echarts的叠堆折线图中,有这样的一个问题,从后端请求过来的数据是正确的,但是请求的y轴的值和y轴坐标对不上。这个时候,查看了一下代码,因为是三条折线叠堆,打开代码看了一下属性发现stack的值都是一样的,...

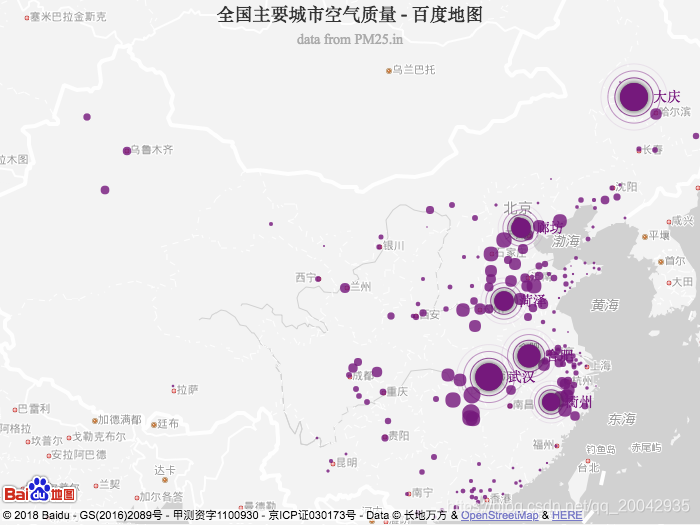
100Echarts - 地理坐标/地图(Air Quality - Baidu Map)
效果图源代码var data = [ {name: '海门', value: 9}, {name: '鄂尔多斯', value: 12}, {name: '招远', value: 12}, {name: '舟山', value: 12}, {name: '齐齐哈尔&#...

38Echarts - 柱状图(极坐标系下的堆叠柱状图)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

ChatGPT工作提效之数据可视化大屏组件Echarts的实战方案(大数据量加载、伪3D饼图、地图各省cp中心坐标属性、map3D材质)
数据可视化大屏的图表组件,有哪些开源产品?数据可视化大屏的图表组件,有很多开源产品,主要有以下几种:ECharts:ECharts 是百度开源的数据可视化库,提供了各种各样的图表类型和丰富的功能,包括折线图、柱状图、散点图、饼图、雷达图、热力图等。Chart.js:Cha...
Echarts地图开发:geomap全国34省市区cp属性经纬度坐标
{ "台湾": [ 121.509062, 25.044332 ], "河北": [ 114.502461, 38.045474 ], "山西": [ 112.549248, 37.857014 ], "内蒙古": [ 111.670801, ...

Echarts地图坐标geoCoordMap后台生成动态获取的解决方案2
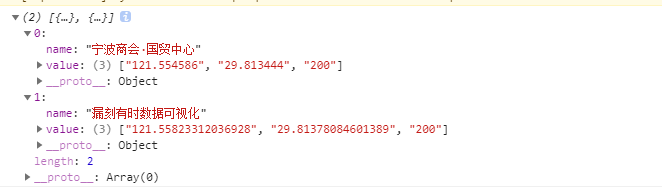
见解决方案《Echarts地图坐标geoCoordMap后台生成动态获取的解决方案》这样的做法,肯定不是一个追求完美程序猿的做法,为此纠结半月以后推出了比较满意的解决方案。实现原理: var data = [ {name: '漏刻有时数据可视化', value: 200} ]; var ge...
Echarts地图坐标geoCoordMap后台生成动态获取的解决方案
在echarts制作地图时,使用到geoCoordMap,其格式如下:var geoCoordMap = { "舟山":[122.207216,29.985295], "齐齐哈尔":[123.97,47.33], "盐城":[120.13,33.38], "拉萨":[91.11,2...
[帮助文档] 如何配置Echarts极坐标堆叠柱图的样式和数据_DataV-Board 可视化应用_DataV数据可视化(DataV)
本文介绍极坐标堆叠柱图的图表样式和配置面板的功能。

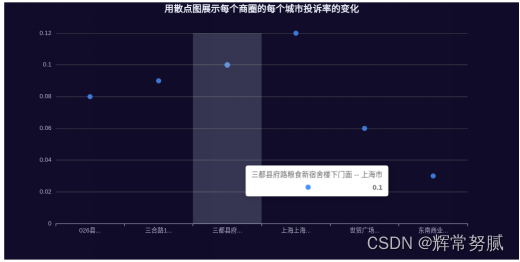
解决Echarts X轴/Y轴 坐标标签显示不下的问题
解决Echarts X轴/Y轴 坐标标签显示不下的问题 【很长的情况】 xAxis:[ { //目录轴 type:"category", //数据 data: data.map(i=>i.location+" -- "+...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
