如何使用浏览器调试前端代码?
使用浏览器调试前端代码是前端开发过程中的一项重要技能,它有助于我们定位并解决问题,提高代码质量。下面将详细介绍如何使用浏览器进行前端代码的调试。 首先,我们需要打开浏览器的调试工具。这通常可以通过按F12键或右键点击页面元素选择“检查”来实现。另外,一些浏览器还提供了在菜单栏中选择“更多工具”或“开...
在浏览器的舞台上演:前端如何挑战页面刷新的极限
前言在无尽的数字海洋中,用户和浏览器之间建立了一座看不见的桥梁,连接了网页的现实与虚拟。而在这座桥上,JavaScript像是一位魔法师,可以通过各种巧妙的技巧,让页面焕然一新,展示出绚丽的景象。这个博客将带你走进前端的奇妙世界,揭示页面刷新的幕后秘密。从简单的方法到高级的技术手段,我...
拯救浏览器兼容性:Babel是前端开发的必备神器(一)
I. 介绍Babel什么是BabelBabel是一个流行的JavaScript编译工具,可以将高版本的JavaScript代码转换为向后兼容的代码,以便在旧版浏览器或Node.js环境中运行。Babel支持许多ES6和ES7的新特性,例如箭头函数、模板字符串、解构赋值、let和const关键字等等。...

使用浏览器插件提升前端项目调试速度
前言基于公司项目扩展出来的一个技术方案,项目是农牧项目,项目中的权限为: 单位 > 猪场 > 用户 , 下面的技术方案是解决开发过程中切换到有问题的单位和猪场,根据特定数据快速复现bug的场景遇到的问题在做一个猪场项目的时候,由于项目本地代码中启动的生成的 Token 和线上测试环境不一...

Edge浏览器没有让我失望! 今天终于可以在win10中模拟IE内核进行前端测试了!
🚀 个人主页 极客小俊✍🏻 作者简介:web开发者、设计师、技术分享博主🐋 希望大家多多支持一下, 我们一起进步!😄🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 前言 😝 ...
跨浏览器兼容性指南:解决常见的前端兼容性问题
跨浏览器兼容性是前端开发中至关重要的概念。由于不同浏览器(如Chrome、Firefox、Safari等)在实现Web标准方面存在差异,网页在不同浏览器上可能会呈现不一致的结果。因此,确保网页在各种浏览器上都能正确显示和运行,是提供良好用户体验、扩大受众范围以及增强网站可访问性的关键。 兼容性测试工...
使用PolarDB和ECS搭建门户网站,无法在本地浏览器打开门户网站页面,前端后 端都是 这个
使用PolarDB和ECS搭建门户网站,无法在本地浏览器打开门户网站页面,前端后 端都是 这个

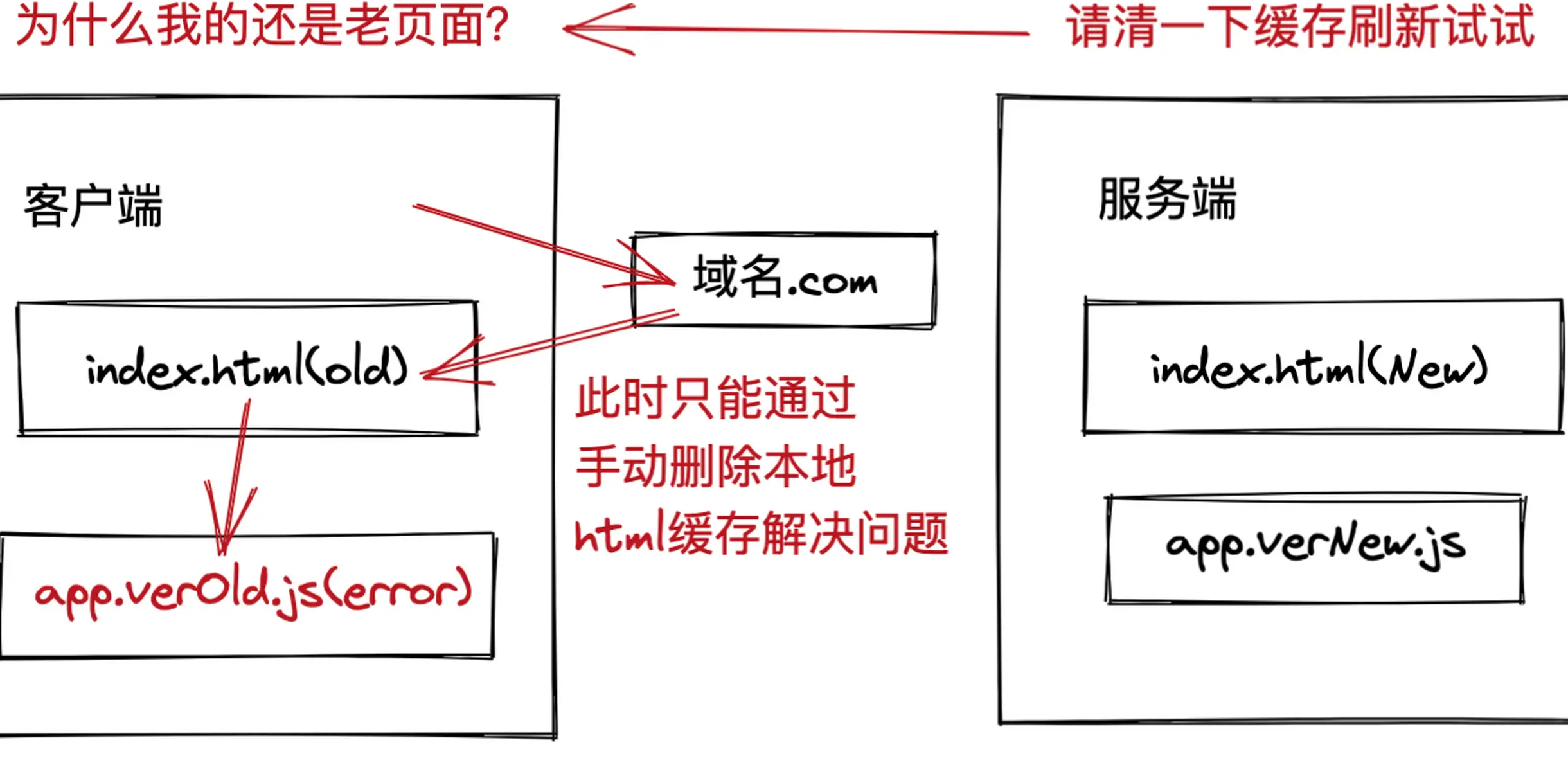
系统介绍浏览器缓存机制及前端优化方案
背景缓存是用来做性能优化的好东西,但是,如果用不好缓存,就会产生一系列问题:为什么我的页面显示的还是老版本为什么我的网页白屏请刷新下网页...以上问题大家或多或少都遇到过,归根结底是使用缓存的姿势不对,今天,我们就来一起了解下浏览器是如何进行缓存的,以及我们要怎样科学的使用缓存浏览器的...

