
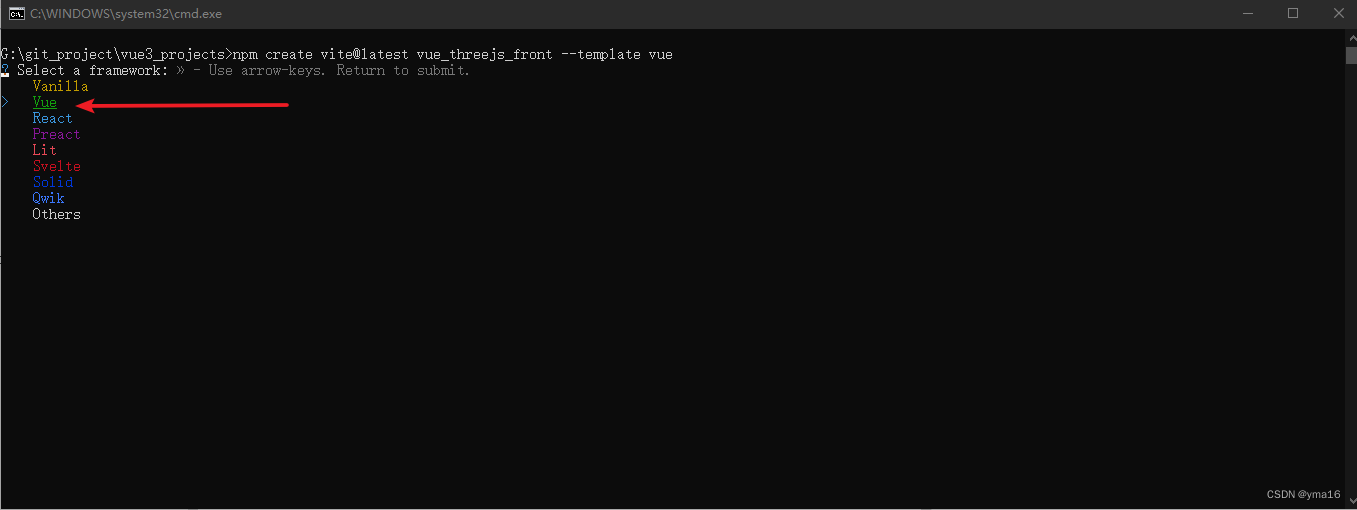
vue3+threejs可视化项目——搭建vue3+ts+antd路由布局(第一步)
⭐前言 大家好,我是yma16,vue3+threejs可视化项目——搭建vue3+ts+antd路由布局(第一步)。 背景 搭建一个模型可视化平台,可以对3d模型进行旋转、缩放、拖拽的基础操作, vue3系列相关文章 vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue...
Vue的路由管理:VueRouter的配置和使用
一、引言 在单页面应用(SPA)中,路由管理是一个至关重要的环节。Vue.js作为一个流行的前端框架,提供了VueRouter作为其官方的路由管理器。VueRouter使得我们能够根据不同的URL路径渲染不同的组件,从而构建出复杂且功能丰富的单页面应用。本文将详细介绍VueRouter的配置和使用方...

【vue】如何搭建拦截器和设置路由守卫(基于token认证)
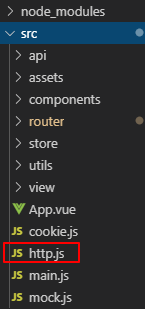
项目开发的时候没有使用已有的框架,自己搭建了一个,所以拦截器和路由守卫也要自己搭建 步骤 第一步:在src根目录下新建http.js文件,设置请求拦截器和路由守卫 http.js文件内容 ...
vue3中使用router路由实现跳转传参
大家好,今天和大家分享一下vue3中如何进行跳转并进行传参。 前言 vue3取消了vue2部分api,所以路由跳转和传值的方式会有所不同。 我们今天主要讲router.push(location, onComplete?, onAbort?) vue3中新增API:u...

Vue 路由切换时页面刷新页面重新渲染
在路由切换跳转之后,页面是不会进行重新渲染的,因此导致了如下错误 使用路由跳转并携带参数,参数传入跳转路由的界面,并传给父组件,父组件接收到参数后传给子组件,子组件做相应的响应 只进行跳转 this.$route.replace('地址') 进行跳转并携带参数 this.$route.push({ ...

