Vue 路由props 多路由参数时使用
传统路由参数获取this.$route.query.id this.$route.query.a this.$route.query.b this.$route.query.c this.$route.query.d this.$route.query.e ......如果参数很多,特别麻烦第一种接...
vue中watch监听路由传来的参数变化问题
一个组件内写了个编程路由,通过交互触发this.$router.push({ name: "Result", query: { // 发送搜索词给result title: this.inputVal, }, 在接收参数的路由组件中watch内watch: { // 监视搜索词变化 "$route....

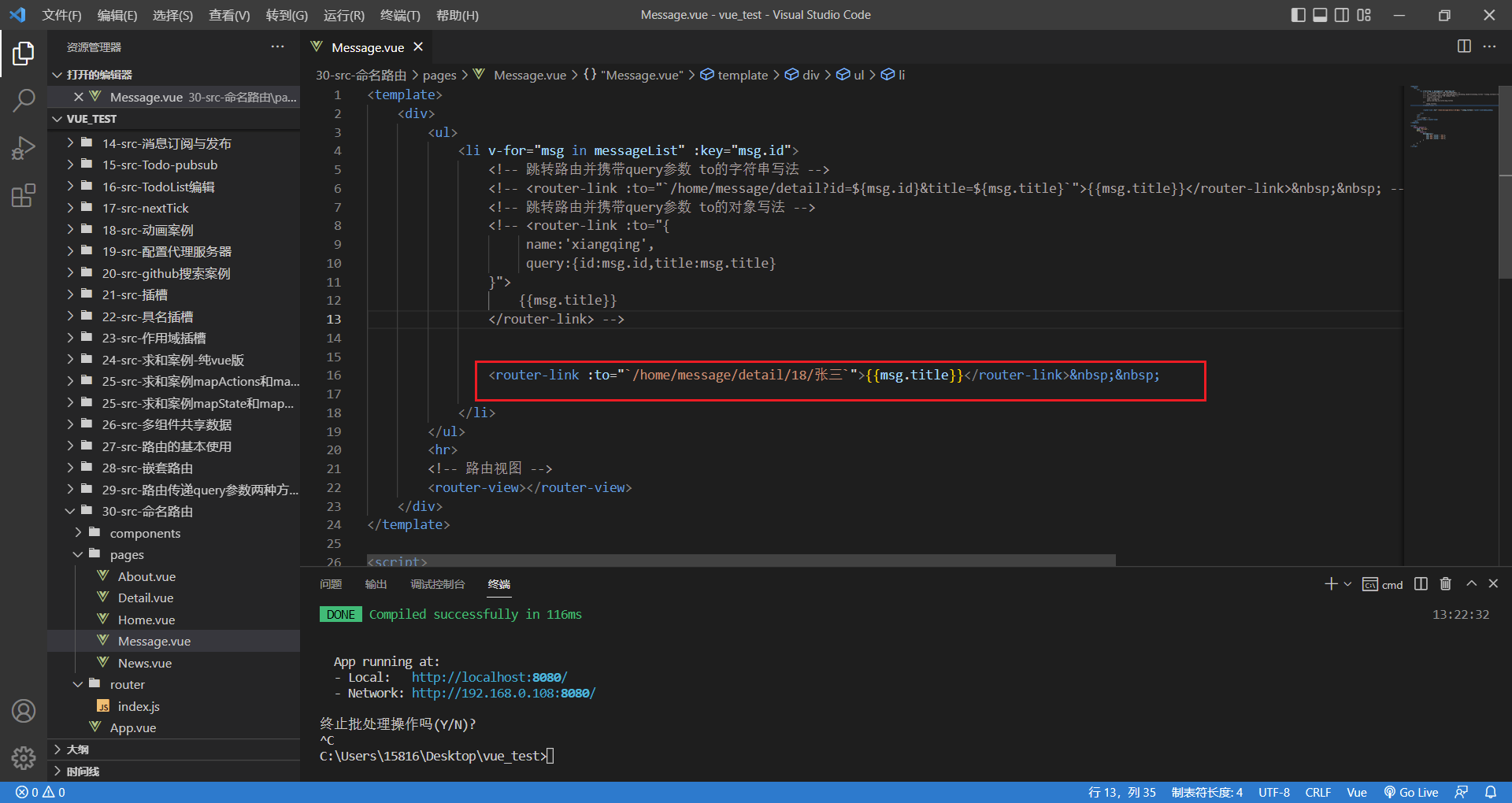
Vue(Vue2+Vue3)——68.路由的params参数
68 路由的params参数路由传参是不只是有query参数,也有params参数,两者写法基本一致,都是分为字符串和对象的写法携带params参数如果直接这样使用params参数进行拼接,那么肯定是不行的,虽然自己知道前三个是路由,后面两个才是参数,但是系统并不知道,所以需要麻烦点&...
