重学前端 15 # 浏览器工作解析(五)
一、回顾大致梳理一下前面四篇文章主要讲的内容。把 URL 变成字符流把字符流变成词(token)流把词(token)流构造成 DOM树把不含样式信息的 DOM 树应用 CSS 规则,变成包含样式信息的 DOM 树并且根据样式信息,计算了每个元素的位置和大小。二、概括本文是最后的步骤,就是根据这些样式...

重学前端 14 # 浏览器工作解析(四)
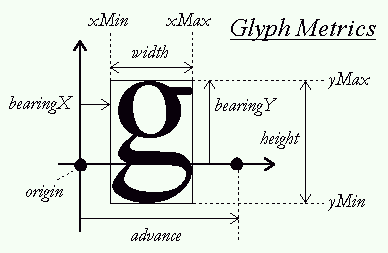
一、概括本文主要聊聊浏览器是怎样确定每一个元素的位置的二、基本概念2.1、排版浏览器把排版的内容(文字、图片、图形、表格等等)确定它们位置的过程,叫作排版。浏览器最基本的排版方案是正常流排版。2.2、盒模型浏览器又可以支持元素和文字的混排(元素被定义为占据长方形的区域),还允许边框、边距和留白,这个...
重学前端 13 # 浏览器工作解析(三)
一、概括本文主要聊聊浏览器是如何把 CSS 规则应用到节点上,并给这棵朴素的 DOM 树添加上 CSS 属性的。二、CSS构建过程构建 DOM 的过程是:从父到子,从先到后,一个一个节点构造,并且挂载到 DOM 树上的,那么这个过程中,依次拿到上一步构造好的元素,去检查它匹配到了哪些规...

重学前端 12 # 浏览器工作解析(二)
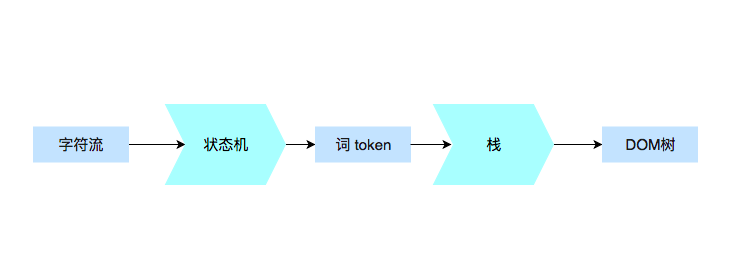
一、概括本文主要聊聊浏览器如何解析请求回来的 HTML 代码以及 DOM 树又是如何构建的。二、解析代码2.1、词(token)是如何被拆分的“词”(指编译原理的术语 token,表示最小的有意义的单元),种类大约只有 标签开始、属性、标签结束、注释、CDATA节点几种。接下拆解下面代码:<p...

重学前端 11 # 浏览器工作解析(一)
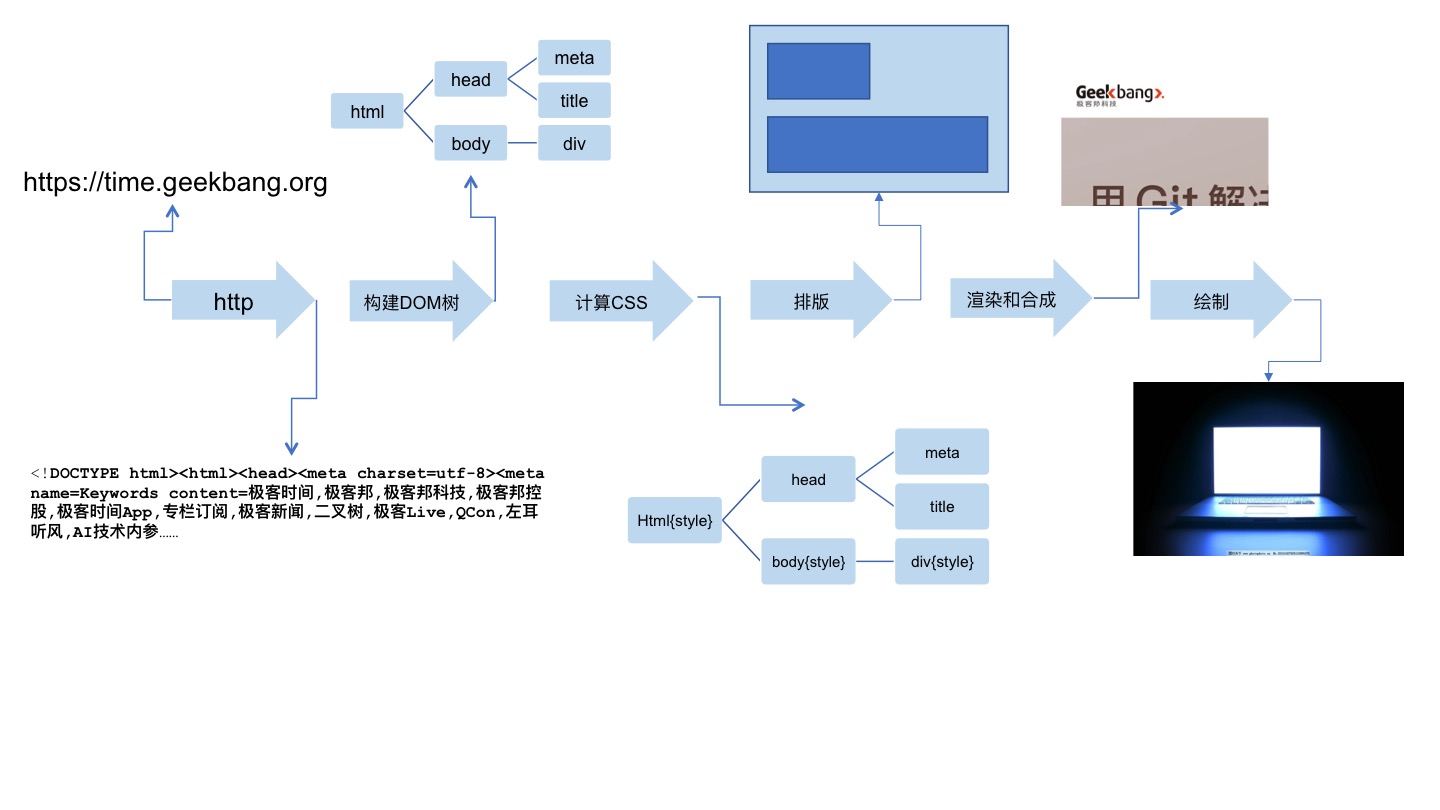
一、URL到网页呈现发生了什么?1.1、过程 1、浏览器首先使用 HTTP 协议或者 HTTPS 协议,向服务端请求页面 2、把请求回来的 HTML 代码经过解析,构建成 DOM 树 3、计算 DOM 树上的 CSS 属性...
[帮助文档] 代码任务运行时报未知异常,浏览器控制台报前端错误DynamicImporterrorError:Loadingchunk41113failed
问题描述Dataphin代码任务运行时报"未知异常",浏览器控制台报前端错误“DynamicImport error Error: Loading chunk 41113 failed”。前端弹出“资源加载失败”。问题原因用户页面没有关闭,此时项目有了升级会出现该问题.。刷新页面或清除浏览器缓存就可...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










