
CSS基本使用
CSS基本概念层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。1.什么是CSS&nb...
css中定位和背景的基本使用方式
目录什么定位有哪几种?定位元素是什么? 背景的常用设置 background-position:背景图片在元素的位置 background-repeat:设置背景图是否在元素内平铺 background-size:宽度 高度(背景图的大小 ) ...

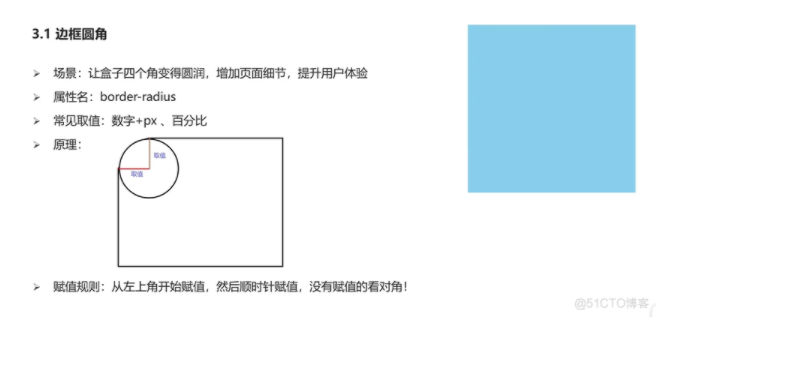
html+css实战162-圆角边框-基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战32-input基本使用
html+css实战32-input基本使用

html+css实战13-图片基本使用
html+css实战13-图片基本使用
CSS伪元素的基本使用
CSS伪元素的基本使用上一篇文章介绍了很多个伪类的使用,这篇来说一下伪元素。伪元素之所以称为“伪”,主要是因为它不是真正网页里的元素,但是标线行为又跟真正网页元素一样,也可以对其使用css操作。伪元素比较少,今天就一个个的用法,不分门别类了。一、::after和::beoreafter和before...
前端基础:CSS伪类的作用和基本使用
前端基础:CSS中伪类的作用和基本使用作为一名优秀的前端开发,不会使用伪类和伪元素有点说不过去。但是很多小白可能伪类和伪元素都分不清楚,我先同通俗的话解释下:伪类是用来给指定选择器添加状态效果,伪元素是给指定元素添加内容修饰。今天先带大家看一下伪类是如何使用的,明天给大家演示下伪元素的使用。常见的伪...
HTML/CSS的基本使用
本篇博客主要介绍一下HTML/CSS的基本使用,关于它们的介绍便不在赘述,读者可自行google或百度。 一、HTML 先来简单介绍一下HTML标签: HTML 标签是由尖括号包围的关键词,比如 <html> HTML 标签通常是成对出现的,比如 <b>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







