HTML table 基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <tabl...

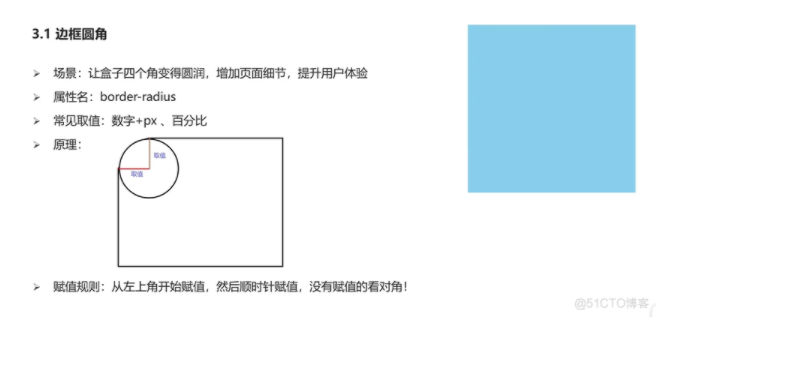
html+css实战162-圆角边框-基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战32-input基本使用
html+css实战32-input基本使用

html+css实战13-图片基本使用
html+css实战13-图片基本使用

HTML基础——vscode 的基本使用
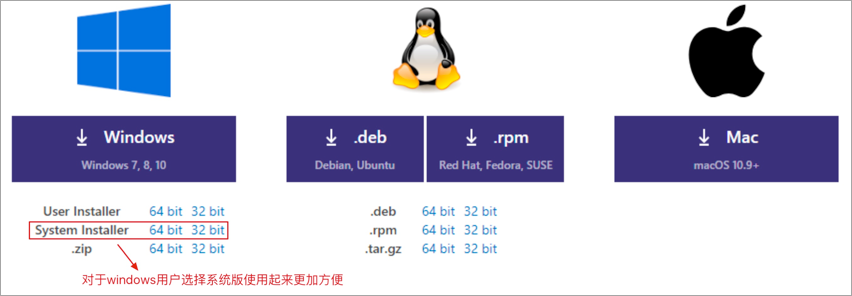
1. vscode 的基本介绍全拼是 Visual Studio Code (简称 VS Code) 是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。2. vscode 的安装下载网址: https://code.visualstudio.com/D...
HTML/CSS的基本使用
本篇博客主要介绍一下HTML/CSS的基本使用,关于它们的介绍便不在赘述,读者可自行google或百度。 一、HTML 先来简单介绍一下HTML标签: HTML 标签是由尖括号包围的关键词,比如 <html> HTML 标签通常是成对出现的,比如 <b>...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