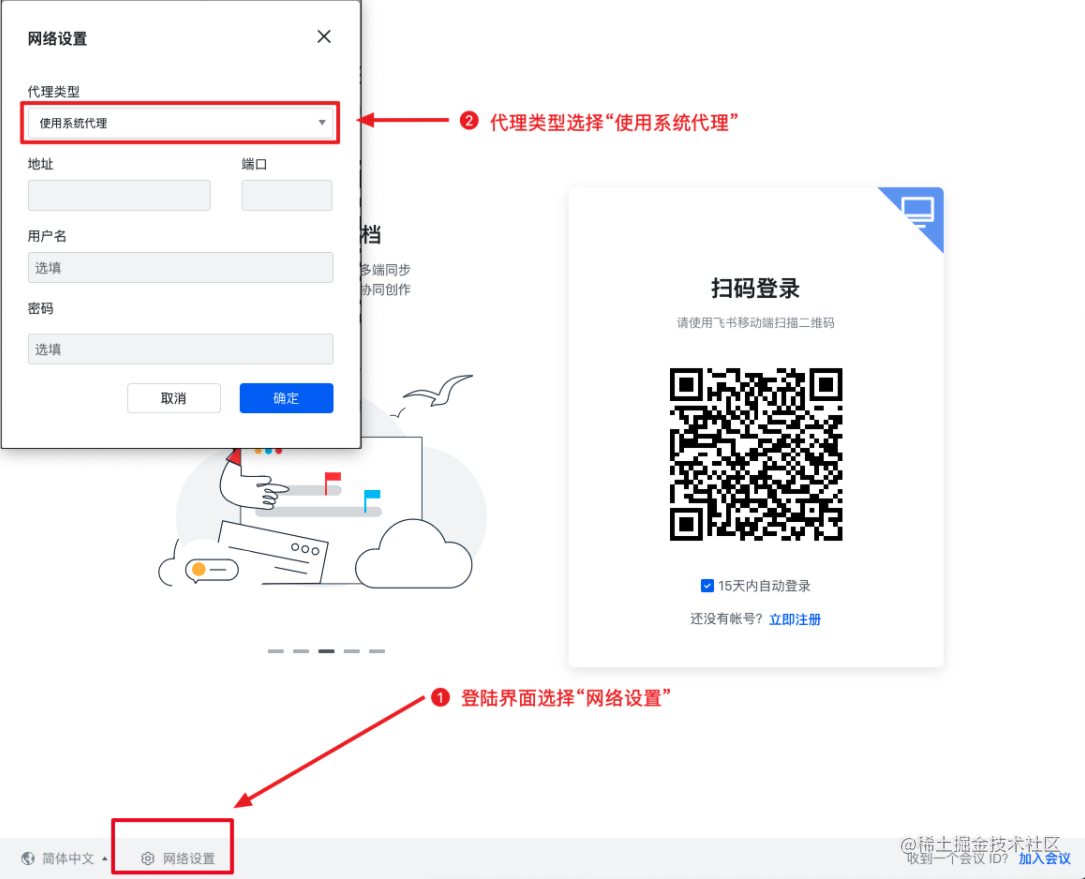
移动端、第三方集成应用内置浏览器里如何调试前端代码?
飞书内置浏览器里如何调试前端代码?实现原理飞书官网针对【在公司内网环境下,如何确保飞书正常使用?】问题给出了两个解决方案:使用系统代理使用 HTTP 代理详情可见:飞书-在公司内网环境下,如何确保飞书正常使用?这里我们采用第一种,即使用系统代理方式。原理:在代理工具里配置...
[帮助文档] Dataphin代码任务运行时报"未知异常",浏览器控制台报前端错误“DynamicImport error Error: Loading chunk 41113 failed”[KB:443576]
问题描述Dataphin代码任务运行时报"未知异常",浏览器控制台报前端错误“DynamicImport error Error: Loading chunk 41113 failed”。前端弹出“资源加载失败”。问题原因用户页面没有关闭,此时项目有了升级会出现该问题.。刷新页面或清除浏览器缓存就可...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










