Flutter 小技巧之 ListView 和 PageView 的各种花式嵌套
Flutter 小技巧之 ListView 和 PageView 的各种花式嵌套在 Flutter 中,ListView 和 PageView 是两个常用的控件,它们可以用于滑动展示大量内容的场景,且支持各种嵌套方式,本文将介绍其中的一些花式嵌套方式。ListView 嵌套 ListView在某些场...
Flutter 底部导航栏BottomNavigationBar,并关联PageView实现滑动切换
效果图:https://img-blog.csdnimg.cn/20190506121127408.gifBottomNavigationBar:class MyHomePage extends StatefulWidget { MyHomePage({Key key}) : super(key: ...
Flutter入门:组件Card、SafeArea、PageView、GridView
CardCard对应Material Design中的CardView,使用很简单Card的两个特点就是阴影和圆角。阴影:elevation: 5, 复制代码圆角:圆角需要通过shape实现,相对于android要麻烦一些shape: RoundedRectangleBorder(borderRad...

【Flutter】底部导航栏页面框架 ( BottomNavigationBar 底部导航栏 | PageView 滑动页面 | 底部导航与滑动页面关联操作 )(二)
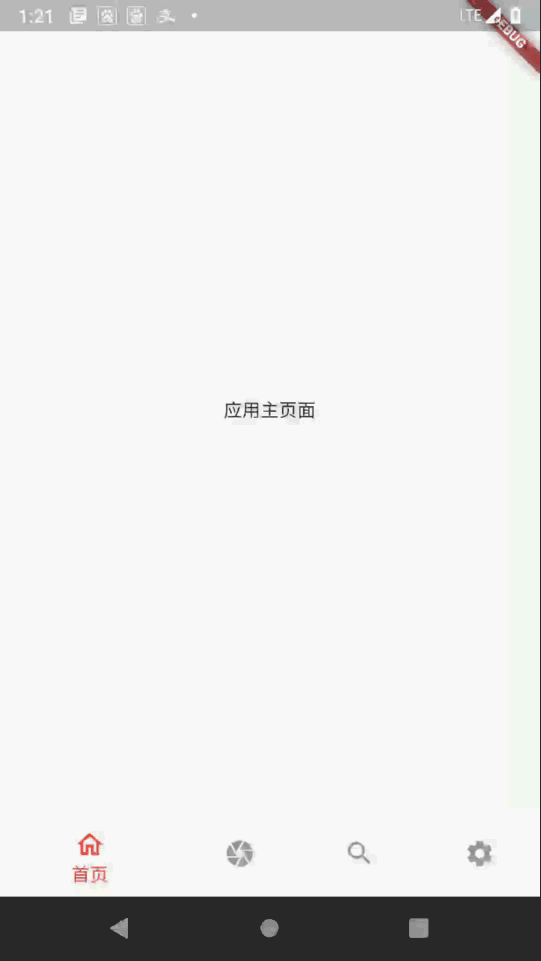
2、四个切换页面页面 1 :import 'package:flutter/material.dart'; /// 应用主界面 class HomePage extends StatefulWidget { @override _HomePageState createState() => _...
【Flutter】底部导航栏页面框架 ( BottomNavigationBar 底部导航栏 | PageView 滑动页面 | 底部导航与滑动页面关联操作 )(一)
文章目录一、BottomNavigationBar 底部导航栏二、PageView 滑动页面三、BottomNavigationBar 与 PageView 关联四、完整代码示例1、核心导航组件2、四个切换页面3、应用启动主界面4、运行效果五、相关资源一、BottomNavigationBar 底部...

【Flutter】侧拉导航栏实现 ( Drawer 组件 | PageView 组件 )(二)
三、完整代码示例完整代码示例 :import 'package:flutter/material.dart'; /// 侧拉导航栏示例 void main() { runApp( DrawerWidget() ); } class DrawerWidget extends StatefulWidge...
【Flutter】侧拉导航栏实现 ( Drawer 组件 | PageView 组件 )(一)
文章目录一、Drawer 组件二、PageView 组件三、完整代码示例四、相关资源一、Drawer 组件Scaffold 组件中的 drawer 参数 , 就是设置侧拉导航栏菜单的 , 为其赋值一个 Drawer 组件 ;Drawer 组件就是侧拉菜单 , 该组件的 child 设置一个 List...

【Flutter】底部导航栏实现 ( BottomNavigationBar 底部导航栏 | BottomNavigationBarItem 导航栏条目 | PageView )(二)
六、完整代码示例完整代码示例 :import 'package:flutter/material.dart'; /// 底部导航栏示例 void main() { runApp( BottomNavigatorWidget() ); } class BottomNavigatorWidget ext...
【Flutter】底部导航栏实现 ( BottomNavigationBar 底部导航栏 | BottomNavigationBarItem 导航栏条目 | PageView )(一)
文章目录一、Scaffold 组件二、底部导航栏整体架构三、BottomNavigationBar 底部导航栏四、BottomNavigationBarItem 导航栏条目五、PageView 组件六、完整代码示例七、相关资源一、Scaffold 组件Flutter 中的 Scaffold 组件实现...

Flutter 108: 图解 PageView 滑动页面预览小尝试
PageView 滑动页面预览应用在很多场景中,小菜之前只用过最基本的用法,今天小菜尝试系统性的学习一下 PageView 的基本应用; PageView ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






