Vue面试题之跨域问题的解决
跨域问题3.3.1.什么是跨域(背)跨域是指跨域名的访问,以下情况都属于跨域:跨域原因说明示例1域名不同www.jd.com 与 www.taobao.com2域名相同,端口不同www.jd.com:8080 与 www.jd.com:8081localhost:8080 与 localhost:8...
Vue移动端框架Mint UI教程-接口跨域问题(七)
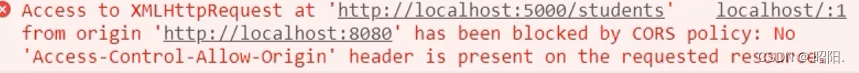
自己写了一个json数据,放在服务器上,现在要通过vue项目调用数据我现在要调用在调用接口数据的时候的时候会出现这样的报错Access to XMLHttpRequest at 'http://www.intmote.com/test.json' from origin 'http://localh...

使用Vue、ElementUI实现登录注册,配置axios全局设置,解决CORS跨域问题
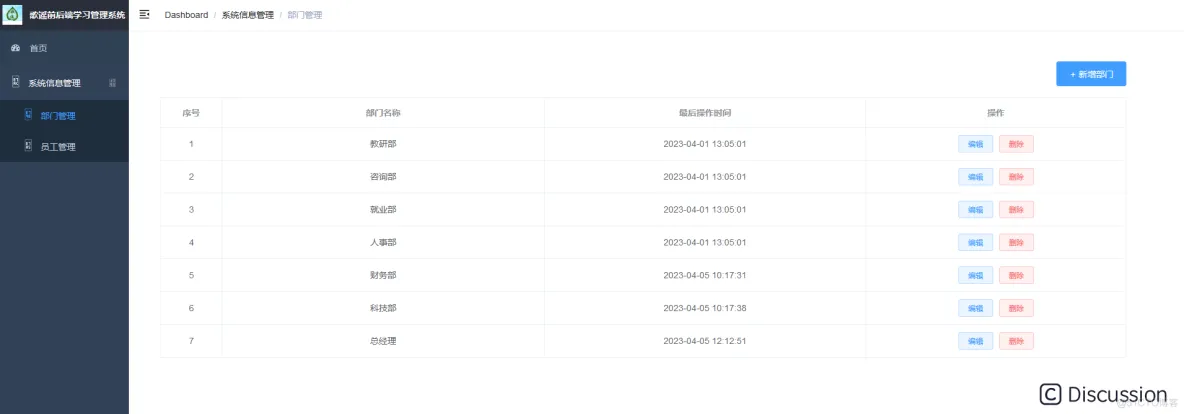
引言什么是ElementUI?element 是基于 vue 实现的一套不依赖业务的 UI 组件库,提供了丰富的PC端组件,减少用户对常用组件的封装,降低了开发的难易程度。Element-Ui是基于vue封装的组件库,简化了常用组件的封装,提高了重用性原则,提高了重用性原则;步骤1:创建Vue组件用...

【Vue+Element-UI】实现登陆注册界面及axios之get、post请求登录功能实现、跨域问题的解决
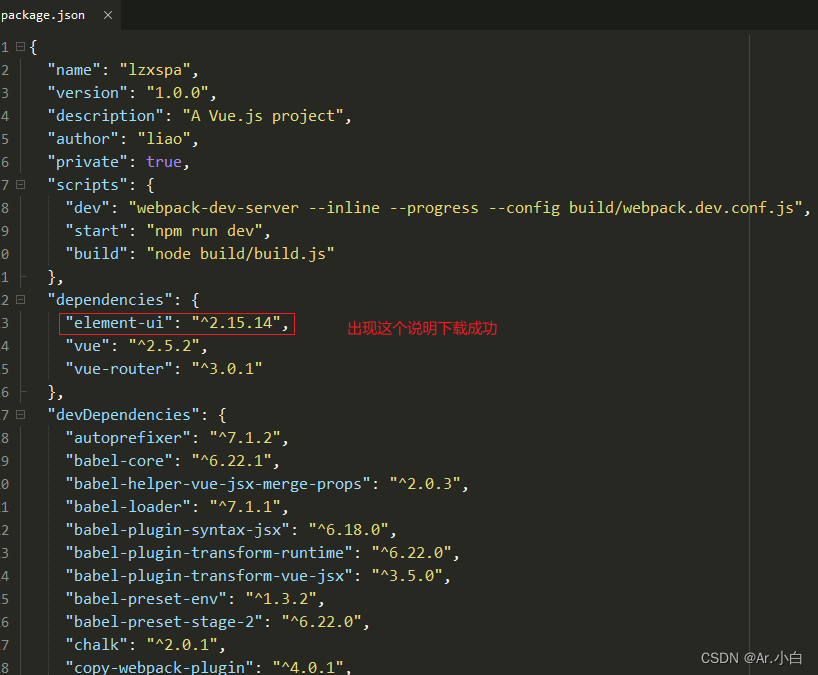
一、实现登陆注册界面1、前期准备使用vue-cli构建SPA项目:进入你想创建项目的目录位置使用命令vue init webpack 项目名,构建一个vue项目 vue init webpack element_ui_spa 使用命令npm install element-ui -S,添...