vue路由导航守卫(全局守卫、路由独享守卫、组件内守卫)
一、什么是Vue路由导航守卫? Vue路由导航守卫是Vue Router提供的一种机制,它可以让你在路由跳转之前或之后执行一些自定义逻辑,例如:鉴权、重定向等。守卫分为全局守卫、路由独享守卫和组件内守卫。 二、全局守卫 全局守卫作用于所有路由,包括进入路由、离开路由、进入子路由和离开子路由。全局守卫...
导航守卫(全局,组件,路由独享)都有什么作用导航守卫在 Vue Router 中扮演着重要的角色,不同类型的导航守卫有着不同的作用:1. **全局导航守卫**: - **作用**:
导航守卫在 Vue Router 中扮演着重要的角色,不同类型的导航守卫有着不同的作用: 1. **全局导航守卫**: - **作用**: - 全局前置守卫 (beforeEach):用于在每次路由跳转前进行全局的权限验证、登录状态检查等操作。 ...
在vue中,如何实现SPA单页面应用的路由管理?
在 Vue 中,实现 SPA 单页面应用的路由管理可以使用 Vue Router 来实现。首先,确保你已经创建了一个 Vue.js 项目,若没有,可以使用 Vue CLI 创建一个新项目。然后,在项目中安装 Vue Router:npm install vue-router。最后,在项目的主文件&a...

vue3配置路由报错Catch all routes (“*“) must now be defined using a param with a custom regexp.
@[TOC](vue3配置路由报错Catch all routes ("*") must now be defined using a param with a custom regexp.) 背景 vue3项目在配置路由时指定未识别的路径自动跳转404页面时,报错Catch all routes ...
vue路由拦截
路由拦截是指在用户访问某个路由之前,可以对用户进行一些权限验证或其他操作,然后决定是否允许用户继续访问该路由。 在Vue中,可以通过路由守卫来实现路由拦截。路由守卫是一组钩子函数,可以在路由切换前、切换后或者切换过程中进行一些操作。 下面是几个常用的路由守卫钩子函数: beforeEach: 在路由...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js路由相关内容
- vue3路由VUE.js
- 路由配置VUE.js
- 路由守卫VUE.js
- router路由VUE.js
- 路由跳转传参VUE.js
- 路由跳转VUE.js
- 路由传参VUE.js
- vue3 router路由跳转传参VUE.js
- vue3路由跳转VUE.js
- 路由页面VUE.js
- 路由独享VUE.js
- 路由导航守卫VUE.js
- 路由导航VUE.js
- 路由router VUE.js
- 配置路由VUE.js
- 路由报错VUE.js
- 路由拦截VUE.js
- 异步组件路由VUE.js
- 技术路由VUE.js
- 路由懒加载VUE.js
- 路由按需加载VUE.js
- 路由参数VUE.js
- vue3路由配置VUE.js
- vue2路由VUE.js
- vue2路由配置VUE.js
- 路由升级VUE.js
- VUE.js路由懒加载
- VUE.js路由导航守卫
- VUE.js跳转路由
- 路由history VUE.js
- VUE.js路由导航
- VUE.js权限管理动态路由addroutes
- VUE.js动态路由
- VUE.js刷新路由
- VUE.js路由拦截器
- VUE.js路由history hash模式区别
- VUE.js vue-router路由
- VUE.js路由钩子函数
- VUE.js嵌套路由
- VUE.js路由跳转
- VUE.js路由参数
- 嵌套路由VUE.js
- VUE.js路由nodejs环境搭建
- VUE.js路由node.js环境搭建
- VUE.js教程路由
- vue-cli spa路由VUE.js
- VUE.js路由环境搭建
- VUE.js路由导航守卫生命周期
VUE.js更多路由相关
- 路由params VUE.js
- VUE.js路由router
- VUE.js vue2 vue3路由
- 编程路由VUE.js
- VUE.js导航路由
- VUE.js路由报错
- VUE.js编程路由导航
- vue3路由守卫VUE.js
- VUE.js路由信息
- VUE.js路由菜单
- 路由页面刷新解决方案VUE.js
- VUE.js再读路由
- vue-router路由VUE.js
- VUE.js路由跳转新窗口页面
- VUE.js router单页面应用流畅导航路由
- VUE.js开发实战实战篇路由
- VUE.js router路由管理
- bug VUE.js路由转而刷新页面
- VUE.js路由跳转传参
- VUE.js vue2 vue3路由参数
- VUE.js路由权限
- 系统路由VUE.js
- 嵌套多级路由VUE.js
- VUE.js命名路由
- 重读VUE.js电商网站路由
- VUE.js配置路由守卫
- VUE.js动态添加路由菜单
- VUE.js路由动态
- VUE.js路由拦截
- VUE.js路由守卫验证
- bug VUE.js路由跳转刷新页面
- VUE.js路由管理器
- VUE.js编程路由
- VUE.js路由传值
- VUE.js路由demo
- 路由概念VUE.js
- 路由keep-alive VUE.js
- 导航路由VUE.js
- 路由重定向VUE.js



