
webpack进阶篇(二十二):Scope Hoisting使用和原理分析
说明玩转webpack课程学习笔记。现象:构建后的代码存在大量闭包代码会导致什么问题⼤量作用域包裹代码,导致体积增大(模块越多越明显)运行代码时创建的函数作⽤域变多,内存开销变大模块转换分析结论:被 webpack 转换后的模块会带上一层包裹import 会被转换成 __webpack_requir...

webpack进阶篇(二十一):Tree Shaking的使用和原理分析
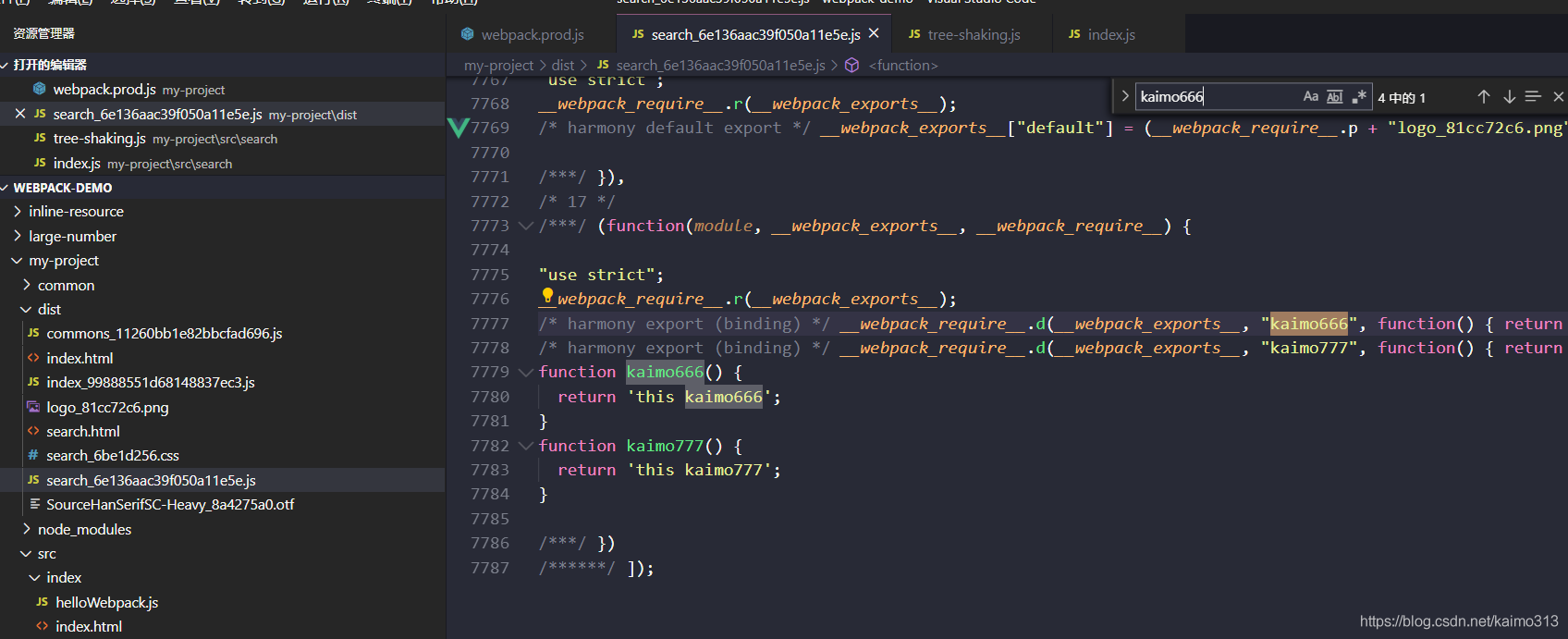
说明玩转webpack课程学习笔记。tree shaking(摇树优化)概念:1 个模块可能有多个⽅法,只要其中的某个⽅法使⽤到了,则整个⽂件都会被打到 bundle ⾥⾯去,tree shaking 就是只把⽤到的⽅法打⼊ bundle ,没⽤到的⽅法会在 uglify 阶段被擦除掉。使⽤:web...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack教程
- Webpack配置文件
- webpack前端
- Webpack加载
- Webpack loader
- Webpack html
- Webpack实践
- Webpack特性
- Webpack性能优化
- Webpack面试题
- Webpack打包
- Webpack配置
- Webpack vue
- Webpack项目
- Webpack原理
- Webpack构建
- Webpack优化
- Webpack学习笔记
- Webpack插件
- Webpack React
- Webpack入门
- Webpack js
- Webpack文件
- Webpack css
- Webpack学习
- webpack模块
- Webpack代码
- Webpack npm