vue中解决ajax跨域问题(no “access-control-allow-origin”)
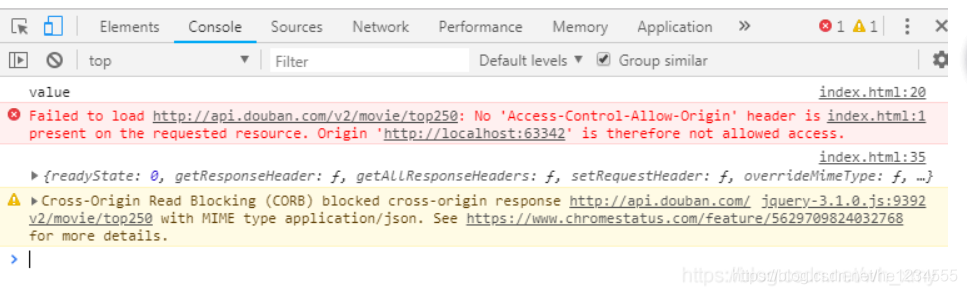
文章目录跨域报错信息产生原因举例解决方法方式一优缺点方式二优缺点跨域报错信息产生原因跨域是是因为浏览器的同源策略限制,是浏览器的一种安全机制,服务端之间是不存在跨域的。所谓同源指的是两个页面具有相同的协议、主机和端口,三者有任一不相同即会产生跨域。举例解决方法常见的跨域解决方法有cors 这个需要由...

记录一次艰难的云服务器部署前后端项目springBoot+mybatis+vue(两天解决的前后端跨域问题多种方式)...
代理配置``` user www www; worker_processes 1;errorlog /www/wwwlogs/nginxerror.log crit;pid /www/server/nginx/logs/nginx.pid;workerrlimitnofile 51200;event...

【React工作记录九十八】记录一次艰难的云服务器部署前后端项目springBoot+mybatis+vue(两天解决的前后端跨域问题多种方式)...
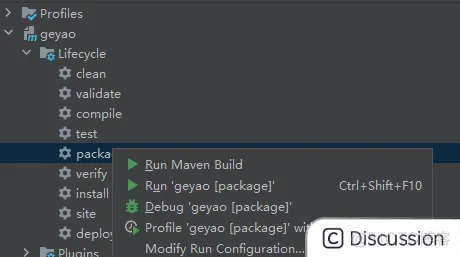
前言大家好 我是歌谣 今天继续给大家带来后端java的学习 最近刚学习完java的一个增删改查 紧接着就是部署项目了代码准备工作前端:vue 后端:springboot+mybatis 数据库 mysql部署后端项目打包找到maven-package-run maven build云服务器上面建立文...

【React工作记录九十八】记录一次艰难的云服务器部署前后端项目springBoot+mybatis+vue(两天解决的前后端跨域问题多种方式)...
代理配置``` user www www; worker_processes 1;errorlog /www/wwwlogs/nginxerror.log crit;pid /www/server/nginx/logs/nginx.pid;workerrlimitnofile 51200;event...

Vue(Vue2+Vue3)——51.解决vue前后端跨域问题
51 解决vue前后端跨域问题这里主要介绍借助vue脚手架解决ajax请求跨域的问题 说到ajax请求,就不得不说下xhr(XMLHttpRequest)了,它可以说是鼻祖,但是实际开发中,我们不会直接使用它,而是进行二次封装或者使用成熟的第三方封装,比如JQuery中的$.get,$.post都是...

Vue之Axios跨域问题解决方案 ----纯前端
👏作者简介:大家好,我是Rockey,不知名企业的不知名Java开发工程师🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦📝联系方式:he18339193956,加我进群,大家一起学习,一起读书&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



