springboot 微服务项目如何集成 html 页面
Spring Boot 微服务项目通常是通过 REST API 来提供服务的,而不是直接集成 HTML 页面。 如果在 Spring Boot 项目中集成 HTML 页面,简单整理了一下,可以采用以下常用的方法: **Thymeleaf:**Thymeleaf 是一款用于在 web 和独立环境中创建...

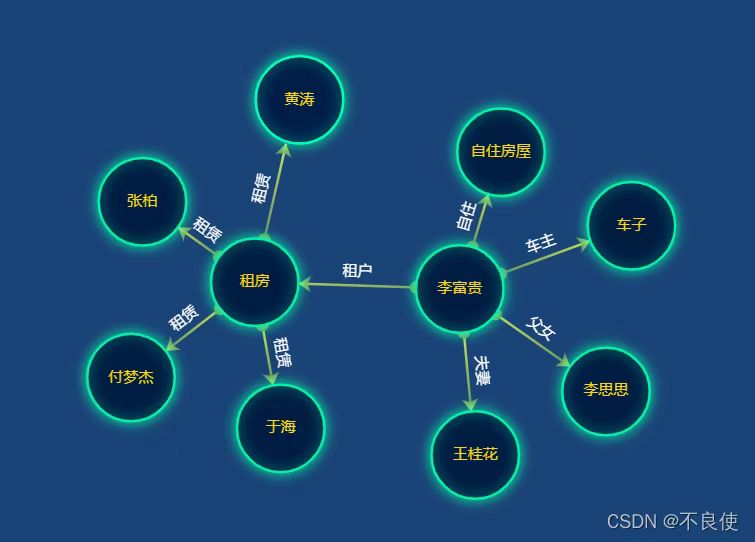
动态关系图(html,直接可以单独html运行),方便集成项目
先上图:这些图都是可以拖动的,每个全都是可以拖动的,拖动一个其他布局也发生相应的改变。因为博主暂时技能有限,弄不出静态图片,大家凑合着看吧😂😂。下面直接上代码,不闲聊。<!DOCTYPE html> <html lang="en"> ...

JavaScript 技术篇-本地js文件里直接集成jQuery的方法,js文件不依赖html外部引用直接使用jquery方法
常规方法,依赖 html 里加参数: 上面的是直接下载到本地的 jquery 文件。 下面是在线的,直接引用百度,阿里等等提供的 jquery 网址。<script type="text/javascript" src="jquery.js"></script> <.....
Springboot vue.js html 跨域 前后分离 shiro权限 集成代码生成器
后台框架:springboot 2.1.2+ activiti6.0.0+ mybaits+maven+接口 前端页面:html +vue.js 形式 jquery ajax 异步跨域 json 格式数据交互 前后分离,前后台分开部署 (特别注意,前端用的vue.js, 就是html页面引入vue....
Springboot vue.js html 跨域 前后分离 Activiti6 工作流 集成代码生
后台框架:springboot 2.1.2+ activiti6.0.0+ mybaits+maven+接口 前端页面:html +vue.js 形式 jquery ajax 异步跨域 json 格式数据交互 前后分离,前后台分开部署 (特别注意,前端用的vue.js, 就是html页面引入vue....
spring cloud 微服务分布式 vue.js html 前后分离 集成代码生成器 shiro
代码介绍 ------------- 本框架为 :springcloud + Springboot 微服务\分布式 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架 :springcloud Greenwich.SR1 + springboot 2.1.4 + activiti6...
【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放
导航 【初探HTML5之使用新标签布局】用html5布局我的博客页! 【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放 【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面 【HTML5初探之绘制图像(下)】看我canvas元素引领下一代web页面 【HTM...
完美解决jasperreports集成ssh后生成HTML图片红叉叉问题和chart不能显示问题
px背景图显示红叉叉解决方案 问题描述:使用JasperReport生成Html报表后,数据显示正确px图片不显示,页面整个都是红叉叉 产生原因:在生成HTML页面时JRHtmlExporterParameter.IMA...
java+html实现弹幕功能并集成敏感词过滤功能,实现思路
即时评论和即时弹幕功能架构设计: 后端数据存储 前端弹幕展示方式 前后台即时通讯方式 敏感词过滤系统 数据存储 弹幕数据庞大,一般是无用数据,存储的话纯文本就行,结构化要求不强,数据不重要的话可以不存,在后端加个缓存就行,缓存1000条或者缓存最近5分钟。 存储可以结构化sql,也可以nosql,可...
weex sdk集成到Android工程四. Weex优雅的“降级”到 HTML5
1)致力于移动端,充分调度 native 的能力 2)充分解决或回避性能瓶颈 3)灵活扩展,多端统一,优雅“降级”到 HTML5 4)保持较低的开发成本和学习成本 5)快速迭代,轻量实时发布 6)融入现有的 native 技术体系...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