Vue中获取路由参数的问题
本意:通过获取路由中的参数传入方法中调用接口获取数据。问题:当时想的是使用mounted钩子实现,结果没有获取到参数(this.$route.query.class_id)下面是我没解决时的代码:mounted () { this.getClassDetail() }, methods: { ...

前端-vue基础101-路由组件传递参数3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...
【Vue基础】如何检测路由参数的变化?
【精品问答】前端工程师备战阿里面试 【精品问答】前端工程师备战阿里面试之Vue篇
VUE 路由参数动态变化,刷新页面动态变化
VUE 路由参数动态变化,刷新页面路由参数动态变化,子组件获取路由参数 场景:响应路由参数变化,当使用路由参数时,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过组件的生命周期钩子不会再被调用。注意:使用 param 传参需要提供路由 name ,使用 q...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js路由相关内容
- 路由VUE.js
- 路由配置VUE.js
- 路由守卫VUE.js
- router路由VUE.js
- vue3路由VUE.js
- 路由跳转传参VUE.js
- 路由跳转VUE.js
- 路由传参VUE.js
- vue3 router路由跳转传参VUE.js
- vue3路由跳转VUE.js
- 路由页面VUE.js
- 路由独享VUE.js
- 路由导航守卫VUE.js
- 路由导航VUE.js
- 路由router VUE.js
- 配置路由VUE.js
- 路由报错VUE.js
- 路由拦截VUE.js
- 异步组件路由VUE.js
- 技术路由VUE.js
- 路由懒加载VUE.js
- 路由按需加载VUE.js
- 路由参数VUE.js
- vue3路由配置VUE.js
- vue2路由VUE.js
- vue2路由配置VUE.js
- 路由升级VUE.js
- VUE.js路由懒加载
- VUE.js路由导航守卫
- VUE.js跳转路由
- 路由history VUE.js
- VUE.js路由导航
- VUE.js权限管理动态路由addroutes
- VUE.js动态路由
- VUE.js刷新路由
- VUE.js路由拦截器
- VUE.js路由history hash模式区别
- VUE.js vue-router路由
- VUE.js路由钩子函数
- VUE.js嵌套路由
- VUE.js路由跳转
- 嵌套路由VUE.js
- VUE.js路由nodejs环境搭建
- VUE.js路由node.js环境搭建
- VUE.js教程路由
- vue-cli spa路由VUE.js
- VUE.js路由环境搭建
- VUE.js路由导航守卫生命周期
VUE.js更多路由相关
- 路由params VUE.js
- VUE.js路由router
- VUE.js vue2 vue3路由
- 编程路由VUE.js
- VUE.js导航路由
- VUE.js路由报错
- VUE.js编程路由导航
- vue3路由守卫VUE.js
- VUE.js路由信息
- VUE.js路由菜单
- 路由页面刷新解决方案VUE.js
- VUE.js再读路由
- vue-router路由VUE.js
- VUE.js路由跳转新窗口页面
- VUE.js router单页面应用流畅导航路由
- VUE.js开发实战实战篇路由
- VUE.js router路由管理
- bug VUE.js路由转而刷新页面
- VUE.js路由跳转传参
- VUE.js vue2 vue3路由参数
- VUE.js路由权限
- 系统路由VUE.js
- 嵌套多级路由VUE.js
- VUE.js命名路由
- 重读VUE.js电商网站路由
- VUE.js配置路由守卫
- VUE.js动态添加路由菜单
- VUE.js路由动态
- VUE.js路由拦截
- VUE.js路由守卫验证
- bug VUE.js路由跳转刷新页面
- VUE.js路由管理器
- VUE.js编程路由
- VUE.js路由传值
- VUE.js路由demo
- 路由概念VUE.js
- 路由keep-alive VUE.js
- 导航路由VUE.js
- 路由重定向VUE.js



