
Vue —— 进阶 AJAX(解决开发环境 Ajax 跨域问题)
Vue 脚手架配置代理一、方法一(只能代理一个服务器的情况)1. 配置在 vue.config.js 中添加如下: devServer: { proxy: 'http://localhost:5000' } 2. 说明优点:配置简单,请求资源时直接发给前端(808...

记录一次艰难的云服务器部署前后端项目springBoot+mybatis+vue(两天解决的前后端跨域问题多种方式)...
前言大家好 我是歌谣 今天继续给大家带来后端java的学习 最近刚学习完java的一个增删改查 紧接着就是部署项目了代码准备工作前端:vue 后端:springboot+mybatis 数据库 mysql部署后端项目打包找到maven-package-run maven build云服务器上面建立文...

SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程03---实现公告板功能并解决跨域问题
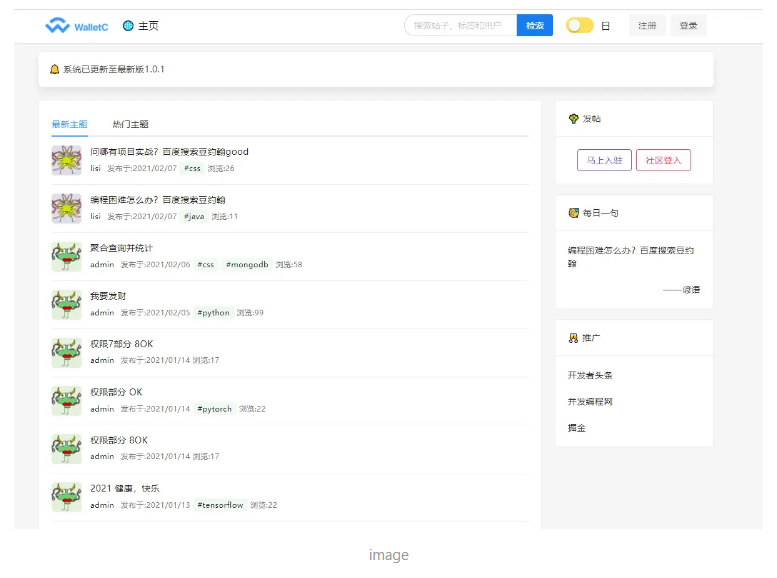
豆宝社区项目实战教程简介本项目实战教程配有免费视频教程,配套代码完全开源。手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目。本项目难度适中,为便于大家学习,每一集视频教程对应在Github上的每一次提交。项目首页截图代码开源地址前端后端视频教程地址视频教程前...

2、Vue实现分页与前端跨域问题解决策略
CMS系统使用Vue-cli脚手架创建package.json:记录了工程所有依赖,及脚本命令,类似于pom文件开发使用:npm run dev打包使用:npm run buildwebpack.base.conf.js:webpack的webpack.config.js配置文件,在此文件中配置了入...
vue中proxy的使用---解决本地开发过程中与后端服务器的跨域问题
vue中proxy的使用---解决本地开发过程中与后端服务器的跨域问题请求的路径必须是不带域名的。类似于axios.get('/api'),不能axios.get('http://xx.com/api')。只需配置vue.config.js即可// 你axios请求的是 /apis/getName ...

解决Vue前后端跨域问题的多种方式
1 前言本文主要介绍借助解决Vue前后端跨域问题的几种方式说到ajax请求,就不得不说下xhr(XMLHttpRequest)了,它可以说是鼻祖,但是实际开发中,我们不会直接使用它,而是进行二次封装或者使用成熟的第三方封装,比如JQuery,axios本文将会使用axios进行请求2 axios介绍...
vue怎么配置跨域问题
vue怎么配置跨域问题
Nginx反向代理解决Vue跨域问题
1.配置conf目录下的nginx.conf文件里的serverserver { listen 8080; server_name localhost; location / { root html/dist; index index.html index.htm...

Vue初探——关于vue使用axios跨域问题的解决方案
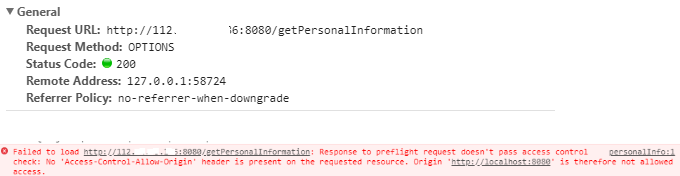
目录后端采用cors实现跨域前端使用http-proxy-middleware 代理来实现跨域Vue官方推荐使用axios,是轻量版的ajax,来实现前后端交互。当前端调用后端的一个getPersionInformation api时,没有成功,打开chrome控制台时,报以下错误:这是很明显的跨域...

