
Webpack【Webpack中模式(Mode)、Webpack中使用DevServer、Webpack中devtool增强调试过程】(二)-全面详解(学习总结---从入门到深化)
Webpack中模式(Mode)提供 mode 配置选项,告知 webpack 使用相应模式的内置优化。 'none'| 'development' | 'production'选项 描述development会将 DefinePlugin 中 process.env.NODE_ENV&n...

Webpack【Webpack中模式(Mode)、Webpack中使用DevServer、Webpack中devtool增强调试过程】(二)-全面详解(学习总结---从入门到深化)(下)
Webpack【Webpack中模式(Mode)、Webpack中使用DevServer、Webpack中devtool增强调试过程】(二)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420344Webpack中devt...

Webpack【Webpack中模式(Mode)、Webpack中使用DevServer、Webpack中devtool增强调试过程】(二)-全面详解(学习总结---从入门到深化)(上)
Webpack中模式(Mode)提供 mode 配置选项,告知 webpack 使用相应模式的内置优化。 'none'| 'development' | 'production'选项 描述development会将 DefinePlugin 中 process.env.NODE_ENV&n...

《Webpack5 核心原理与应用实践》学习笔记-> webpack的loader运行与调试
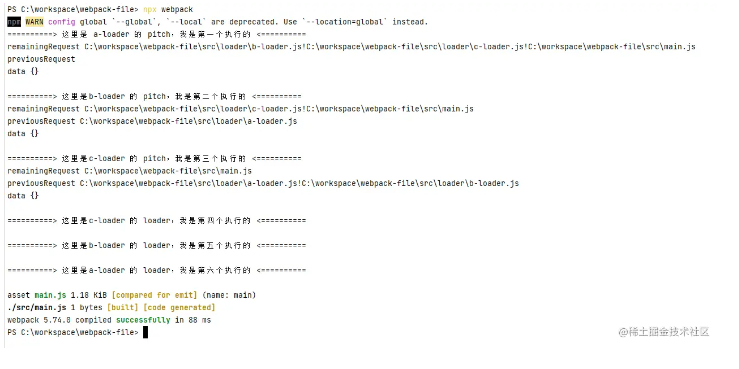
loader为webpack提供解析计算机文件类型能力,但是它是依赖于webpack运行的,那么它该如何调试?webpack可以同时加载多个loader,它加载的流程又是什么样的?接下来就一起来看看吧。为 Loader 编写单元测试任何功能,编写单元测试都是很有必要的,对于不同的应用程序...

webpack原理篇(六十):使用 loader-runner 高效进行 loader 的调试
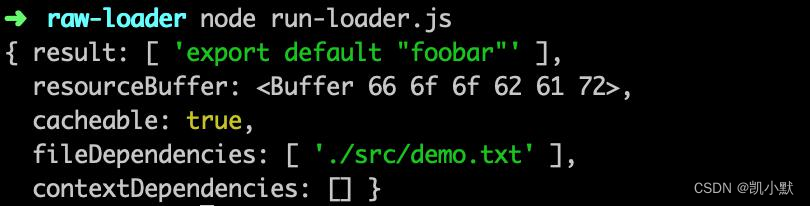
说明玩转 webpack 学习笔记loader-runner 介绍定义:loader-runner 允许你在不安装 webpack 的情况下运行 loaders作用:作为 webpack 的依赖,webpack 中使用它执行 loader进行 loader 的开发和调试loader-runner 的...
webpack打包过程如何调试?
本文适用于已经会使用webpack的前端开发人员,但是想进一步了解webpack细节和进阶。首先请读者按照我前一篇文章 Webpack 10分钟入门介绍的步骤,在本地搭建一个webpack的hello world项目。搭好之后的项目结构如下图:打开index.html能看到Hello World字符...
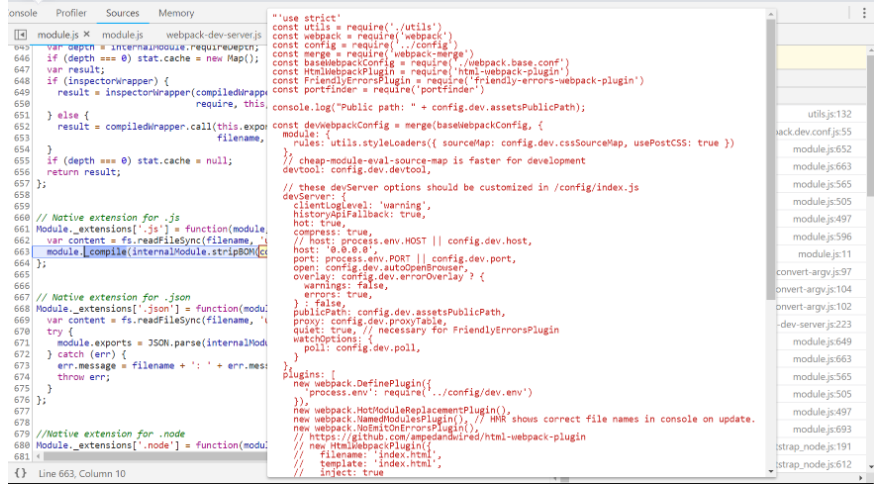
单步调试理解webpack里通过require加载nodejs原生模块实现原理
在webpack和nodejs里,我们经常使用require函数加载原生模块或者开发人员自定义的模块。原生模块的加载,比如:const path = require(“path”);这个语句是webpack和nodejs应用里经常使用到的。今天就来谈谈它的实现原理。还是通过单步调试的方式来学习。大家...
webpack最简单的入门教程里bundle.js之运行单步调试的原理解析
读这篇文章的朋友,请确保对webpack有最基础的认识。您可以阅读我前一篇文章:Webpack 10分钟入门 来在本地运行一个Webpack的hello world项目。https://www.toutiao.com/i6612879647568822788/我这里可以在回顾一下这个web pack...

前端打包利器webpack里utils.cssLoaders的工作原理调试
前端打包利器webpack里utils.cssLoaders的工作原理调试

webpack里JavaScript文件编译的调试
webpack里JavaScript文件编译的调试
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