Vue 跨域问题 的几种解决办法 (No ‘Access-Control-Allow-Origin‘ header is present on the requested resource)
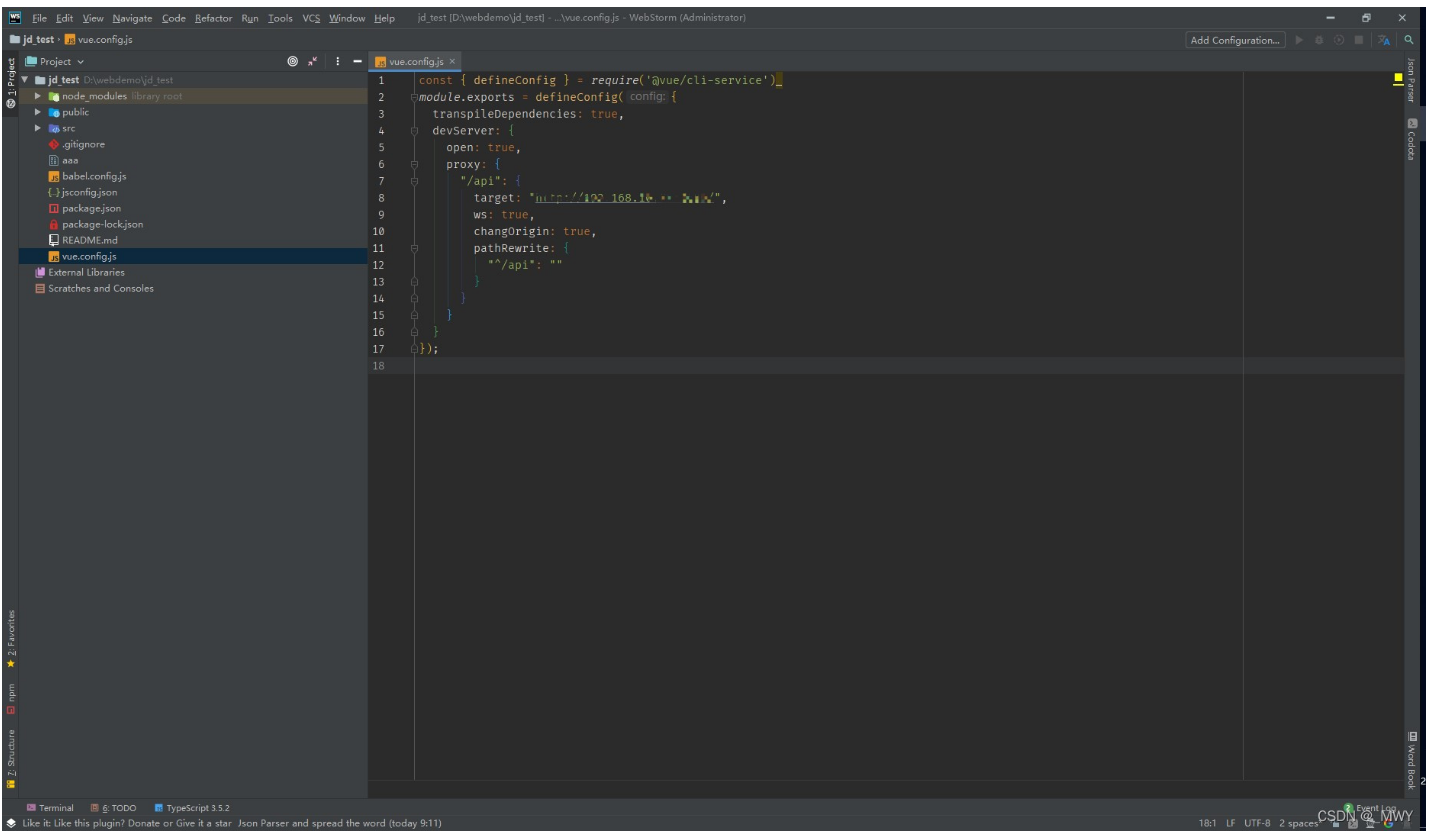
Vue 跨域问题 的几种解决办法 (No ‘Access-Control-Allow-Origin‘ header is present on the requested resource)1、vue在vue.config 文件里面配置 如果没有 vue.config文件就新建一个 module.e...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



